- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: Create off-panel widget to display information...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Create off-panel widget to display information automatically after splash screen
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I would like to show additional information after the user agrees to the terms & conditions on the splash screen. What ESRI or DOJO class (a dijit/Dialog perhaps?) should I use to display this information as an off-panel widget and how would I have it display automatically upon the close of the splash screen? Any help is much appreciated.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
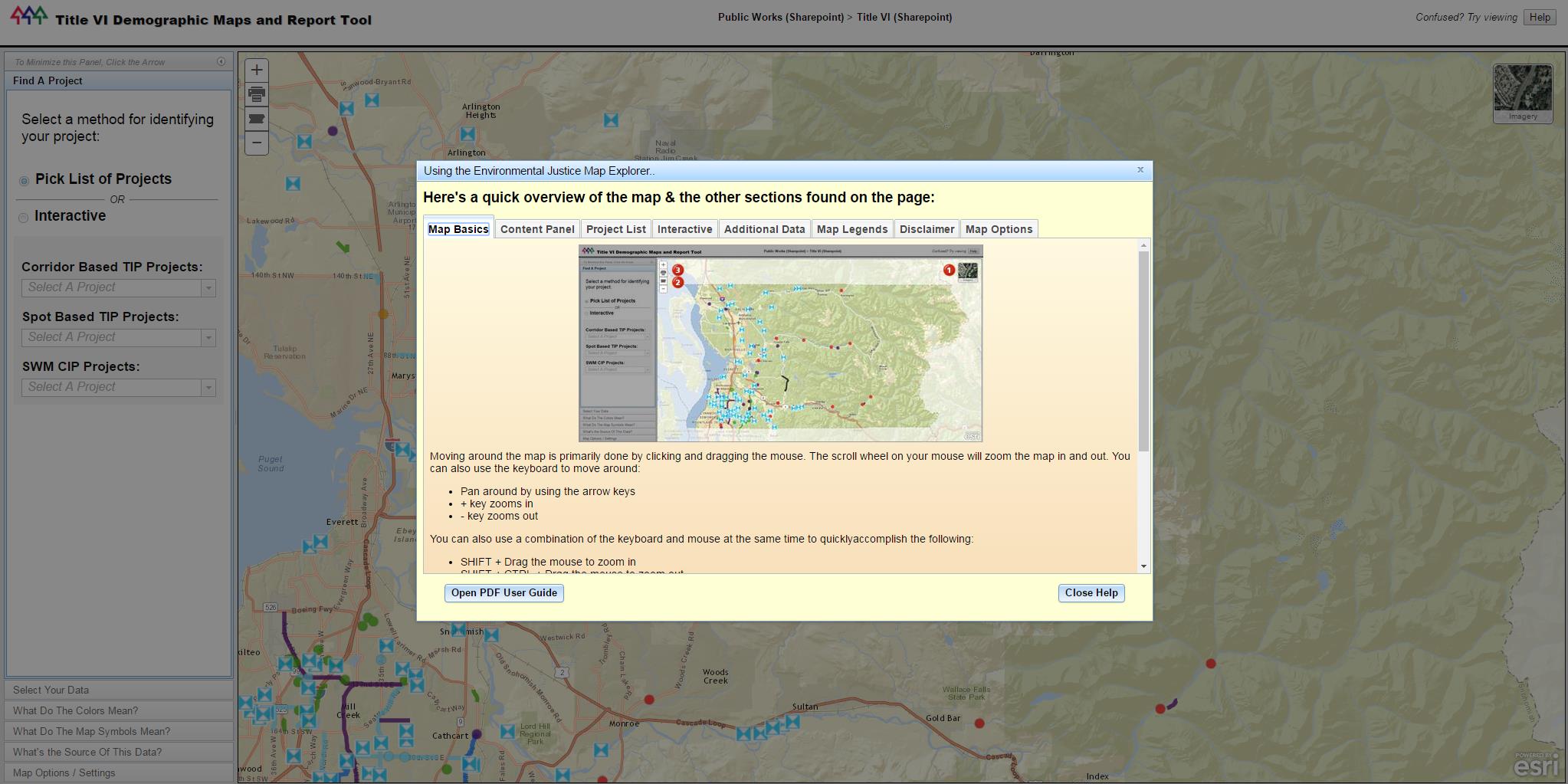
I'm not using WebApp Builder but here's how I've accomplished something that I think looks similar. I have a separate JS file that constructs the dialog (see attached code) and the dialog is created/displayed on a button click that triggers the showHelp() function inside the JS file. I've also attached a screenshot of the dialog.
The code isn't pasting very well into the post (Thanks, GeoNet!) so I'm attaching it as a file.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
William,
I would use jimu/dijits/Message.js for that.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Would I include this in the define section of my widget? Is there any more documentation on this other than what is in the Message.js file itself? Also, can an off-panel widget be added to the headerController, and if not, where?
Thanks,
William
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
William,
Based on your scenario I would just add this to the splash widgets Widget.js in the define and not worry at all with adding a new widget. No there is no documentation on the Message dijit other then what you can derive from the code in the Message.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
I added 'jimu/dijit/Message' to the splash widget's define and Message to the argument list. Where/How do I override the empty message string in Message.js?
William
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
William,
To use the Message dijit is is as simple as:
new Message({
titleLabel: "Some Title,
message: "Some message"
});or as advanced as:
var qMessage = new Message({
type: 'question',
titleLabel: this.nls.warning,
message: this.nls.graphicgeomtypemsg1 + "\n\n" + this.nls.graphicgeomtypemsg2,
buttons: [{
label: this.nls._continue,
onClick: lang.hitch(this, lang.hitch(this, function () {
qMessage.close();
this.lastDrawCommonType = commontype;
this.lastDrawTool = geotype;
this.drawBox.clear();
this.garr = [];
}))
}, {
label: this.nls.cancel,
onClick: lang.hitch(this, lang.hitch(this, function () {
qMessage.close();
this.drawBox.activate(this.lastDrawTool);
}))
}]
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
Would I add one of these to the onOkClick function in the splash widget?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
Thank you for your suggestion, but I should have been more specific in my original question. The reason I was thinking of making a widget was because I wanted users to be able to reference the information presented after the splash screen at any point in the application. I don't want the widget to be in a panel, as I would like it to be centered on the screen. I also wanted to include tabs to help organize the data. I'm hoping to include this widget in the headerController. Any thoughts on what ESRI/DOJO class I should use for this widget? Thanks again for your attention to this matter.
William
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
WIlliam,
There is no pre-made dijit that meets your needs then. When working with out of panel widgets almost all of the UI development is on you as the developer.