- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: In Web Appbuilder Dev Edition which file chang...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
In Web Appbuilder Dev Edition which file changes the color of the widget panels?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
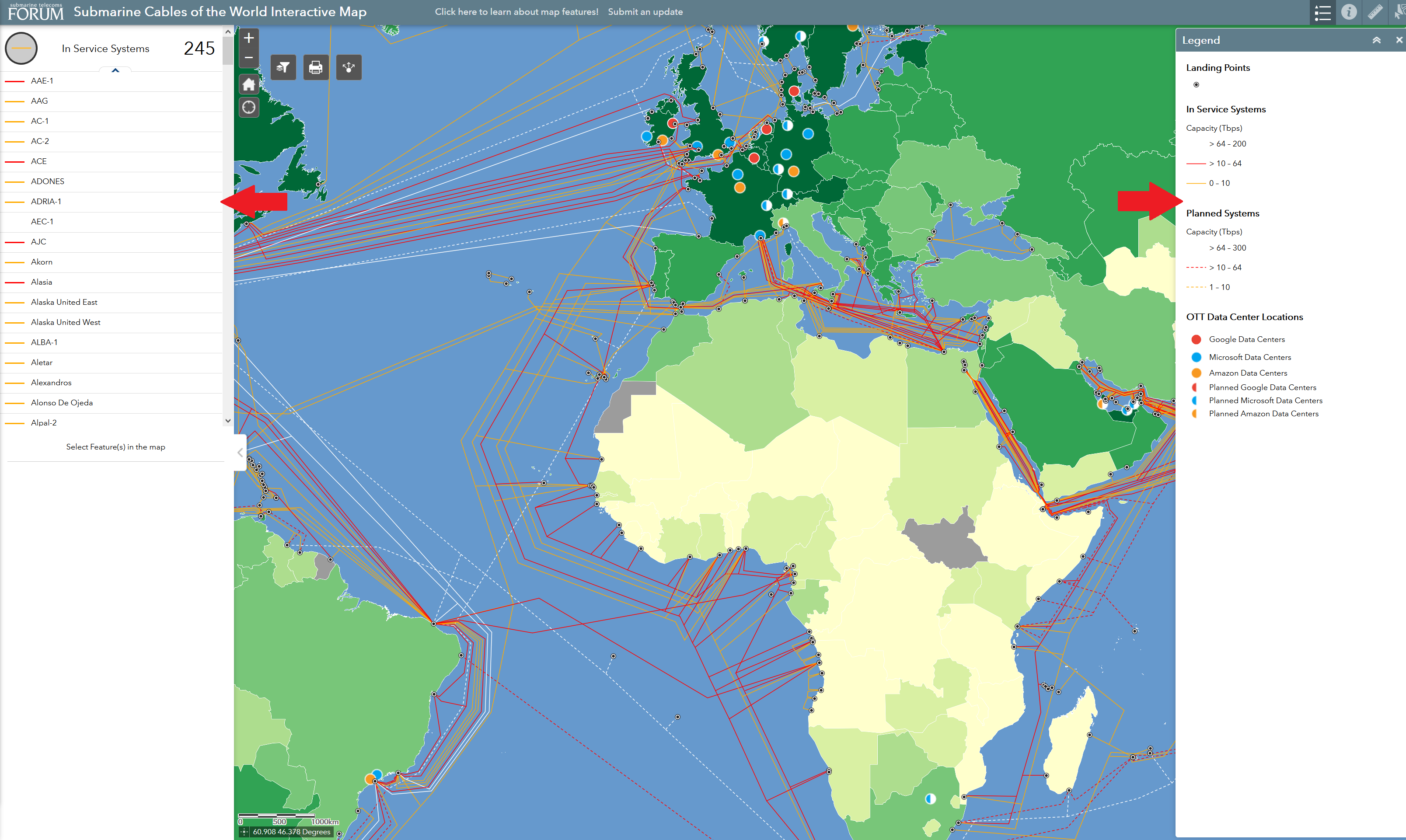
I'm trying to change the color of the panels that pop up when using certain widgets on my web app. We have cable systems in the highest capacity tier colored white so they stand out the most on our map. However, as the background of the Legend and the left-hand layer list in the Jewelry Box theme are white, this color is lost. See image below for what I'm trying to edit.

I just need to know which file I can find the right attribute to change.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear Clark,
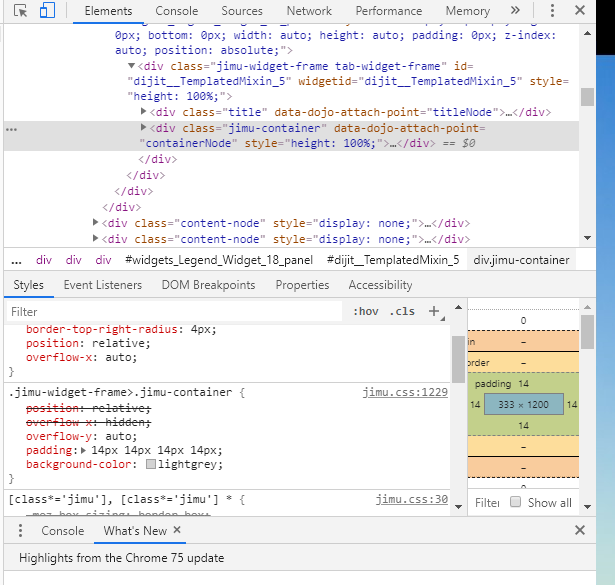
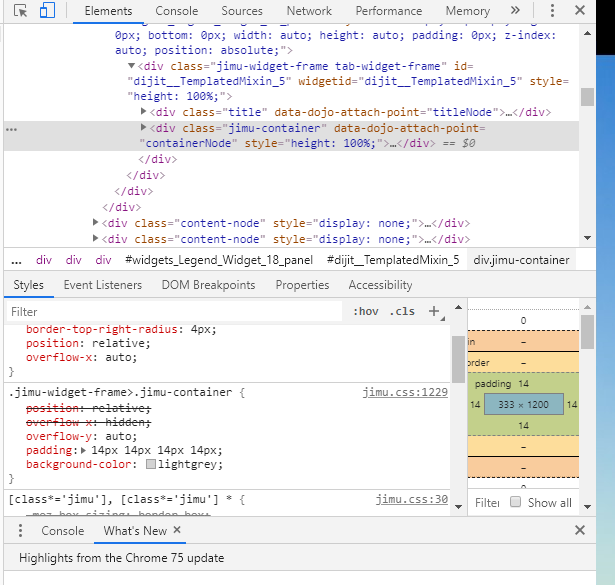
changing the color in the legend can be done with the jimu.css. There you find the .jimu.widget-frame>.jimu-containter where you have to change the background-color.
If you have Chrome:
Use the picker to find the right places to change in your code: In the following example I changed the color of the legend to lightgrey.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dear Clark,
changing the color in the legend can be done with the jimu.css. There you find the .jimu.widget-frame>.jimu-containter where you have to change the background-color.
If you have Chrome:
Use the picker to find the right places to change in your code: In the following example I changed the color of the legend to lightgrey.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much for your reply! I actually figured this out myself late last night when I remembered "Inspect Element" exists and was going to edit my post to reflect that after I got into the office this morning. I'm not a web developer or anything so I wasn't even thinking about it.
Anyway, "Inspect Element" has really helped me out and enabled me to figure out how to change some other design elements we were looking to change.
I really appreciate you taking the time to help me out!
Updated map can be found here for anyone interested: https://stfanalytics.com/submarine-cables-of-the-world/
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Kieran,
I had a short look at your app and found something, which you could improve.
After the layer name you find three Points for additional Information. The user can't click on this three Buttons, because probably you deactive the additional Information. You can make this Buttons to invisible, by changing your Programme Code.
Kind regards
Stephanie
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Stephanie,
I'm not quite sure what you mean. Could you screenshot where you're talking about?