- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Web AppBuilder
- :
- ArcGIS Web AppBuilder Questions
- :
- Re: change on-screen icon size
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hello,
I'm sure the developers are probably tired of us mucking in their code, but I really want to make my on-screen icons bigger.
I found where to change the size of the image within the icon, but not the icon itself, it gets overwritten from the 'Inline style'
this is in ~\jimu.js\css\jimu.css
/*css for PreloadWidgetIcon dijit*/
.jimu-widget-onscreen-icon{
width: 105px; /*added*/
height: 105px; /*added*/
position: absolute;
cursor: pointer;
border-radius: 4px;
}
.jimu-widget-onscreen-icon img{
width: 80px; /*changed*/
height: 80px; /*changed*/
margin: 10px;
}
if there is some easy code to change, please let me know, thanks.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dave,
The hard coding of the 40px comes from the LayoutMnager.js in the jimu folder (see line 21-24):
_createPreloadWidgetIcon: function(widgetConfig){
var iconDijit = new OnScreenWidgetIcon({
panelManager: this.panelManager,
widgetManager: this.widgetManager,
widgetConfig: widgetConfig,
configId: widgetConfig.id,
map: this.map
});
if(widgetConfig.position.relativeTo === 'map'){
html.place(iconDijit.domNode, this.mapId);
}else{
html.place(iconDijit.domNode, this.id);
}
//icon position doesn't use width/height in config
html.setStyle(iconDijit.domNode, utils.getPositionStyle({
top: widgetConfig.position.top,
left: widgetConfig.position.left,
right: widgetConfig.position.right,
bottom: widgetConfig.position.bottom,
/*width: 40,
height: 40*/
width: 105,
height: 105
}));
iconDijit.startup();
if(!this.openAtStartWidget && widgetConfig.openAtStart){
iconDijit.switchToOpen();
this.openAtStartWidget = widgetConfig.name;
}
this.preloadWidgetIcons.push(iconDijit);
return iconDijit;
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dave,
The hard coding of the 40px comes from the LayoutMnager.js in the jimu folder (see line 21-24):
_createPreloadWidgetIcon: function(widgetConfig){
var iconDijit = new OnScreenWidgetIcon({
panelManager: this.panelManager,
widgetManager: this.widgetManager,
widgetConfig: widgetConfig,
configId: widgetConfig.id,
map: this.map
});
if(widgetConfig.position.relativeTo === 'map'){
html.place(iconDijit.domNode, this.mapId);
}else{
html.place(iconDijit.domNode, this.id);
}
//icon position doesn't use width/height in config
html.setStyle(iconDijit.domNode, utils.getPositionStyle({
top: widgetConfig.position.top,
left: widgetConfig.position.left,
right: widgetConfig.position.right,
bottom: widgetConfig.position.bottom,
/*width: 40,
height: 40*/
width: 105,
height: 105
}));
iconDijit.startup();
if(!this.openAtStartWidget && widgetConfig.openAtStart){
iconDijit.switchToOpen();
this.openAtStartWidget = widgetConfig.name;
}
this.preloadWidgetIcons.push(iconDijit);
return iconDijit;
},
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks a million, I should have seen that.
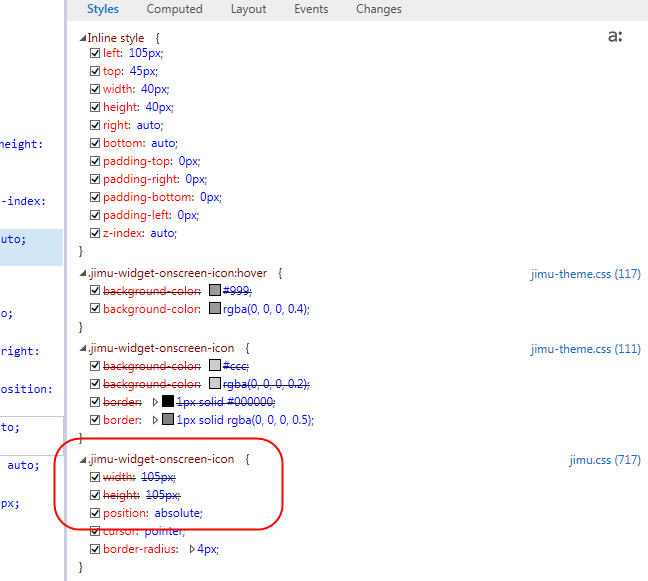
here are the four steps I took to enlarge the icon, enlarge the image within, move one over, and change the panels open position.
![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Does this still work? I'm having no luck adjusting the size of the placeholders
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Eoin,
No files have changed since then. Here are the steps and files for WAB 2.4: (if just enlarging them x2)
- This is for image inside of icon
- jimu.js/css/jimu.css
- .jimu-widget-onscreen-icon img{
width: 40px;
height: 40px;
margin: 20px;
}
- This is for the icon itself
- jimu.js/LayoutManager.js
- lines 695, 696, 728 and 729
- adjust width and height to 80.
- This is to move the second and third icons over
- Main config.json
- Change left to 145 and 235 to the second and third
- Main config.json
- This is to change widget panel opening location
- jimu.js/OnScreenWidgetPanel.js
- _getPositionInfo function lines 324 and 328
- Change 40 to 80
- _getPositionInfo function lines 324 and 328
- jimu.js/OnScreenWidgetPanel.js
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for you help Robert, I wasn't seeing any changes within WAB because I was editing files in the stemapp folder rather than the specific app folder, silly mistake I know!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink

Where in the main cofig.json is the change 'left" ?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
In the widgetOnScreen array the widgets objects that have a placeholderIndex property.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am having trouble making the onscreen-icon image bigger. I am on WAB 2.4.
I am editing the \server\apps\6\jimu.js\css at lines but my icons are not bigger, what i am doing wrong?
I made changes to the LayoutManger.js and that worked fine.
/*css for PreloadWidgetIcon dijit*/
.jimu-widget-onscreen-icon{
position: absolute;
cursor: pointer;
border-radius: 4px;
}
.jimu-widget-onscreen-icon img{
width: 40px; /*changed from 20 to 40*/
height: 40px; /*changed from 20 to 40*/
margin: 10px;
}- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am not sure what you are missing. I don't think I can explain or outline it any further. Make sure you are changing the files for the app you are working in.