- Home
- :
- All Communities
- :
- Global
- :
- Americas
- :
- Comunidad GEOTEC
- :
- Comunidad GEOTEC Blog
- :
- Iniciando con Arcade:Cambiar el color del texto de...
Iniciando con Arcade:Cambiar el color del texto de la ventana pop up
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Subscribe
- Printer Friendly Page
De entrada, a cualquier persona que se le ofrezca hacer algo nuevo, en cualquier lenguaje de programación, hace pensarlo 2 veces. Siempre se rehúye a la idea de probar eso nuevo y esto lo hacemos hasta de una manera inconsciente, a mi me ha pasado por mucho tiempo. Trato de aprender algo con arcade y termino haciéndolo de la manera en la que sé sin utilizarlo.
Es por eso que decidí a partir de un mapa que se necesitaba utilizarlo para ver el pop-window con información dinámica que se extrae desde la tabla de atributos.
El siguiente tutorial es una extracción del original que publicó Lisa Berry en su blog "Bring Colors From Your Map Into Your Pop-up Using Arcade".
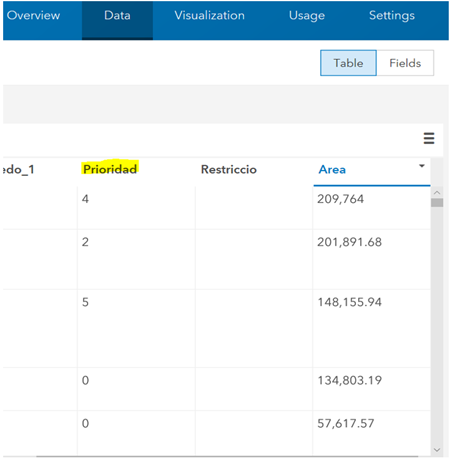
Así que lo primero que necesitamos es una capa con datos que deseemos clasificar desde el pop up, por ejemplo: En nuestro caso tenemos un campo de prioridad (ver figura 1).

Figura 1: tabla de datos a utilizar.
Esta prioridad va de 0-5 y lo que deseamos es que si la prioridad es 5 se muestre en la ventana de pop up con color rojo y los demás en degradado.
- Creamos un nuevo mapa en #arcgisonline y le agregamos la capa con la que vamos a trabajar.
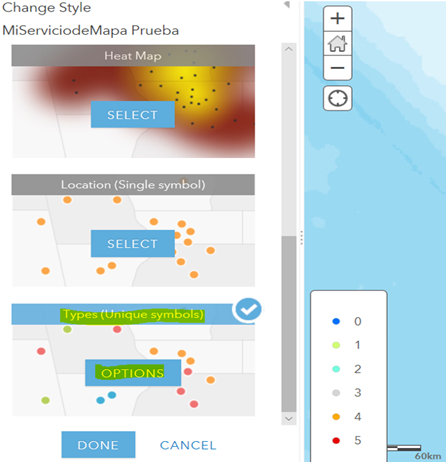
- Una vez tenemos el mapa le damos simbología a los puntos de la manera que se desee. En este caso se eligió tipos con símbolo único(Ver figura 2):

Figura 2: simbología utilizada.
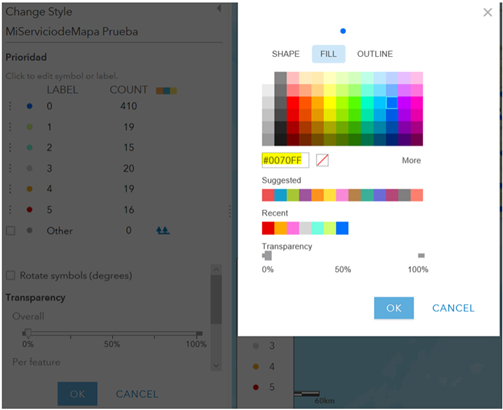
Tip: se puede extraer el color hexadecimal desde el color que se brinda a los puntos mira la imagen a continuación.

Figura 3: como extraer el código hexadecimal del color para utilizarlo en el HTML.
Para este caso el color azul del elemento con prioridad 0 es 0070FF este código lo utilizaremos luego cuando utilicemos arcade.
0 : 0070FF
1: d1ff73
2: 73ffdf
3: d6d6d6
4: ffaa00
5: e60000
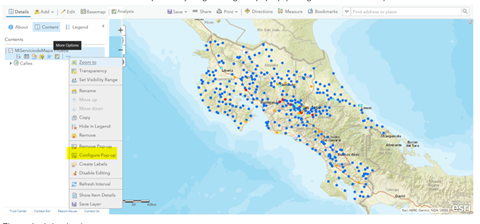
Una vez tenemos esto iremos a más opciones y luego configurar pop up (ver figura a continuación).

Figura 4: abriendo el pop up.
Una vez abrimos la configuración vamos hasta las opciones y seleccionamos conjuración personalizada (ver figura 5).

Figura 5: configuración personalizada.
En este mismo menú vamos a agregar una expresión, en la figura 5 se observa la opción a añadir expresión. Una vez damos click se abrirá el panel de trabajo de arcade. Cuando estamos aquí creamos la siguiente expresión:
If ($feature.Prioridad == 0){
Return "0070FF"
}
If ($feature.Prioridad == 1){
Return "d1ff73"
}
If ($feature.Prioridad == 2){
Return "73ffdf"
}
If ($feature.Prioridad == 3){
Return "d6d6d6"
}
If ($feature.Prioridad == 4){
Return "ffaa00"
}
If ($feature.Prioridad == 5){
Return "e60000"
}
No se asusten y dividamos esta expresión:
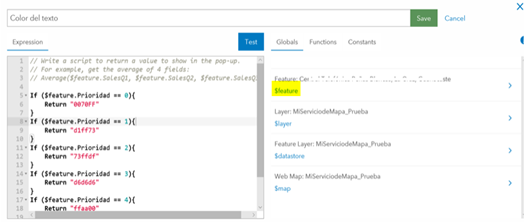
$feature.Prioridad: la primera parte (ver figura 6) apunta a el elemento mayor en este caso el feature, podría ser a la capa, al mapa o al data store en este caso. Si uno selecciona esos elementos que están al lado izquierdo de la expresión se introduce adentro de ellos y puede buscar los campos que necesita.
Así Prioridad es el campo que se encuentra dentro del feature y del cual extraemos la información para ser revisada por el conjunto de If. (Se debería hacer con switch o un choise pero se lo dejo de tarea, déjenlo en los comentarios). Este conjunto de If nos retornaría el color que deseamos poner en el pop up una vez que seleccionemos un elemento.

Figura 6: Estructura dentro de la expresión de Arcade.
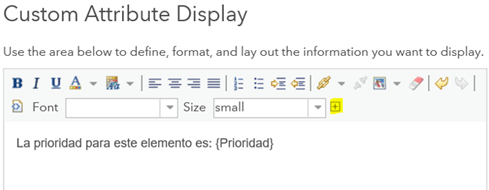
Ahora solo nos restaría colocar el texto que queremos en el pop up personalizado. sería algo así:

Figura 7: Configuración del pop up HTML.
Recordemos agregar el campo como se muestra en la figura 7, ahí se resalta donde podemos agregar todos los campos de este feature. Junto a esto solo restaría darle COLOR para luego retirar el código del color con nuestra expresión de Arcade.

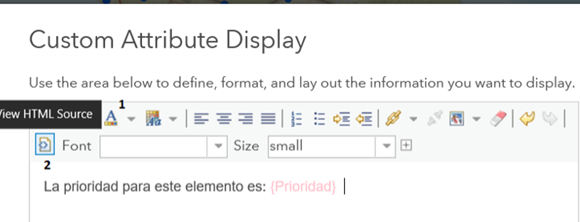
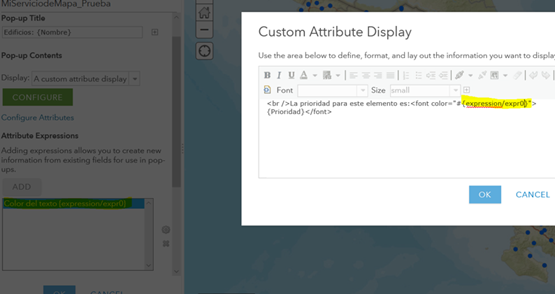
Figura 8: Configurando el color.
Como se observa en la figura 8 punto 1 se le da formato al texto, se eligió un color rosa pero eso es indiferente para el resultado ya que este se sustituirá siempre con el color de la prioridad.
Luego en el punto 2 se le da click para agregar la expresión en nuestro código de HTML.

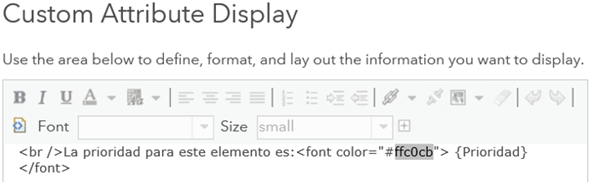
Figura 9: cambio del HTML
Ahora que tenemos el código figura 9 sustituimos el color hexadecimal por nuestra expresión de Arcade.
¿CUAL ES NUESTRA EXPRESIÓN DE ARCADE?, pues llegados a este punto podemos invocar esta expresión con el nombre que le asigne cuando se crea en la figura 10 está resaltada de color amarillo en donde encontramos esa expresión.
Hacemos el cambio y damos aceptar a todo.

Figura 10: la expresión.
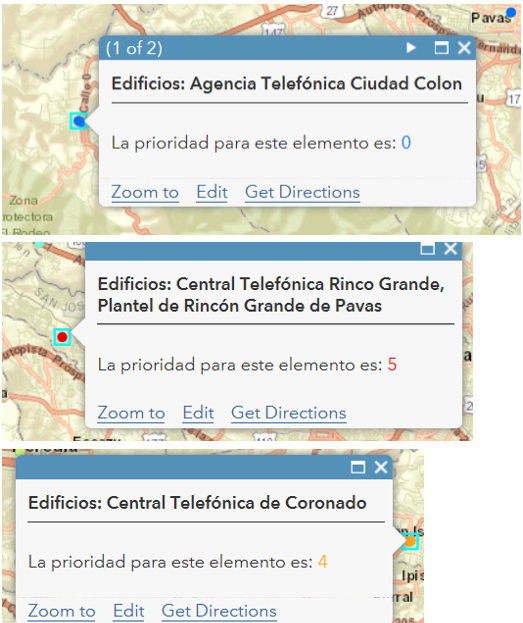
Finalmente probamos nuestro mapa. Así cada vez que se seleccione un elemento y se muestre el pop el elemento de prioridad debería tomar el color del punto.

Así podemos cambiarle el tamaño de texto, agregar otros elementos de análisis al pop up.
Alguna otra información:
https://developers.arcgis.com/arcade/guide/logic/
Espero les ayude a mejorar los mapas.
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.