- Home
- :
- All Communities
- :
- Developers
- :
- ArcGIS Pro SDK
- :
- ArcGIS Pro SDK Questions
- :
- Re: broken light theme
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
ArcGIS Pro SDK 2.6, XAML
I'm upgrading a dialog displayed by my add-in to recognize light and dark themes. I'm following the standard community sample. I have the standard Themes, Images, and DarkImages folders. The contents of the image folders are set the Resource build action and to no copy.
In LightResources.xaml I have inserted:
<BitmapImage
x:Key="TerraGoLogo"
UriSource="../../../Images/terrago_logo.png"/>I have also tried:
<BitmapImage
x:Key="TerraGoLogo"
UriSource="pack://application:,,,/publisher-arcgispro;component/Resources/Images/terrago_logo.png"/>In my dialog XAML I have inserted:
<Image HorizontalAlignment="Center"
Height="76"
VerticalAlignment="Top"
Width="358"
Margin="0,10,0,5"
Source="{DynamicResource TerraGoLogo}"/>
The dialog XAML worked before I replaced a string literal path with the DynamicResource. The path used in the first attempt is the same the original path, the relative path from the XAML file. I've also tried the path relative to the project file.
Now the logo does not display at runtime.
TIA for any help.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sorry, end of year crunch. I've been meaning to get back to this topic. What I ended up doing was to implement in C#, which is much more familiar to me than XAML, and easier to debug. So in the constructor for our about box, in the .xaml.cs file, I have the following.
public About_Modal()
{
InitializeComponent();
DataContext = new About_ModalModel();string lightLogoPath = @"Images/terrago_logo.png".ToLower();
string darkLogoPath = @"DarkImages/terrago_logo.png".ToLower();BitmapImage lightLogoImg = new BitmapImage();
lightLogoImg.BeginInit();
lightLogoImg.UriSource =
new Uri(@"pack://application:,,,/publisher-arcgispro;component/" + lightLogoPath);
lightLogoImg.EndInit();BitmapImage darkLogoImg = new BitmapImage();
darkLogoImg.BeginInit();
darkLogoImg.UriSource =
new Uri(@"pack://application:,,,/publisher-arcgispro;component/" + darkLogoPath);
darkLogoImg.EndInit();Image logoImg = this.FindName("TerraGoLogo") as Image;
if (FrameworkApplication.ApplicationTheme == ApplicationTheme.Default)
logoImg.Source = lightLogoImg;
else
logoImg.Source = darkLogoImg;
}
In the XAML I have the following snippet.
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Top">
<Image Name="TerraGoLogo"
HorizontalAlignment="Center"
Height="76"
VerticalAlignment="Top"
Width="358"
Margin="0,10,0,5"/>
.
.
.
</StackPanel>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
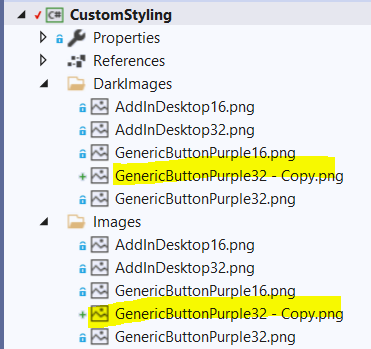
For the sample, I made copies by copy/pasting the images in their respective folders ...
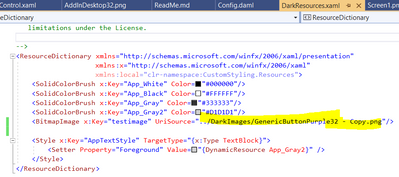
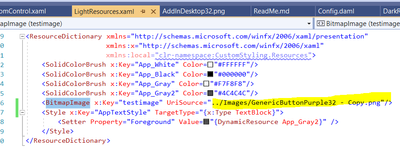
Then added BitmapImage elements to the respective resource files:
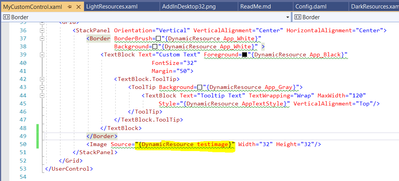
Then added an Image with a Dynamic resource to the pane:
Ran it and saw this:
Changed to dark theme, saw this:
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sorry, end of year crunch. I've been meaning to get back to this topic. What I ended up doing was to implement in C#, which is much more familiar to me than XAML, and easier to debug. So in the constructor for our about box, in the .xaml.cs file, I have the following.
public About_Modal()
{
InitializeComponent();
DataContext = new About_ModalModel();string lightLogoPath = @"Images/terrago_logo.png".ToLower();
string darkLogoPath = @"DarkImages/terrago_logo.png".ToLower();BitmapImage lightLogoImg = new BitmapImage();
lightLogoImg.BeginInit();
lightLogoImg.UriSource =
new Uri(@"pack://application:,,,/publisher-arcgispro;component/" + lightLogoPath);
lightLogoImg.EndInit();BitmapImage darkLogoImg = new BitmapImage();
darkLogoImg.BeginInit();
darkLogoImg.UriSource =
new Uri(@"pack://application:,,,/publisher-arcgispro;component/" + darkLogoPath);
darkLogoImg.EndInit();Image logoImg = this.FindName("TerraGoLogo") as Image;
if (FrameworkApplication.ApplicationTheme == ApplicationTheme.Default)
logoImg.Source = lightLogoImg;
else
logoImg.Source = darkLogoImg;
}
In the XAML I have the following snippet.
<StackPanel HorizontalAlignment="Center" VerticalAlignment="Top">
<Image Name="TerraGoLogo"
HorizontalAlignment="Center"
Height="76"
VerticalAlignment="Top"
Width="358"
Margin="0,10,0,5"/>
.
.
.
</StackPanel>