- Home
- :
- All Communities
- :
- Products
- :
- ArcGIS Online
- :
- ArcGIS Online Questions
- :
- Arcade expressions for hyperlinked popup text do n...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Arcade expressions for hyperlinked popup text do not honor native text formatting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
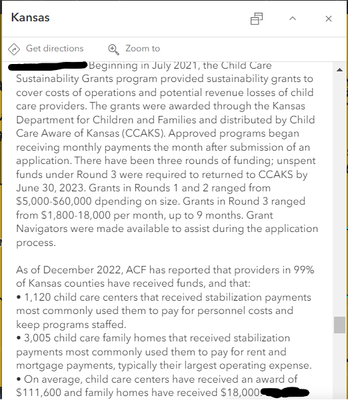
I have columns in a feature layer, some of which are designated to operate as text in the features' popups, while others provide links to which those text items are hyperlinked. each popup item has 2 columns: text and links. The original text has formatting embedded in the feature layer and is displayed nicely when simply referenced in the text popup editor:
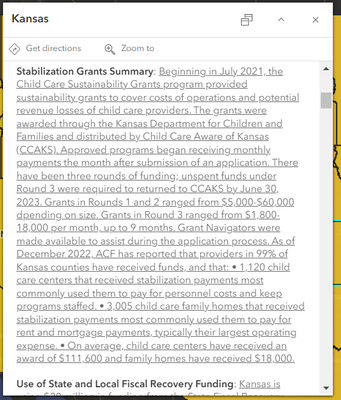
However, as described elsewhere, the use of the Arcade element allows for hyperlinking, which is what I want. The code below is working well and generating dynamic hyperlinks to the links stored in my attribute table. However, the nice formatting that was originally associated with the text is lost. Everything is cramped into one line and now looks like this:
I want a solution that both looks nice and links how I want.
@KenBuja, you have had some excellent answers on other Arcade popup questions here. Any thoughts? Perhaps there is a `return{}` specification that can preserve the formatting I want to keep?
Code:
// Truncated version of full code. `json_labdict ` & `displayText` are not comprehensive for brevity.
var json_labdict = '{"stabilization_grants_summary_popup": "Stabilization Grants Summary", "State_and_Local_Fiscal_Recovery_Funds_popup": "Use of State and Local Fiscal Recovery Funding", "2021_state_legislation_popup": "State Legislative Highlights 2021"}'
var arcade_labdict = Dictionary(json_labdict)
var displayText = `
${when(IsEmpty($feature["stabilization_grants_summary_po"]), null, `<p><b>${arcade_labdict["stabilization_grants_summary_popup"]}</b>: <a href=${$feature["stabilization_grants_summary_li"]}>${$feature["stabilization_grants_summary_po"]}</a></p>`)}
${when(IsEmpty($feature["State_and_Local_Fiscal_Recovery"]), null, `<p><b>${arcade_labdict["State_and_Local_Fiscal_Recovery_Funds_popup"]}</b>: <a href=${$feature["State_and_Local_Fiscal_Recove_1"]}>${$feature["State_and_Local_Fiscal_Recovery"]}</a></p>`)}
${when(IsEmpty($feature["F2021_state_legislation_popup"]), null, `<p><b>${arcade_labdict["2021_state_legislation_popup"]}</b>: <a href=${$feature["F2021_state_legislation_link"]}>${$feature["F2021_state_legislation_popup"]}</a></p>`)}
`;
return {
type: 'text',
text: displayText // this property supports html tags
};
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I made some further discoveries about this and was able to get Arcade popups to respect formatting.
It looks like according to another ESRI forum post about Arcade Popups, there are several different line breaks for different flavors (based on platform) of Arcade. What is working for me so far is inserting <br/> text into the text cell itself where you want a new line in ArcGIS Online. It seems that raw HTML in the text cell of the actual data of the feature layer is being respected in the Arcade popup generation. For each of the new lines shown in the image below, there is a <br/> as text in the feature layer's string cell. Likewise, indenting is accomplished by adding   for a two spaces gap; and   for a four spaces gap. Testing confirms these all work.
So, I found a programmatic way to insert <br/> and   characters everywhere I wanted a new line and indentation, respectively, into the pandas dataframe where I was preprocessing data to eventually be written as a GeoJSON. The GeoJSON was then loaded into AGOL as a feature layer, and its string columns were accessed via an arcade script in the format of the code I included in the original question. The process required a (geo)pandas .replace('\n','<br/>) with some encoding tricks to keep the HTML characters valid in the JSON output.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I don't see any way to do that within the Arcade element, since it strips out the formatting from your text. The only way I can come up with is to use the regular Text element for your text and add the Arcade element for the url. But you'd have to do that for each pair of fields.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I made some further discoveries about this and was able to get Arcade popups to respect formatting.
It looks like according to another ESRI forum post about Arcade Popups, there are several different line breaks for different flavors (based on platform) of Arcade. What is working for me so far is inserting <br/> text into the text cell itself where you want a new line in ArcGIS Online. It seems that raw HTML in the text cell of the actual data of the feature layer is being respected in the Arcade popup generation. For each of the new lines shown in the image below, there is a <br/> as text in the feature layer's string cell. Likewise, indenting is accomplished by adding   for a two spaces gap; and   for a four spaces gap. Testing confirms these all work.
So, I found a programmatic way to insert <br/> and   characters everywhere I wanted a new line and indentation, respectively, into the pandas dataframe where I was preprocessing data to eventually be written as a GeoJSON. The GeoJSON was then loaded into AGOL as a feature layer, and its string columns were accessed via an arcade script in the format of the code I included in the original question. The process required a (geo)pandas .replace('\n','<br/>) with some encoding tricks to keep the HTML characters valid in the JSON output.