Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- Calcite Design System
- :
- Calcite Design System Questions
- :
- how to style the scrollbar of an element in a shad...
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
how to style the scrollbar of an element in a shadow tree?
Subscribe
680
0
02-20-2024 07:17 AM
02-20-2024
07:17 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi guys,
It seems that the scrollbar does not get styled in the dark mode. It looks the same as it in light mode.
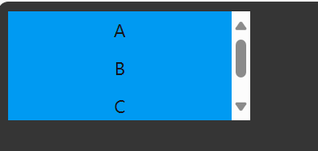
| scrollbar in dark mode, it's too sharp in the dark background for me |  |
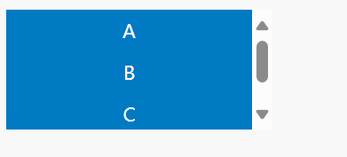
| scrollbar in light mode |  |
I've tries to style the scrollbar in the following html. But it does not take effect. How does this happen? Or is there any work arround? Many thanks.
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<script type="module" src="https://js.arcgis.com/calcite-components/2.4.0/calcite.esm.js"></script>
<link rel="stylesheet" type="text/css" href="https://js.arcgis.com/calcite-components/2.4.0/calcite.css" />
<style>
body {
background-color: var(--calcite-color-background);
}
calcite-panel {
scrollbar-color:red;
}
</style>
</head>
<body class='calcite-mode-dark'>
<calcite-panel style='width:200px;height:90px;'>
<calcite-button>A</calcite-button>
<calcite-button>B</calcite-button>
<calcite-button>C</calcite-button>
<calcite-button>D</calcite-button>
</calcite-panel>
</body>
</html>
0 Replies