Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Questions
- :
- JavaScript functions for Geopoint or Geoshape
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
JavaScript functions for Geopoint or Geoshape
Subscribe
924
3
08-08-2022 03:15 AM
08-08-2022
03:15 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
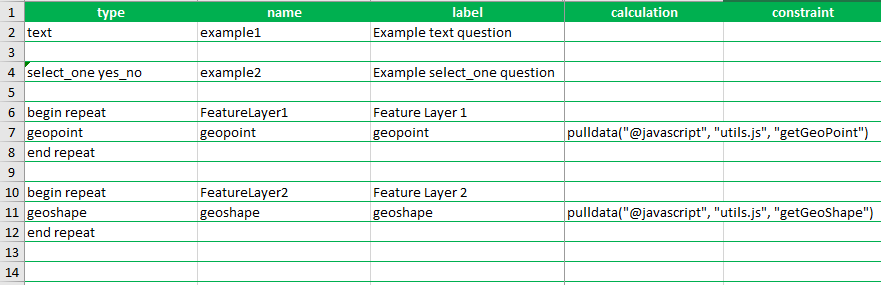
I would like to write JavaScript functions that can be directly used in the calculation column of geopoint and geoshape, as follows:
/*
* JavaScript functions for Survey123
*/
function getGeoPoint() {
// Add your code here
return "1.0000 2.00000";
}
function getGeoShape() {
// Add your code here
return "0.0000 0.00000;0.1000 0.00000;0.1000 0.10000; 0.0000 0.10000";
}
However, the above JavaScript functions do not work and return the following error:
It seems that the expected output is not some space-separated values of latitude and longitude. What are the correct output from a JavaScript functions that can be directly used by geopoint and geoshape? I can't find such documentations.
3 Replies
08-10-2022
09:49 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@JamesTedrick Grateful if you can shed some lights on this problem. Thanks.
02-24-2023
12:12 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
As a workaround, modify the calculation column using the following syntax:
string(pulldata("@javascript", ...))+" "
string(pulldata("@json", ...))+" "