- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Thousands separators using Draw widget in WAB ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Thousands separators using Draw widget in WAB dev
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi,
I want to invert the separator for every thousand. When I use Draw widget in WAB I got a (,) separating the decimals and a dot separating the thousands 
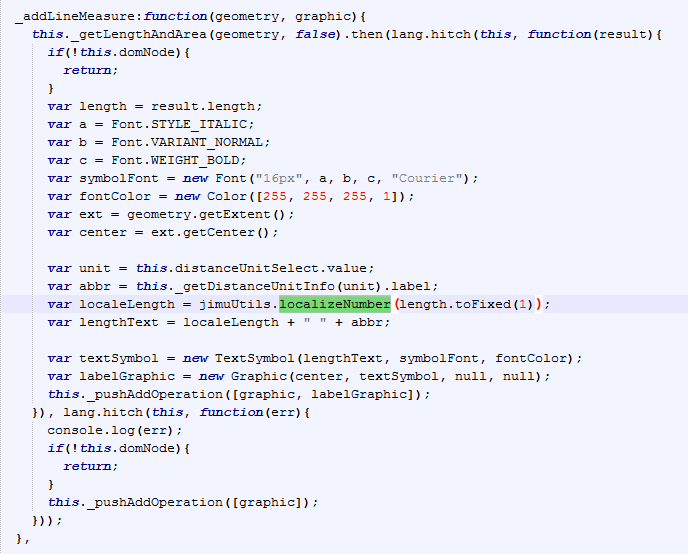
I identify in the widget.js file of the draw widget the variable that is used to make that separation and the symbols

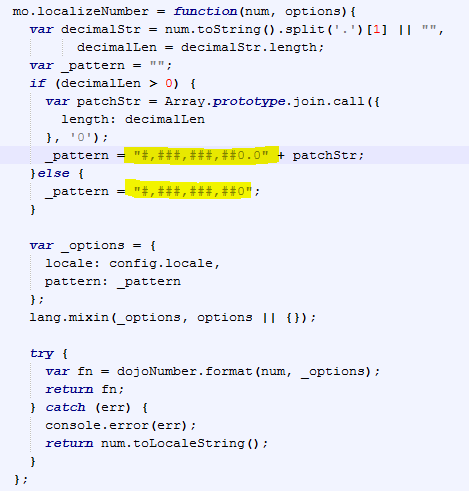
So I opened the utils.js file and i found the pattern that is used to separate the thousands and decimals and it seems to be correct

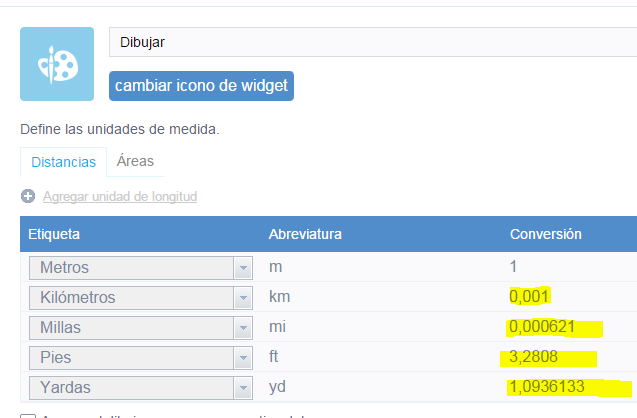
I also check this in WAB widget option and it is using the same format and I would like to use a dot for decimals and coma for thousands

My question is, am i looking in the correct file to invert the symbols used to separate decimals and thousands? How can I accomplish this?
Thanks,
Diego Llamas
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Diego,
The locale that your app is using defines the way the number will be formatted using the num.toLocaleString().
You can use the locale option to force the US english number format like this.
var localeLength = jimuUtils.localizeNumber(length.toFixed(1),{locale:"en-US"});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Diego,
The locale that your app is using defines the way the number will be formatted using the num.toLocaleString().
You can use the locale option to force the US english number format like this.
var localeLength = jimuUtils.localizeNumber(length.toFixed(1),{locale:"en-US"});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Robert