- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Questions
- :
- Re: Survey123: pulldata from another survey
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Survey123: pulldata from another survey
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
In first survey I have ID number question which user type.
In 2nd survey I want user to type ID and bring all information from first Survey which they type ID on that. I know I can do this by JaveScript and pulldata but I don't know JS. basically, I need users put ID number and then all info from first survey show on 2nd survey.
I appreciate if I have step by step instruction with JS code.
Thanks
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello @anonymous55,
There is an example available in ArcGIS Survey123 Connect that demonstrates how to use a JavaScript function to query a feature service and pull the data into the survey.
Here is another example that queries a hosted feature layer in Living Atlas and returns information from the service.
All that would need to be done is to switch the feature service URL with the one you are interested in, update the where clause when making the query, and add a token if your feature service is secure.
Zach
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Zach,
You mentioned is your data is secure to "add a token if your feature service is secure." how would i go about doing that where does that go?
/*
* JavaScript functions for Survey123
*/
function returnFeatures(ID,token) {
// Output value. Initially set to an empty string (XLSForm null)
let outValue = "";
let layerURL = "[Feature Service URL]"
// Set up query parameters
let f = "f=json";
let where = "where=OBJECTID="+ID;
let outFields = "outFields=*";
let returnGeometry = "returnGeometry=false";
let returnCount = "returnCount=1";
let parameters = [f,where,outFields,returnGeometry,returnCount].join("&");
let url = `${layerURL}/query?${parameters}`;
// Create the request object
let xhr = new XMLHttpRequest();
// Make the request. Note the 3rd parameter, which makes this a synchronous request
xhr.open("GET", url, false);
xhr.send();
if(token){
url = url + "&token=" + token;
}
// Process the result
if (xhr.readyState === xhr.DONE) {
if (xhr.status !== 200) {
// The http request did not succeed
return "bad request: " + url
} else {
// Parse the response into an object
let response = JSON.parse(xhr.responseText);
if (response.error) {
// There was a problem with the query
} else {
if (response.features[0]) {
outValue = JSON.stringify(response.features[0]);
} else {
// No features found
}
}
}
}
return outValue;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
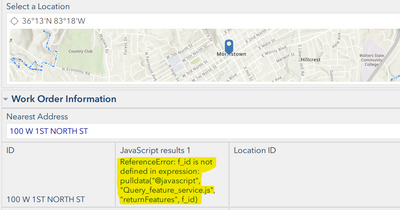
I downloaded the script and have it working with your data. Now, I am trying to replace parameters to work with my own data, but am getting an error. Here's a few images of what I'm getting.
/*
* JavaScript functions for Survey123
*/
function returnFeatures(ID) {
// Output value. Initially set to an empty string (XLSForm null)
let outValue = "";
//The service URL of the layer I'm trying to query
let layerURL = "https://services.mh-gis.com/server/rest/services/Address/SiteAddressPoint/FeatureServer/0"
// Set up query parameters
let f = "f=json";
//FULLADDR is the field I'm trying to match to within the service
let where = "where=FULLADDR="+ID;
let outFields = "outFields=*";
let returnGeometry = "returnGeometry=false";
let returnCount = "returnCount=1";
let parameters = [f,where,outFields,returnGeometry,returnCount].join("&");
let url = `${layerURL}/query?${parameters}`;
// Create the request object
let xhr = new XMLHttpRequest();
// Make the request. Note the 3rd parameter, which makes this a synchronous request
xhr.open("GET", url, false);
xhr.send();
// Process the result
if (xhr.readyState === xhr.DONE) {
if (xhr.status !== 200) {
// The http request did not succeed
return "bad request: " + url
} else {
// Parse the response into an object
let response = JSON.parse(xhr.responseText);
if (response.error) {
// There was a problem with the query
} else {
if (response.features[0]) {
outValue = JSON.stringify(response.features[0]);
} else {
// No features found
}
}
}
}
return outValue;
}
Do you have any thoughts on why it's not finding f_id? I can't find find where else to define it in the script or the calculation?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The issue I was having was a syntax error. I did not put f_id in brackets as ${f_id}. However, I did have further issues passing the parameter as text before the script worked. Since there are spaces in the address, I had to add additional quotes to the query line:
let where = "where=FULLADDR="+"'"+ID+"'";- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
So this solution could not be used offline? @ZacharySutherby