- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Questions
- :
- Re: Survey123 Nested Groups using Pages with Theme...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Survey123 Nested Groups using Pages with Theme-Grid
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Geonet users,
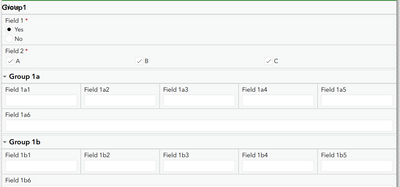
I am having issues using pages with theme-grid and nested groups. I have several nested groups that I cannot seem to get consistent widths. I am looking to have Group 1A, 1B and 1C each on their own full width row, not all three in one row. Within each group the first 5 fields would be a width of 1 and last being full width (5). Attached is an example xlsx form and a picture to show an example. I would appreciate any feedback I might get.
- Group 1= w5
- Field 1= w5
- Field 2= w5
- Group1A= w5
- Fields1-5 = w1
- Field 6= w5
- Group1B= w5
- Fields1-5 = w1
- Field 6= w5
- Group1C= w5
- Fields1-5 = w1
- Field 6= w5
- Note= w5
- End Group 1
Regards,
Andy
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes you can. I think I did it by using w1 field-list at the page level. This basically makes the page not a grid then add your groups that are grids inside of the page group.
Hope that works
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Like this?
I moved the last end group to line 6 so that they are not nested anymore. Hope that works for you.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes, that is the layout I am looking to accomplish. Thank you for taking the time to work up the example. Though, I should have added a second page to the example, since it is just 1 of a 9 page survey. I may be mistaken, but I believe I must have a group for each page. Do you happen to know of a solution for use with a multi-page survey? Thank you for your time.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yes you can. I think I did it by using w1 field-list at the page level. This basically makes the page not a grid then add your groups that are grids inside of the page group.
Hope that works