- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: off panel widget
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Trying to create my first off panel widget, it would have no ui template just configuration, settings ui etc...
From what i read on this forum (yes the api documentation meantions nothing about this) you need to add your widget to the \client\stemap\predefined-apps\default\config.json
but in what format and to which element
According to the forum I
1. copied Scalebar widget (which is off panel widget), renamed it and changed name in manifest
2. went to config.json (mentioned above) and added a copy of scalebar widget items i found in this json
under
1.
widgetOnScreen.widgets
{
"uri": "widgets/Something/Widget",
"position": {
"left": 17,
"bottom": 25
},
"version": "0.01"
},
2. mobileLayout.widgetOnScreen.widgets
"widgets/Something/Widget": {
"position": {
"left": 7,
"bottom": 40
},
"version": "1.4"
},
I am left without any idea how to add off panel widget now.
Also when you want to deploy this to IIS for portal admins to use on their Portals will they have to write into these configuration files as well?
Best regards
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Matej,
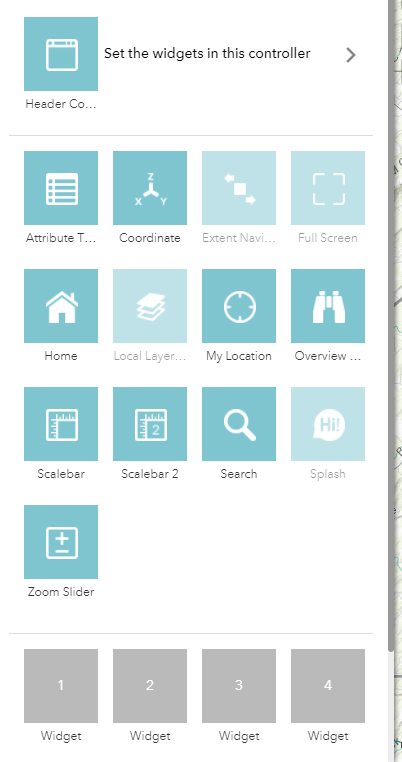
Hmm... I am not sure what you are missing then. I just tested this in WAB 2.7 using these steps and had no problem at all.
- Copied the Scalebar widget folder in one of my apps in WAB (I did not do this in the stemApp folder)
- Renamed the folder Scalebar2.
- Opened the manifest.json and cahnged name property to Scalebar2.
- Opened the Widget.js and changed the name: "Scalebar2".
- Opened the Scalebar2\nls\strings.js and rename _widgetLabel to "Scalebar2".
- Opened the apps main config.json an copied the scalebar widget portion and changed the uri and name properties to the use Scalebar2 and change the bottom property of the postion to make sure the two scalebars did not overlap.
- For good measure I added a #2 to the icon.png in Photoshop.
And here is what I get:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Matej,
So I don't see anything wrong with your steps and the config.json entries you added. So is the widget not appearing? What are the errors if any in your browsers console?
Also when you want to deploy this to IIS for portal admins to use on their Portals will they have to write into these configuration files as well?
Yes.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Mr. Rober arent you a sight for sore eyes (as usual, you seem to be answering all our posts:)
The thing is, i want this widget to be without icon and without panel (just settings but thats another story). And since i've added all those to config.json it shouldnt be available in the inpanel widgets...but its there and not in the off panel section like the scalebar.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Matej,
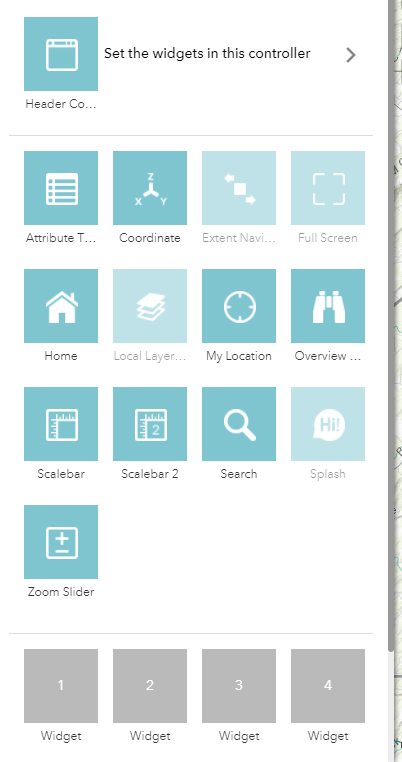
Hmm... I am not sure what you are missing then. I just tested this in WAB 2.7 using these steps and had no problem at all.
- Copied the Scalebar widget folder in one of my apps in WAB (I did not do this in the stemApp folder)
- Renamed the folder Scalebar2.
- Opened the manifest.json and cahnged name property to Scalebar2.
- Opened the Widget.js and changed the name: "Scalebar2".
- Opened the Scalebar2\nls\strings.js and rename _widgetLabel to "Scalebar2".
- Opened the apps main config.json an copied the scalebar widget portion and changed the uri and name properties to the use Scalebar2 and change the bottom property of the postion to make sure the two scalebars did not overlap.
- For good measure I added a #2 to the icon.png in Photoshop.
And here is what I get:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello again Robert
under step one why didnt you copy it to <WebAppBuilderDir>\client\stemapp\widgets?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You only need to do that if you plan to use it in more then one app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Im developing a widget that will be for customers portal and should work on any app. But as i said when i copy it to stemapp widgets it is only shown in the inpanel widgets (unlike the scalebar2 in your picture) and im looking for instructions on how and what to edit to get it to the correct spot.
p.s. i also read that i'll have to host the widget itself in order for portal users to be able to see it and use it. But i've not even come close to that yet as you see
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Matej,
If you want to have it in the right spot for all new apps in WAB then you have to my step 6 but instead of in the main config.json you do it in the \client\stemap\predefined-apps\default\config.json
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
i have rather hoped i had done that, exactly how i described in the first post.
This is the config json in <wab>\predefined-apps\default\config.json
and the widget is called GDiGisPluginWidget and its exact copy paste (on two positions) of scalebar just the rename.
And the widget itself is located in <wab>\client\stemapp\widgets\GDiGisPluginWidget
and the manifest says no ui file, and in panel false
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Matej,
Line 192 in your json is an extra {. you need to delete that one.