- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Smart Editor Web AppBuilder choose drawing shape
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Smart Editor Web AppBuilder choose drawing shape
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello all,
I am using the Smart Edit widget in Esri's Web AppBuilder in my application. Overall this widget is a major improvement from the standard edit widget that was originally provided before the Smart Editor Widget. One of the features that we found was missing from the new edit widget was the ability to choose the shape of the edit that you wanted to make. (Only applied to Polygons and Polylines.)
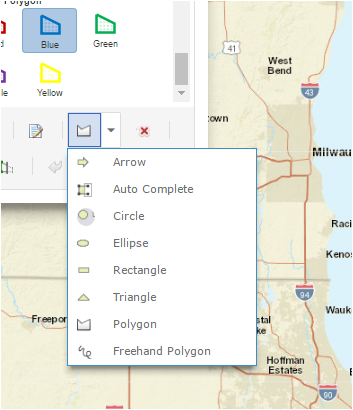
In the original Edit widget you could use the toolbar to define the shape desired :

The Smart Editor Widget, however, does not have an option to choose. I have downloaded the Web AppBuilder Developer Edition (Link) and have changed the Smart Editor widget's code to create a popup box to prompt the user to choose the editing shape that is desired.
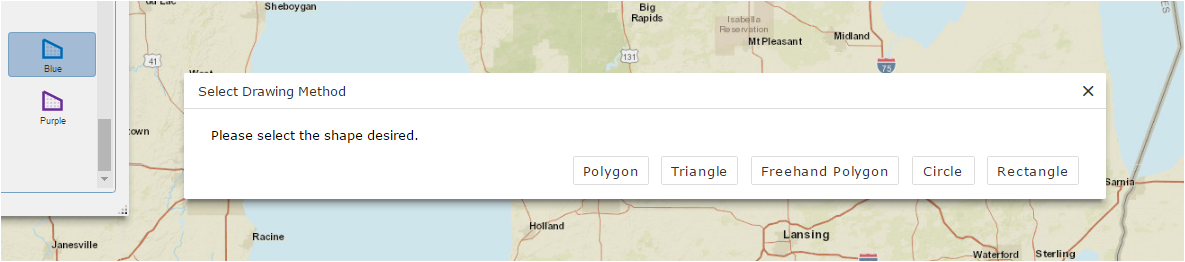
Here is what happens with my edits:

Here is the code that makes this happen (Inside the Smart Editor widget's Widget.js file):
_activateTemplateToolbar: function () {
if (this.templatePicker) {
var selectedTemplate = this.templatePicker.getSelected();
if (selectedTemplate && selectedTemplate !== null) {
switch (selectedTemplate.template.drawingTool) {
case "esriFeatureEditToolNone":
switch (selectedTemplate.featureLayer.geometryType) {
case "esriGeometryPoint":
this.drawToolbar.activate(Draw.POINT);
break;
case "esriGeometryPolyline":
this.drawToolbar.activate(Draw.POLYLINE);
break;
case "esriGeometryPolygon":
this.drawToolbar.activate(Draw.POLYGON);
break;
}
break;
case "esriFeatureEditToolPoint":
this.drawToolbar.activate(Draw.POINT);
break;
case "esriFeatureEditToolLine":
this.promptPolylineDrawType(); // Edit
break;
case "esriFeatureEditToolAutoCompletePolygon":
case "esriFeatureEditToolPolygon":
this.promptPolygonDrawType(); //Edit
break;
case "esriFeatureEditToolCircle":
this.drawToolbar.activate(Draw.CIRCLE);
break;
case "esriFeatureEditToolEllipse":
this.drawToolbar.activate(Draw.ELLIPSE);
break;
case "esriFeatureEditToolRectangle":
this.drawToolbar.activate(Draw.RECTANGLE);
break;
case "esriFeatureEditToolFreehand":
switch (selectedTemplate.featureLayer.geometryType) {
case "esriGeometryPoint":
this.drawToolbar.activate(Draw.POINT);
break;
case "esriGeometryPolyline":
this.drawToolbar.activate(Draw.FREEHAND_POLYLINE);
break;
case "esriGeometryPolygon":
this.drawToolbar.activate(Draw.FREEHAND_POLYGON);
break;
}
break;
}
}
else if (this.drawToolbar) {
this.drawToolbar.deactivate();
}
}
else if (this.drawToolbar) {
this.drawToolbar.deactivate();
}
},
// *****************************MY EDITS BEGIN HERE***********************************************
promptPolylineDrawType: function () {
var dialog = new Popup({
titleLabel: "Select Drawing Method",
width: 500,
maxHeight: 200,
autoHeight: true,
content: "Please select the shape desired.",
buttons: [{
label: "Polyline",
classNames: ['jimu-btn'],
onClick: lang.hitch(this, function () {
this.drawToolbar.activate(Draw.POLYLINE);
dialog.close();
})
}, {
label: "Freehand Polyline",
classNames: ['jimu-btn'],
onClick: lang.hitch(this, function () {
this.drawToolbar.activate(Draw.FREEHAND_POLYLINE);
dialog.close();
})
}
],
onClose: function () {
if (this.drawToolbar) {
this.drawToolbar.deactivate();
}
}
});
},
promptPolygonDrawType: function () {
var dialog = new Popup({
titleLabel: "Select Drawing Method",
//width: 600,
maxHeight: 200,
autoHeight: true,
content: "Please select the shape desired.",
buttons: [{
label: "Polygon",
classNames: ['jimu-btn'],
onClick: lang.hitch(this, function () {
this.drawToolbar.activate(Draw.POLYGON);
dialog.close();
})
}, {
label: "Triangle",
classNames: ['jimu-btn'],
onClick: lang.hitch(this, function () {
this.drawToolbar.activate(Draw.TRIANGLE);
dialog.close();
})
}, {
label: "Freehand Polygon",
classNames: ['jimu-btn'],
onClick: lang.hitch(this, function () {
this.drawToolbar.activate(Draw.FREEHAND_POLYGON);
dialog.close();
})
}, {
label: "Circle",
classNames: ['jimu-btn'],
onClick: lang.hitch(this, function () {
this.drawToolbar.activate(Draw.CIRCLE);
dialog.close();
})
}, {
label: "Rectangle",
classNames: ['jimu-btn'],
onClick: lang.hitch(this, function () {
this.drawToolbar.activate(Draw.RECTANGLE);
dialog.close();
})
}
],
onClose: this.drawToolbar.deactivate()
});
},
//**********************************MY EDITS END HERE *******************************************************
_templatePickerNeedsToBeCreated: function (layers) {
if (this.templatePicker === undefined || this.templatePicker === null) {
return true;
}
if (this.templatePicker.featureLayers.length !== layers.length) {
return true;
}It is still a work in progress, but this will allow you to choose the shape that you desire for editing in the Smart Editor Widget.
Any feedback or suggestions are welcome!
Thanks,
Chris
P.S. Unlike the standard Edit widget, the smart editor widget does not utilize the Editor Class of the Esri JavaScript API.