- Home
- :
- All Communities
- :
- Developers
- :
- Native Maps SDKs
- :
- Runtime SDK for Android Questions
- :
- Re: SpaceEffect.TRANSPARENT
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
SpaceEffect.TRANSPARENT
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
SpaceEffect.TRANSPARENT makes the background instead of transparent. Is there anything I can do to make it transparent instead of black in scenview?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The purpose of SpaceEffect.TRANSPARENT value is for setting the SceneView.setSpaceEffect property.
It is documented here SceneView (ArcGIS Runtime SDK for Android 100.8.0)
I'm going to try to answer your question based on how we designed it to be used, but if this doesn't help please reply explaining (with pictures if it helps) what you are wanting to do.
It is working as expected, but I need to explain how it works any why.
We added this to the API for developers wanting to create Augmented Reality (AR) experiences. The transparency is for allowing you to view a video feed behind your scene view. Making AR experiences can be quite complex so keeping this answer simple for the moment, there is an nice easy alternative. We've made a toolkit component which simplifies matters for you.
I would start by looking at this sample which demonstrates a fly-over experience which in its current state just uses the device sensors for navigating a scene. In the background the spaceEffect property is set to STARS, but this is exposed via the ARView property renderVideoFeed.
<?xml version="1.0" encoding="utf-8"?> <com.esri.arcgisruntime.toolkit.ar.ArcGISArView xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:id="@+id/arView" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity" app:renderVideoFeed="false" />
So if you modify the activity XML in the sample and set the renderVideoFeed property to true, you will view the video feed as in the background we've set the spaceEffect property to TRANSPARENT. When you move your device around you will see the video feed rendered behind your data.
This is what it looked like when I ran it on my phone earlier. With the transparency you see the light behind my desk.

There is also a sample which has the video feed set up already, but you need to ensure you have the local data side-loaded on your device. See table top AR sample code
All of the toolkit components are open source so you can see how it works internally if you are interested in how it works. This code shows how we use the renderVideoFeed property to set the transparency:
And in terms of the activity layout it looks something like this:
Does this answer your question or clarify the purpose of the property?
If you are trying to create an AR app, then it is also worth reading this : Display scenes in augmented reality—ArcGIS Runtime SDK for Android | ArcGIS for Developers
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
HI Mark Baird,
I haven't used the toolkit component, I will definitely try it. But I want to clear my concept of SceneView too.
I read the documentation, it says "Sets the effect to be applied to the scene view's background. Can be used for Augmented Reality functionality to allow a View underneath the SceneView to be visible to the user."
What I get it from here that if I set it to transparent, it should show the view beneath it. Correct me please, if I am understanding wrong.
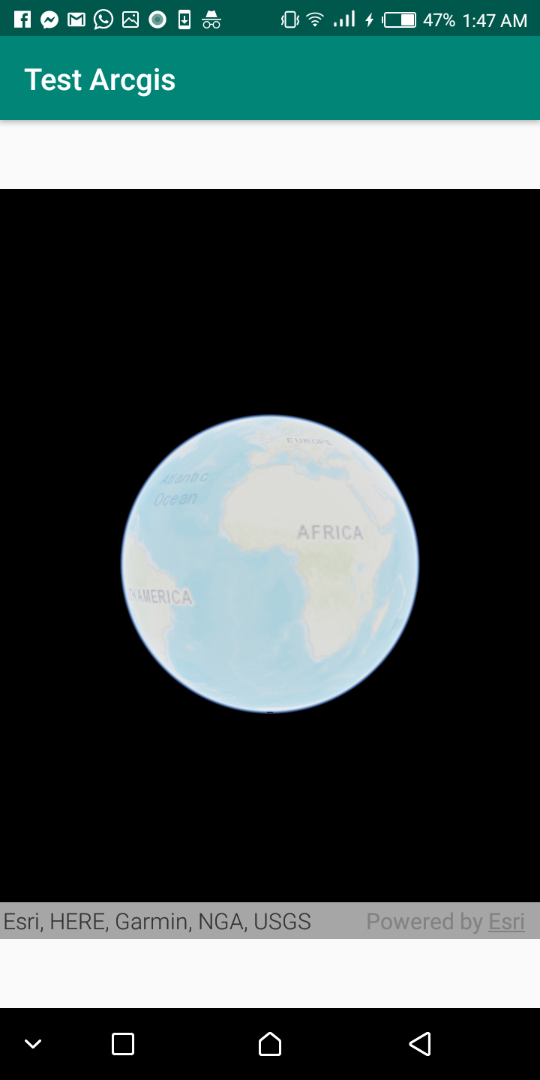
But this is what I get, a completely black background.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Bilal,
Can you share the layout xml with us so we can see how you are trying to show a view beneath the SceneView.
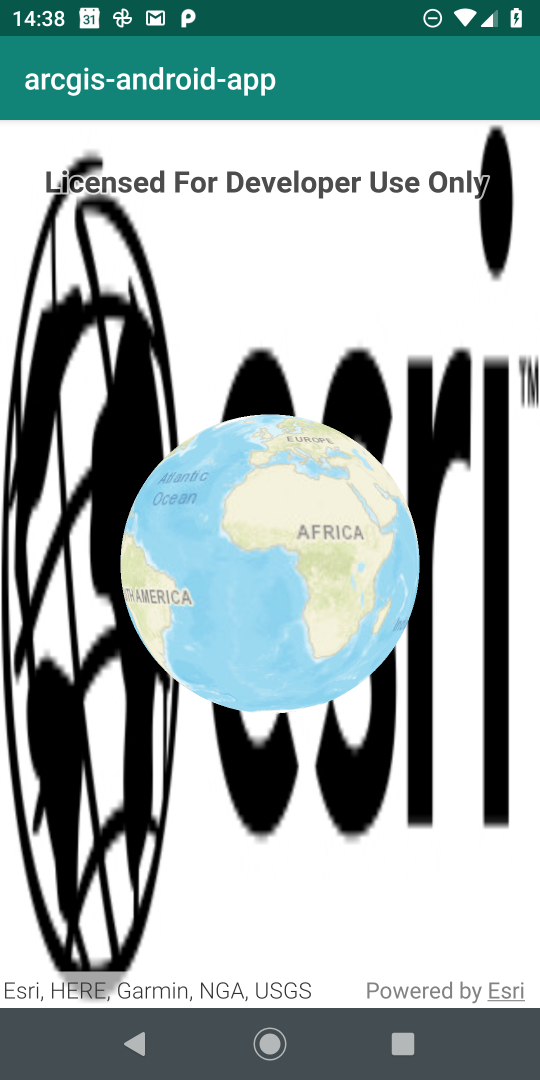
I was able to set a background image on my ConstraintLayout and I'm seeing this rendered instead of the SceneView's space:
layout xml (note the background property being set on the ConstraintLayout):
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" android:background="@drawable/esri" tools:context=".MainActivity"> <com.esri.arcgisruntime.mapping.view.SceneView android:layout_width="match_parent" android:layout_height="match_parent" android:id="@+id/sceneView"> </com.esri.arcgisruntime.mapping.view.SceneView> </androidx.constraintlayout.widget.ConstraintLayout>
setting up the scene:
private fun setupScene() { if (mSceneView != null) { val scene = ArcGISScene(Basemap.createStreets()) mSceneView!!.scene = scene mSceneView!!.spaceEffect = SpaceEffect.TRANSPARENT mSceneView!!.atmosphereEffect = AtmosphereEffect.NONE } }

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
<?xml version="1.0" encoding="utf-8"?> <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" xmlns:app="http://schemas.android.com/apk/res-auto" xmlns:tools="http://schemas.android.com/tools" android:layout_width="match_parent" android:layout_height="match_parent" tools:context=".MainActivity"> <TextView android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="8dp" android:text="Please show" android:textSize="50dp" app:layout_constraintTop_toTopOf="parent" /> <com.esri.arcgisruntime.mapping.view.SceneView android:id="@+id/sceneView" android:layout_width="match_parent" android:layout_height="match_parent" android:layout_marginTop="8dp" android:layout_marginBottom="8dp" app:layout_constraintBottom_toBottomOf="parent" app:layout_constraintTop_toTopOf="parent"> </com.esri.arcgisruntime.mapping.view.SceneView> </androidx.constraintlayout.widget.ConstraintLayout>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The device I am testing is Samsung tab S4.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
What version of the ArcGISRuntime SDK for Android are you using? Make sure you are using the latest version, 100.8.0.
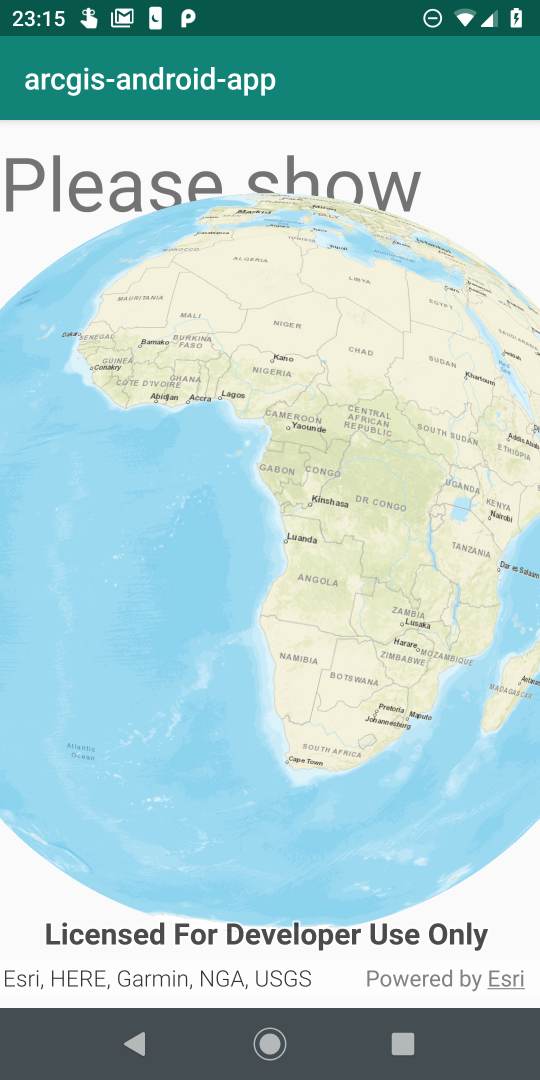
I have tested your layout on a Moto G6 Plus and I see the TextView rendered beneath the SceneView as expected:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
help me god! I have the same question,how edit code about java file


