- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- Classic Esri Story Maps Questions
- :
- Re: Use Jquery UI in StoryMaps Journal
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Use Jquery UI in StoryMaps Journal
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I m trying to use the autocomplete function in storymap journal but I cannot figure out where to add the script. Any idea?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi.
Could you expand a bit on what you are hoping to do.
Rupert
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am currently using JQueryUI autocomplete to type project names and navigate to the section corresponding to that project.
I have it working almost working 100% but sometimes JQuery UI does not load up.
Is there a way to load it up in custom-script.js for instance?
I loaded it up via index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html>
<head>
<script src="https://code.jquery.com/ui/1.12.1/jquery-ui.js"></script>
<script>
$(document).ready(function(){
var availableTags = [
{ label: "Mosquito Rd", value: "1" },
{ label: "Peavine Ridge Rd", value: "2" },
{ label: "Cable Road", value: "3" },
{ label: "Grizzly Flat Road", value: "4" },
{ label: "String Canyon Road", value: "5" },
{ label: "Sciaroni Road", value: "6" },
{ label: "Fort Jim Road", value: "7" },
{ label: "Kyburz Drive", value: "8" },
{ label: "Starkes Grade Road", value: "9" },
{ label: "White Meadows Road", value: "10" },
{ label: "Pony Express Trail", value: "11" },
{ label: "Cosumnes Mine Road (Loc 1)", value: "12" },
{ label: "Cosumnes Mine Road (Loc 2)", value: "13" },
{ label: "Cosumnes Mine Road Bridge", value: "14" },
{ label: "Happy Valley Road", value: "15" },
{ label: "Sweeney Road Bridge", value: "16" },
{ label: "Tahoe Roads", value: "17" },
{ label: "Evelyn Way", value: "18" },
{ label: "Fallen Leaf Road/Tahoe Mountain Road", value: "19" },
{ label: "Lakeview Avenue", value: "20" },
{ label: "Mt. Aukum Road", value: "21" },
{ label: "Bucks Bar Road", value: "22" },
{ label: "Newtown Road", value: "23" },
{ label: "Airport Road", value: "24" },
{ label: "Green Valley Road", value: "25" },
{ label: "Lake Tahoe Boulevard", value: "26" },
{ label: "Elks Club Drive", value: "27" },
{ label: "US 50/Missouri Flat Interchange, Phase 1B2 - Class 1 Trail", value: "28" },
{ label: "US 50/Missouri Flat Interchange, Phase 1C - Riparian Restoration", value: "29" },
{ label: "Blair Road Bridge Replacement", value: "30" },
{ label: "Ice House Road and Jones Fork Bridge Rehabilitation", value: "31" },
{ label: "Green Valley Road at Weber Creek Bridge Replacement", value: "32" },
{ label: "Meyers Stream Environment Zone/Erosion Control Project", value: "33" },
{ label: "Diamond Springs Parkway, Phase 1A", value: "34" },
{ label: "New York Creek Class 1 Trail, Phase 2", value: "35" },
{ label: "Sly Park Road at Clear Creek Bridge Replacement", value: "36" },
{ label: "Silver Fork Road Bridge Rehabilitation", value: "37" },
{ label: "El Dorado Trail - Los Trampas to Halcon", value: "38" },
{ label: "Silva Valley Parkway - Class 1 and 2 Bike Trails", value: "39" },
{ label: "Francisco Drive/Schooner Way ADA Improvements", value: "40" },
{ label: "Elks Club Drive Overlay", value: "41" },
{ label: "Country Club Heights Erosion Control Project", value: "42" }
];
$("#tags").autocomplete({
source: availableTags,
select: function (event, ui) {
event.preventDefault();
$("#results").val(ui.item.value)
$("#tags").val(ui.item.label);
}
});
});
</script>- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Our apps rely on Dojo's AMD module loader to load additional JavaScript files (or bundle them for production). Full documentation about the loader is available here: The Dojo Loader — The Dojo Toolkit - Reference Guide. I found this page that may also be helpful: https://learn.jquery.com/jquery-ui/environments/amd/.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Looking at this site https://learn.jquery.com/jquery-ui/environments/amd/ . It seems like exactly what I need. However, I am unsure how to achieve this in a story map Journal. I would like to use it in the "custom-script.js". It is using a "define", not "require".

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Define and require are very similar and in your case, should be able to be used in the same way: The Dojo Loader — The Dojo Toolkit - Reference Guide.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink

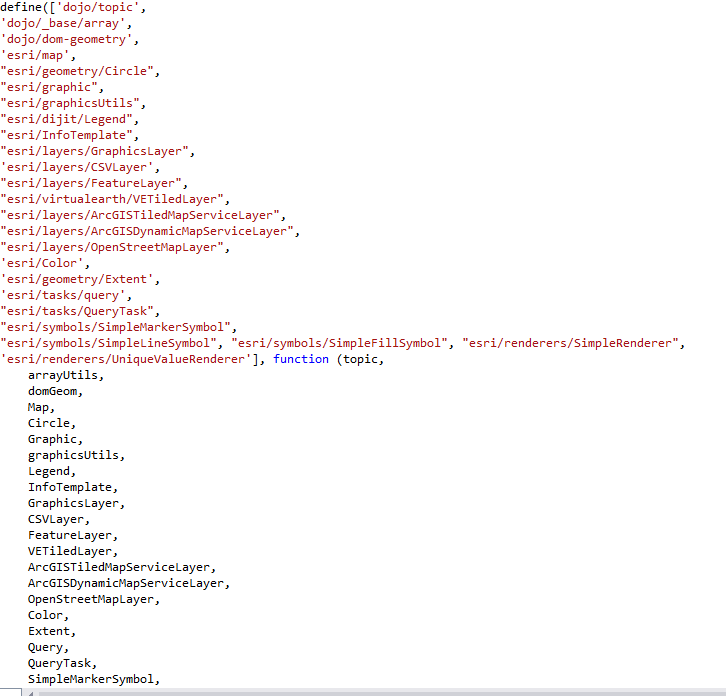
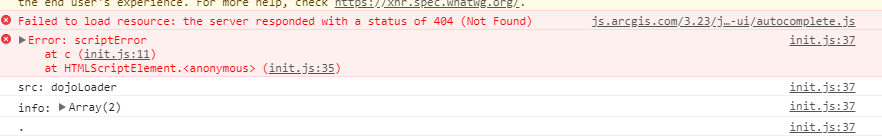
Here is what I get:

Error:

It seems like it is looking in arcgis javascript API for "autocomplete". Any idea?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
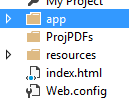
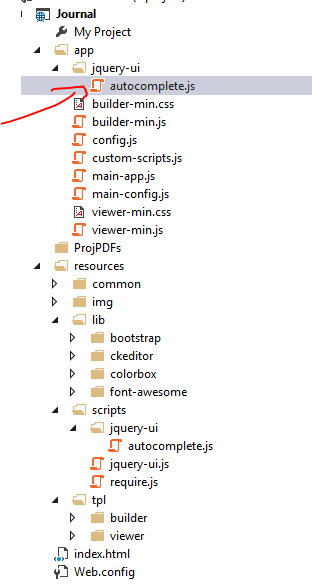
With AMD loading, we only load the JavaScript modules we need when we need them. Most of the modules are from the JavaScript API so that is the default location. We specify a few other folders to load files from in the app: storymap-journal/main-config.js at master · Esri/storymap-journal · GitHub. The app folder is one of these location so you can include the necessary files under the app folder and reference it with the app prefix: 'app/jquery-ui/autocomplete'.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Stephen,
That makes sense.
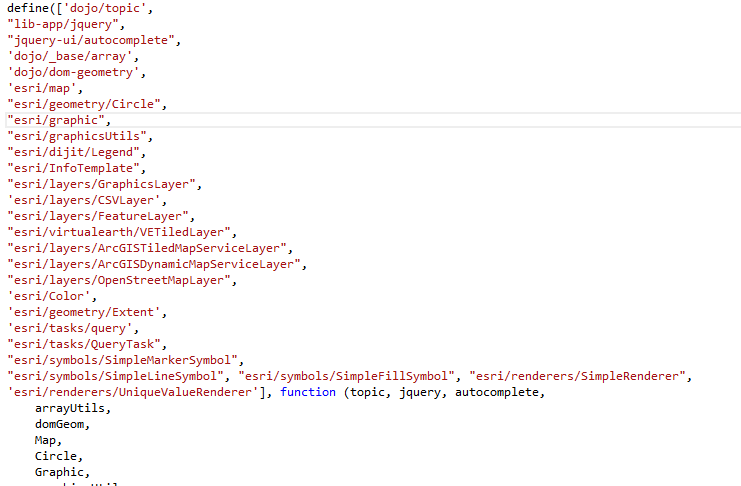
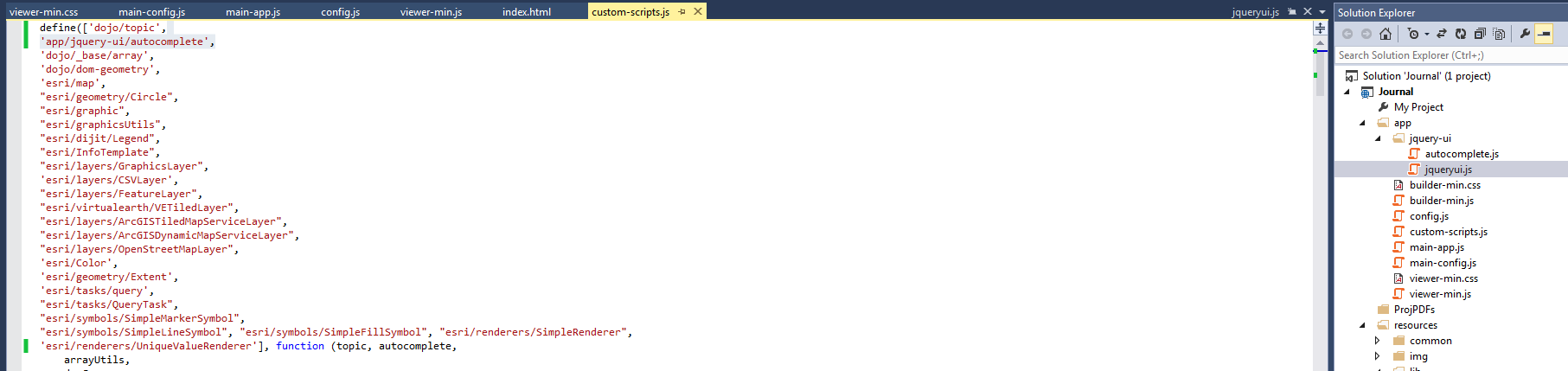
I just refenced the autocomple.js in the define using 'app/jquery-ui/autocomplete', this in the custom-script.js file.

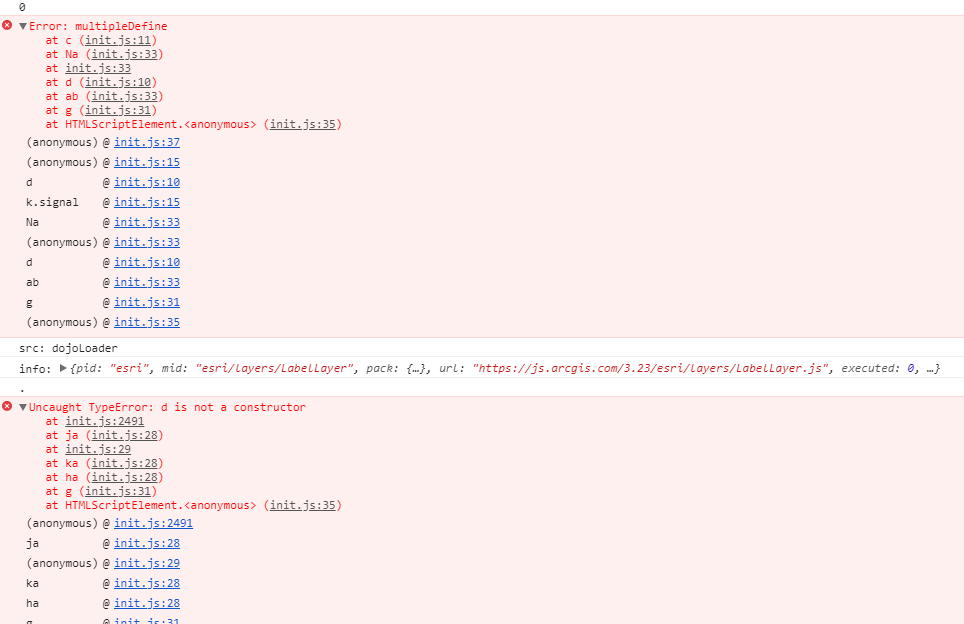
Now I am getting these errors:

Any idea, should it be defined somewhere else than the custom script?