- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: How to "display" a <div> larger than the paren...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
How to "display" a <div> larger than the parent widget from within custom WAB widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have been building custom widgets for a few years now and have filled them with buttons, dropdowns, search fields... the usual UI elements. I've put graphs and charts in there, I've used carousel-type slideshows ... but I've managed to cram everything into the same ("main" div) of the custom widget - a widget of whatever default size I've hardcoded.
How do I create more widget real estate by popping up a new panel, window, popup that's larger than my widget... basically a <div> that floats above my widget that extends beyond the limits of the widget and can be filled with content. All my attempts to use CSS positioning and z-indexes have failed. I get my <div> alright. I can style it ad nauseam. But it always lives within the size constraints of the parent.
The best approach I've come up with - which seems like overkill though - is to have another widget that serves as my extra widget real estate and gets called/opened from the originating widget. That works great and may be what I have to do. But is there a simpler way? If you followed my rambling explanation and have any suggestions, I'll be all ears! Thanks.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I just change the size of the panel. Below I change the left and top margins as well as the width. I call this during the onOpen function but you can use it at any time.
let size = {
l: 60,
t: 180,
w: 570,
h: null
}
this.getPanel().resize(size);Th
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks @BrianLeroux for chiming in. I've changed the default widget size before although not in opOpen().
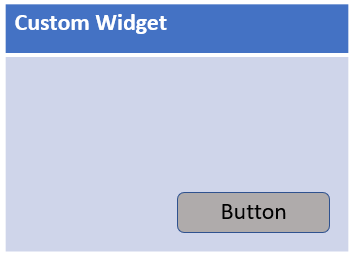
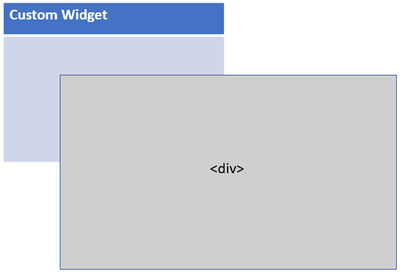
But I meant would look more like this:
I have my custom widget and via button click or whatever event, I pop open a new div - kinda like a menu that opens from a menu bar.
Pretty simple, I figured.