- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Questions
- :
- Unexpected behaviour: Text formatting for choice l...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Unexpected behaviour: Text formatting for choice labels
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey all,
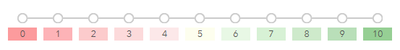
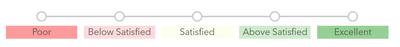
While taking a feedback survey for Esri support, I really liked the style used for the likert scale as each choice had a corresponding background colour for it:
I tried recreating this in S123 connect by adding style tags (thanks Ismael for the fantastic blog post) to the label column in the choices worksheet, but to no avail.
Example label is the following:
<div style="background:#fc9b9d">Not Satisfied At All</div>
Though that same tag would work in the label column of the survey worksheet, I was stumped as to why it wasn't working for choice labels in S123 connect.
I tried different methods of using older formats of HTML tags, but none would work.
From my experience, I know some things work in S123 connect but do not work in webforms. I didn't think the opposite would be true, but wanted to experiment.
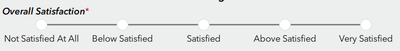
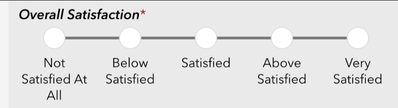
After publishing the survey and opening the webform version of it, voila - it worked!
Now I was curious if it was just a S123 connect thing so I tried opening the same survey in the S123 app. No colours there.
Summary
In summary, it seems as though text formatting tags for choice labels work in webforms, but not in S123 connect/app. Usually the reverse is true, but this is the first case I've experienced this behaviour.
Though this is more of an observation than a question, I guess the question to be posed is the following:
Is it expected behaviour that HTML text formatting tags set to labels on the choices worksheet do not function in S123 connect/app but do function in webforms?
Thanks as always.