- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Survey123
- :
- ArcGIS Survey123 Ideas
- :
- Allow setting extent for image-map appearance
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
Allow setting extent for image-map appearance
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Currently the extent (dimension) of image-map appearance when displaying svg images as clickable items is dependent on both the image dimensions and device type/orientation.
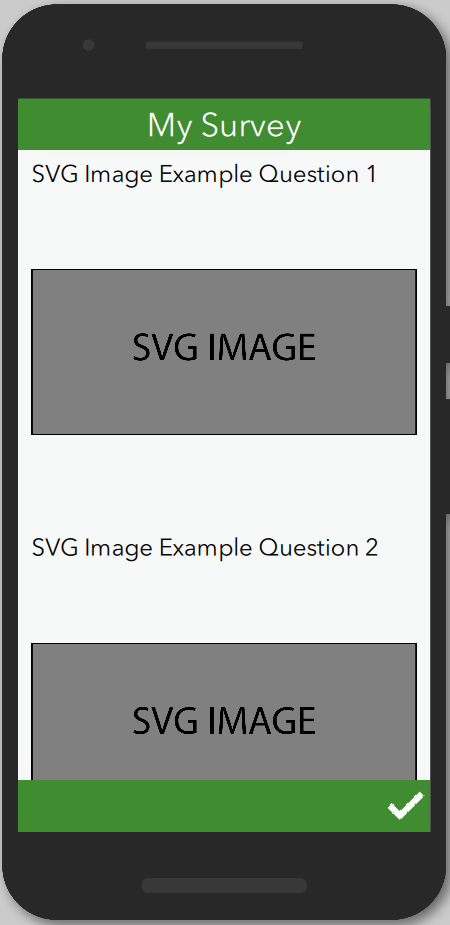
For example, a wide svg image (e.g. 21:9) has significant white space above and below when being displayed in portrait mode (e.g. phone). The white spaces created unnecessary scrolling for the users.

If we can set the extent manually, even if just the height/width ratio of the extent, we will be able to control how the svg images being displayed, and create a lot more attractive surveys with high quality polygons as clickable items.
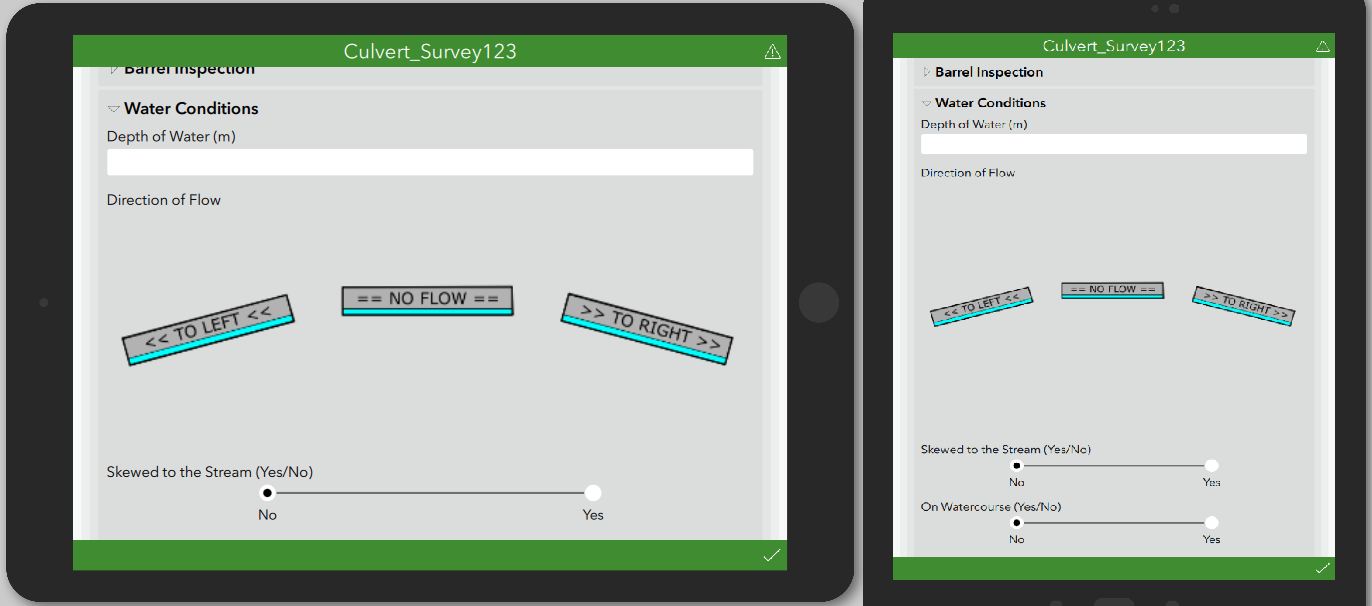
This would be a really helpful addition as we have similar issues. The below is one example as viewed on a tablet (copied into the Image-map sample). As you can see there's lots of blank space a around the actual SVG.
A style feature that would let us use the extent of the SVG itself or have the ability to assign it a S123 extent would definitely improve the look and feel of some of our surveys that take advantage of the image-map appearance. Most of our field inspections are completed in portrait orientation, on tablets, and the unused screen space above and below some of our image maps makes for needless scrolling. These wide SVGs do look as expected in the landscape orientation on a tablet, but this mode doesn't allow as many questions to be visible on screen at once, which causes issues in a form with over 60 questions of varying sizes.
I also have the same problem. I would like to adjust the extent of the Image-map so that the audience can read the details of the image as best as possible. Right now it's not possible.
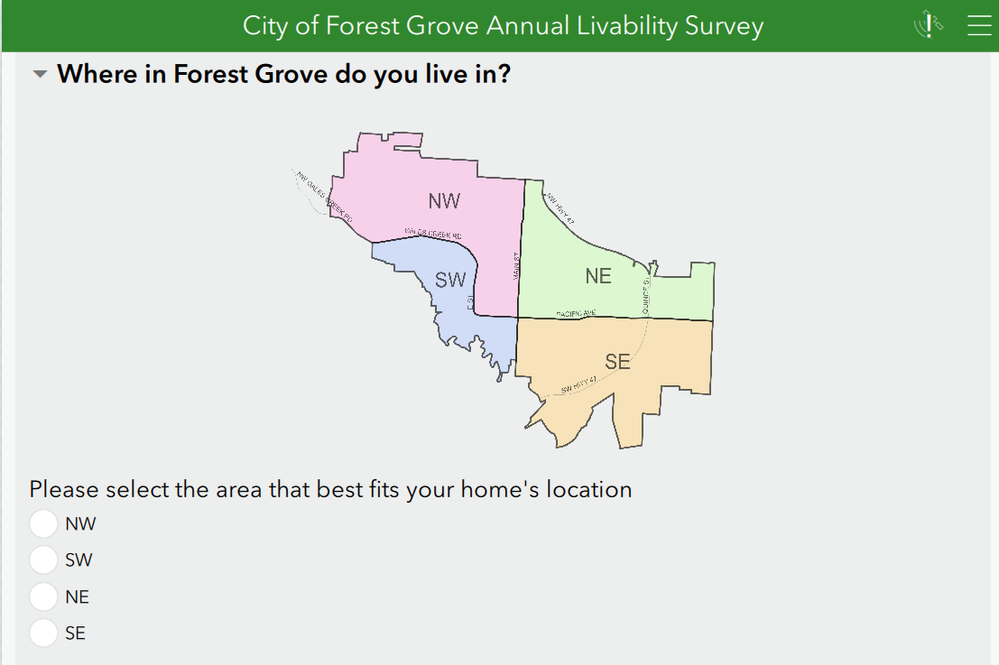
And on a totally unrelated question...but does anyone know how to populate the select area of the .svg image-map and auto-populate in within a list (see example below)?
I know it's redundant, but my boss what's a clear record of the audience's response included in the database.
Thanks everyone!
I take it the narrow horizontal imagemap with large spaces above and below on portrait devices has not yet been solved?
I'm developing a survey to be used by folks with learning disabilities and we don't want multiple pages or too much scrolling. Landscape mode is impractical. They will be using tablets provided to them, and may have visual difficulties so just using the add image to choice is not a solution either...
On the phone it becomes even worse...
Image map is a nice feature: having the quickcapture feeling with big explicit button is a understimated feature for user acceptance, especially on the field when your brain don't want to focus on reading small text, and meanwhile processes images automatically.
This display issue is however such a pity, it prevents us to build compact forms, and the benefice listed above is lost with unoptimzed frustrating space, requiring the user to extra scroll down for no reason.
We only use imagemap on 20% of where we would like to implement it because of that.... Hope the Survey123 team will address that !
Léo
...(why this extra space?)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.