- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS StoryMaps
- :
- ArcGIS StoryMaps Ideas
- :
- Map Tour - data-driven story map enhancement - ena...
- Subscribe to RSS Feed
- Mark as New
- Mark as Read
- Bookmark
- Follow this Idea
- Printer Friendly Page
Map Tour - data-driven story map enhancement - enable photo attribution and alternate text
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
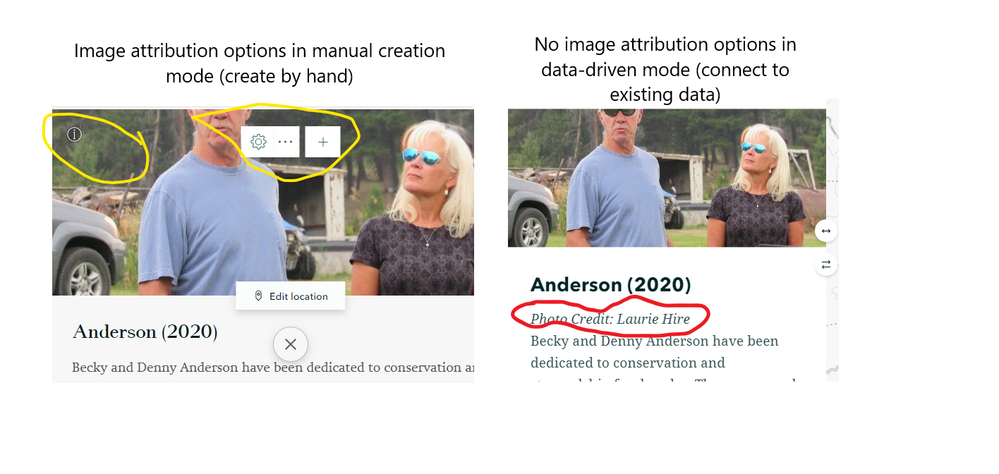
I recently migrated a story map developed using the classic "Shortlist" template to the new (2nd generation) story map service using the Map Tour immersive block. I was really impressed with how stable and clean the new builder was. Afterwards, I found this tutorial for creating the map tour by pointing to an exhisting hosted point feature service that has the images included as attachments. When I tested it, it worked after some troubleshooting with Esri, but I noticed that the same options for photo attribution and alternate text were not available.

I think having the photo attribution available in the data-driven map tour is an important feature because I believe it is implemented in a cleaner way than including the photo attribution in the main content window. I think having the alternate text option is also important for promoting the accessibility of the story map. Please consider adding these features to the data-driven story map workflow.
@AndrewStickney1 -- Thanks for submitting this, it's a neat idea. We will consider this for a future update.
Could you provide some information about how you are using the tour so we can better understand your request?
The option to use a feature service is mostly meant to enable authors to create a tour from existing data generated with other ArcGIS apps like Survey123, Quick Capture, Field Maps, etc. What made you use the option to use a feature service rather than building the tour manually in the story builder?
@OwenGeo, thanks for asking your question. The simple answer is: automating workflows and story map maintenance.
The classic Shortlist template is very popular among the staff in my department for its ability to display a lot of data in an easy-to-read and navigate format for the public to consume. When I am able to get staff involved in creating or maintaining these story maps, they are easy to maintain, but they have a reputation for getting corrupted, which requires a complete rebuild, since the hosted feature service is maintained automatically by ArcGIS online. I have one or two of them that are data-driven and hosted locally by our GIS manager, but the maintenance of those maps then falls on me, adding to my to-do list. My goal is to always automate my workflows when possible to reduce the number of hours and steps required to maintain existing projects, leaving more time to focus on other projects.
My thought is that I can actually democratize GIS and data maintenance more by using the automated approach to the Map Tour story map when it's appropriate. As you mentioned, the data-driven Map Tour was designed to connect to a feature service generated by other apps, such as Survey123. I got excited when I saw this help document on using Survey123 with existing feature services. Here is my sketch of the proposed workflow:
1) I migrate an existing shortlist to the new data-driven Map Tour experience by publishing an editable feature service. I already have a Python Notebook to help me semi-automate that process.
2) I develop a Survey123 form to append new entries to the existing feature service that powers the map tour story map.
3) Staff enter their own updates using Survey123 to the story map without needed to know anything about GIS and I no longer have to perform those updates myself.
Let me know if this helps clarify my goal, @OwenGeo .
@OwenGeo here are a couple of examples where the workflow I sketched out could be used.
Use Case #1 - Missoula County Land Stewardship Award story map
This is the updated story map that inspired this idea: https://storymaps.arcgis.com/collections/10728d976f504c68967a6e2031e869f3
Although manually built since this was my first time using the new story map builder and Map Tour block, I would love to migrate this to a data-driven version with the same photo attribution and alternate text options that are exhibited in the manually built version.
As you can see, the award covers multiple themes and chronogical years. Being able to use a single hosted feature service with multiple "feature views" filtered by theme or year would be very helpful in reducing the number of edits or maintenance tasks...while avoiding the complexity of doing something like this in WebApp Builder or the Experience Builder.
Use Case #2: - Missoula County Grants and Stewardship Award Story Map
This classic Shortlist story map is created each year to highlight the work of our Grants and Community program. Here's the most recent version: https://gis.missoulacounty.us/caps/grantsstorymapfy20/
This story map has corrupted in the past and required a complete rebuild by both staff and myself.
If I could migrate this to a data-driven map tour with hosted feature service, we could use the "collections" feature with hosted feature views to provide access to each year's iteration, similar to how I did in use case #1 above.
@AndrewStickney1 - thanks for all the details! Those are very helpful to understand your use case here.
Note that map tours are limited to 100 points, but I think even with that limitation your workflow would be a good way to manage things. If you need more than 100 points I'd recommend using the Attachment Viewer configurable app.
I would also like to see more options to customize text when building Guided Map Tours from the existing feature service.
I while back I created a short list story map of the Omaha Historic landmarks: https://dogis.org/HistoricPreservation/
We would like to built a new Story map of Historic landmarks, using new guided map tour. I have an existing service and would like to use it, vs manually entering data. But I discovered that with the existing feature service I cannot add or format the text the way I like. There is only an option to add title and description. And no option for formatting at all.
I also tried to field calculate all the information that I need into one field (tried both Arcade, and html) so I can get formatting that i need (new line, bold text, etc) but the story map is not honoring html/arcade formatting from the calculated field. (see image below, data calculated in field DESC1 and shown in guided map tour screenshot).
I don't know if there is any workaround for this, other then building map tour manually, which in my case is not feasible.
Any suggestions or recommendations are much appreciated.
Thank you,
Nataliya
I am very interested in expanded capabilities for the tours, as well. We have two heavily used shortlist sites here:
https://warrencountyny.gov/recmapper
https://warrencountyny.gov/historymapper
I'd love to migrate these to the new storymaps, but I'd like the process to be data-driven from my feature services. Right now, I can't include all the fields and there's not enough flexibility with text formatting. There are also more than 100 features. Even better would be having the tour text populated by pop-ups in an arcgis online map, similar to the "details" in arcgis dashboard.
These are heavily used applications and there doesn't seem to be an option to easily migrate them to the current storymaps before the classic templates are put into "mature" support. Any suggestions would be greatly appreciated.
I would like to see more options for this, as well. Like NataliyaLys I tried formatting with HTML and Arcade in the text field I'm using for the Place Description, to no avail. In my use case, I made a copy of the layer used in our Classic Shortlist StoryMap and would like to use that as a starting point for a data-driven map tour. The text was formatted in the Shortlist app and the HTML tags are saved in the field values. However, there are no text formatting options within the StoryMap builder if you're using a feature layer, and since HTML/Arcade within the field is not honored, I'm stuck.
The Classic Shortlist app was a bit more compact and I'd like to be able to format and resize text to better match that formatting. Whether that means formatting within the feature layer field values (and honoring the HTML or Arcade), or copying data from the feature layer into the new StoryMap template and allowing editing directly in the StoryMap editor, either way would work for me. The lack of any text editing/formatting is a tough hurdle to get around.
For those of you who have classic Shortlist stories to migrate....
A new data-driven "Categorized" tour layout is now available that enables you to specify a color and icon for each group of points. For more information, see What's new in ArcGIS StoryMaps (February 2025).
Additionally, several enhancements were added in 2023 that enable you to create rich text descriptions for data-driven tours. Support for additional HTML elements to format and style text are available. For more information, see What's new in ArcGIS StoryMaps (June 2023)
It is also possible to specify alternative text for map tour images in data-driven tours. This is currently limited to places that have a single image. For more information, see What's new in ArcGIS StoryMaps (August 2022)
You must be a registered user to add a comment. If you've already registered, sign in. Otherwise, register and sign in.