- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Questions
- :
- GeoPoint map not showing up in Survey123 app.
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
GeoPoint map not showing up in Survey123 app.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
I've added a 'GeoPoint' to my survey, and the associated (default) map is visible both in the preview and if I 'open in browser,' but is not displayed when I open the survey in the field app (have tried opening it via both Android and IOS). Can anyone tell me how to get my map to show up in the app? Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Everything was made on the website/Design. I created a test survey this morning with only a geopoint and it has the same issue.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mine is using the web designer as well, not connect.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Mine was made with version 3.8 of the web designer.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thanks for reporting it, I can see the same behavior just by creating a new survey on website and view it on field app. Dev is looking into this now, will keep you all posted.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
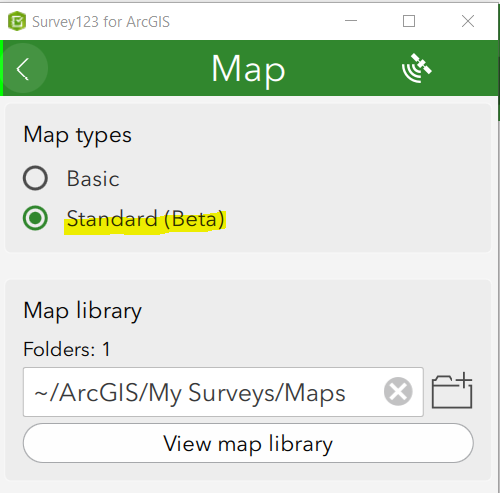
As a workaround, please try to set the Map type to "Standard(beta)" in field app, the map will load just fine.
Settings>Map>Standard(beta)

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Thank you, that worked!
RT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Work around works ok, but I hope it's fixed soon.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Yes, the issue is planned to be addressed in the next release.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Hi All,
This issue has been fixed in 3.8 hotfix1 which is available on the Survey123 website now.
For surveys published from now on in the web designer, the geopoint question can work in Survey123 field app as previously. For surveys published after 1/21 (3.8 release) and before today (2/11, 3.8 hotfix1), they need to be republished again in the web designer if you want to use the map of geopoint question in the field app.
Thanks again for all your feedback!
Thanks,
Zhifang
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Report Inappropriate Content
Does this apply to Survey123 Connect as well? I am running 3.7.62 and I am not able to see the basemap icon in the form preview- I can see only the target icon for capturing the current location. If I navigate to Settings->Map tab, there is only a blank map grid, and the Basemap selector dialogue is not populated with any of the standard basemaps.