- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- ArcGIS StoryMaps Questions
- :
- Re: Broken - Inserted Map Background Colour Issues
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Broken - Inserted Map Background Colour Issues
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
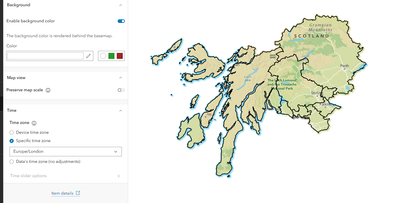
I use the Destination Atop blend option to highlight key areas in some of my maps, this is really effective at focussing the user in a story. As of the latest update, regardless of the background setting within a map, StoryMaps is not "accepting" the setting. For example, all my maps are set to have a white background, however, when placed into a StoryMap (as of latest update) the background is shown as grey. The maps, in map viewer, display as expected.
This issue has also cascaded through previously created maps within StoryMaps - most of these stories are published publicly so this directly affects the intended user experience.
I do use custom designed Themes, but these are very simple black on white themes with org logo and colour divides.
The following, as an example, was perfectly white a couple of days ago - and now, without editing - it's changed. (btw - this behaviour can also be seen in Portal 11.0)
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This issue was addressed on Nov 8, 2023. Please let us know if you are still experiencing an issue with the map background color in your story.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Update - happening in Instant Apps too, same results as above. For reference, this is Map View acting as expected.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks for reporting this issue. We are look into it and will share an update here when we have more information.
Are the maps and/or stories you mentioned above shared publicly? If so if you could provide the links/IDs those would be helpful for our troubleshooting efforts.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
@JonathanMcD - We figured out what caused this issue and how to address it. We'll deploy the fix for this Wednesday evening in our next update, so things should be back to looking the way they were on Thursday morning.
Lead Product Engineer | StoryMaps
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This issue was addressed on Nov 8, 2023. Please let us know if you are still experiencing an issue with the map background color in your story.
Lead Product Engineer | StoryMaps