- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Web AppBuilder Developer Customizing the Heade...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Web AppBuilder Developer Customizing the HeaderController Widget
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Good Morning,
I am attempting to customize the Header Controller widget and I am running into a roadblock. So far I have been able to adjust the header's height, adjust my logo size, and stacked my title and subtitle. Now I want to align my links to the right side of the header and change the links from a label to an icon.
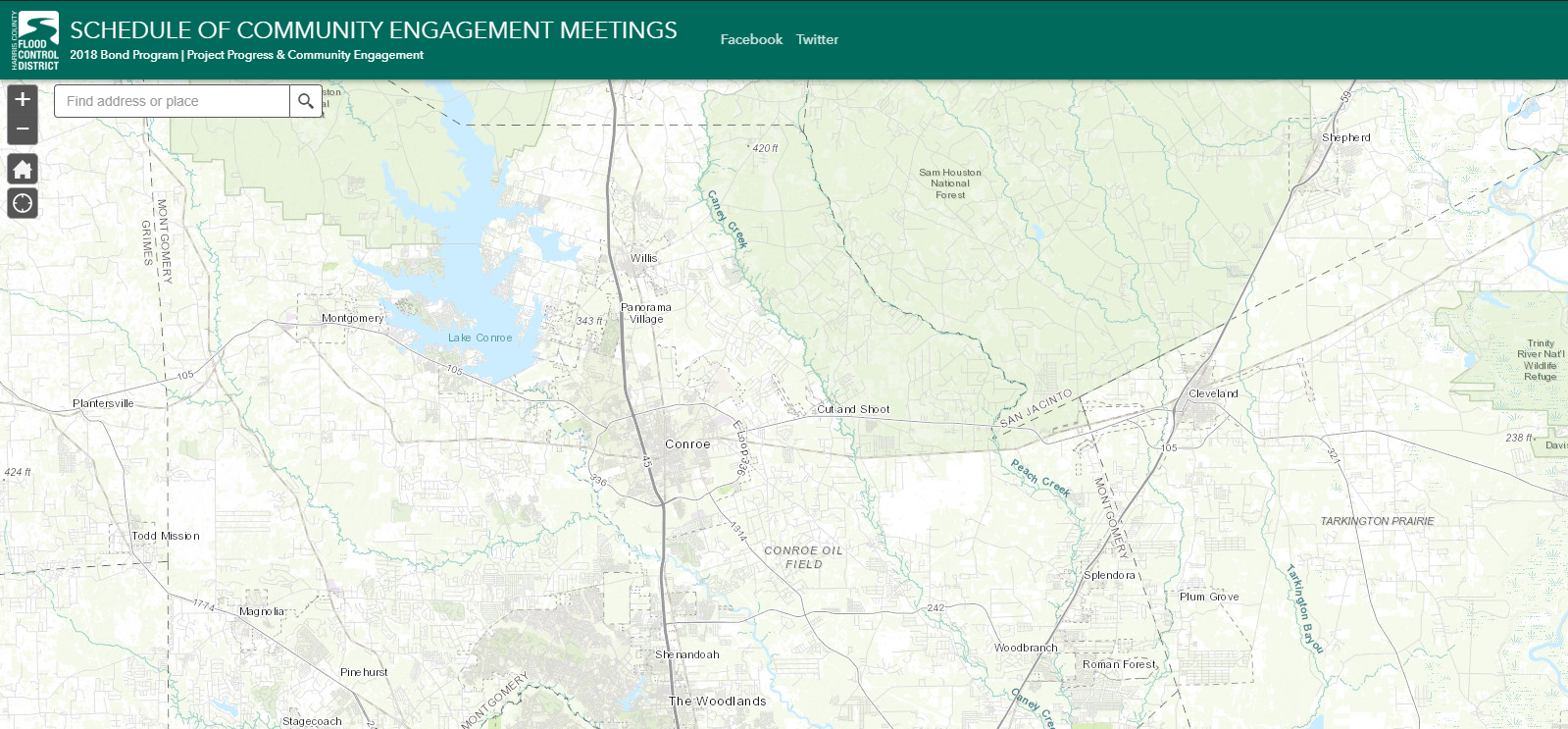
Below is a screenshot of what I currently have.

What I would like to do now is move the Facebook/Twitter links to the right side of the header and then replace the labels with an icon. Below is a rough idea of what I am trying to accomplish.

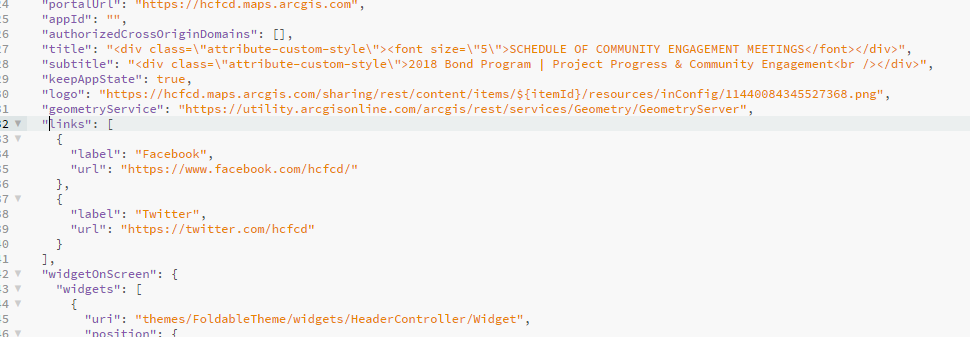
This is all I have been able to find. The screenshot below is in my main config.json file

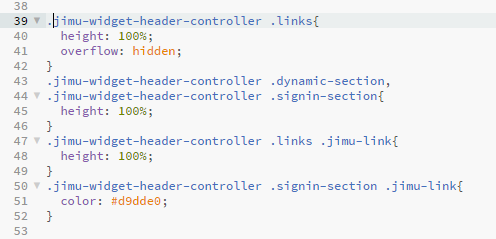
And this is what I found in the widgets/HeaderController/css/style.css file. Not sure if this is where I would do my edits.

I am primarily a python coder so I am very new still to the web development world so any help would greatly be appreciated. Thank you.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Matthew,
Probably your simplest way to do this is to use the custom Url Button widget.
Url Button Widget Version 2.5 - 08/10/2017
Otherwise you will have to do a lot of re-coding of the HeaderController widget to make the links be icons and move their container to be on the right.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Matthew,
Probably your simplest way to do this is to use the custom Url Button widget.
Url Button Widget Version 2.5 - 08/10/2017
Otherwise you will have to do a lot of re-coding of the HeaderController widget to make the links be icons and move their container to be on the right.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for the reply, I will look into this!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Don't forget to mark this question as answered by clicking on the "Mark Correct" link on the reply that answered your question.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I just did, thanks again I was able to finish my site!