- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Map data not available yet- Web App issue
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Map data not available yet- Web App issue
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
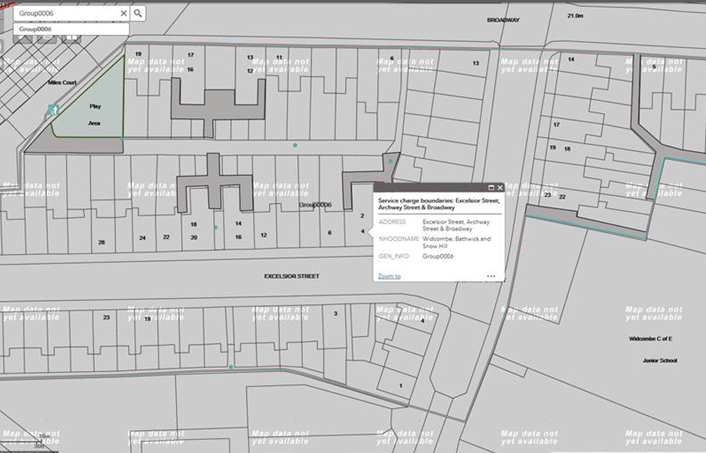
I've made a fairly stable web mapapp on ArcGIS online, but many of the basemaps don't load. I've changed the maximum zoom level so that it doesn't zoom in beyond the basemap's draw limit level. Yet still, this problem keeps occuring:

If I switch to another basemap, then back again, it works! But I'm not expecting our clients to do this everytime. Help?
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Theo,
What is the default basemap that you have set in your web map?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert Scheitlin, GISP The default i've set it to is 'Streets'

It has a good zoom range and is fast to load (when it does load!).
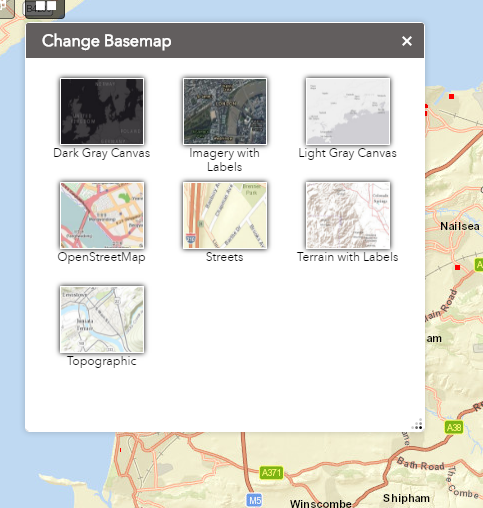
When the basemap errors, I switch to topographic (or anything else) then quickly switch back to Streets, and it works...
Theo
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Theo,
What errors are present in the browsers web console?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
rscheitlin how do I access this? And when should I access this? After the grey error basemap has loaded?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
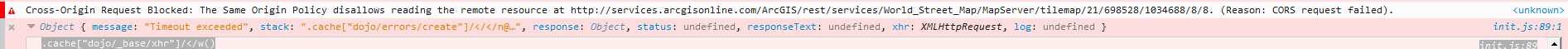
Ok I used Ctrl+U to view the console in firefox and loaded the map, the basemap errored. Attached is the console window.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Theo,
You will need to expand the error listed there so I can see if there is any valuable info there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I started a new session and can't get the error to come back! the basemap has decided to load for now. argh!
When you say expand, you mean click the little arrow in the highlighted red text?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
rscheitlin I got the error back by zooming in a lot. The error message appears to be the same though.

.cache["dojo/_base/xhr"]/</w() init.js:89
.cache["dojo/_base/xhr"]/</b._ioSetArgs/<() init.js:88
c() init.js:103
d() init.js:103
.cache["dojo/_base/Deferred"]/</b.Deferred/this.callback() init.js:105
c() init.js:104
d() init.js:103
.cache["dojo/_base/Deferred"]/</b.Deferred/this.errback() init.js:105
c() init.js:104
d() init.js:103
.cache["dojo/_base/Deferred"]/</b.Deferred/this.errback() init.js:105
c() init.js:104
d() init.js:103
.cache["dojo/_base/Deferred"]/</b.Deferred/this.errback() init.js:105
.cache["dojo/_base/xhr"]/</b.xhr/<() init.js:92
.cache["dojo/Deferred"]/</h() init.js:107
.cache["dojo/Deferred"]/</k() init.js:107
.cache["dojo/Deferred"]/</g/this.reject() init.js:109
.cache["dojo/Deferred"]/</a() init.js:108
.cache["dojo/Deferred"]/</h() init.js:107
.cache["dojo/Deferred"]/</k() init.js:107
.cache["dojo/Deferred"]/</g/this.reject() init.js:109
.cache["dojo/Deferred"]/</a() init.js:108
.cache["dojo/Deferred"]/</h() init.js:107
.cache["dojo/Deferred"]/</k() init.js:107
.cache["dojo/Deferred"]/</g/this.reject() init.js:109
.cache["dojo/Deferred"]/</a() init.js:108
.cache["dojo/Deferred"]/</h() init.js:107
.cache["dojo/Deferred"]/</k() init.js:107
.cache["dojo/Deferred"]/</g/this.reject() init.js:109
.cache["dojo/Deferred"]/</a() init.js:108
.cache["dojo/Deferred"]/</h() init.js:107
.cache["dojo/Deferred"]/</k() init.js:107
.cache["dojo/Deferred"]/</g/this.reject() init.js:109
.cache["dojo/Deferred"]/</g/c.cancel() init.js:110
k()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Theo,
Sorry there is no useful info there. Are you on a slow network or something?