- Home
- :
- All Communities
- :
- Developers
- :
- ArcGIS Online Developers
- :
- ArcGIS Online Developers Questions
- :
- Re: Customize Geocoding Popup in ArcGIS Online Tem...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Customize Geocoding Popup in ArcGIS Online Templates
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I am interested in customizing the popup that appears when using the search address option/geocoder in the Simple Viewer template in ArcGIS Online to include dynamic and custom information (similar to the way popups are configured on layers in AGOL).
I have downloaded the code and tried to find where to tweak it, but am having no luck. I am also open to using the JavaScript API, Web App builder or any other ArcGIS Online template in order to achieve this.
I found this example in the JavaScript Samples that is similar to what I want to accomplish, but I would like to have the popup to appear on the result of a geocoding.
Search with customization | ArcGIS API for JavaScript
Does anyone have any suggestions?
Thanks in advance for any input!!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Do you have search layers defined in the template or are you trying to update the popup from the default location search that happens using the Esri World Geocoder? If you are trying to update the geocoder popup what type of info do you want to display? Where do you get the info from?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Kelly,
Thanks for replying to my question. I am interested in configuring the popup from the default location search using the ESRI geocoder. I would like to display a mix of information. First, it would be nice if I could configure the default popup with dynamic information, such as which city the address is in. Second, I would love to add some text and a hyperlink, similar to the popups on layers in ArcGIS Online maps.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
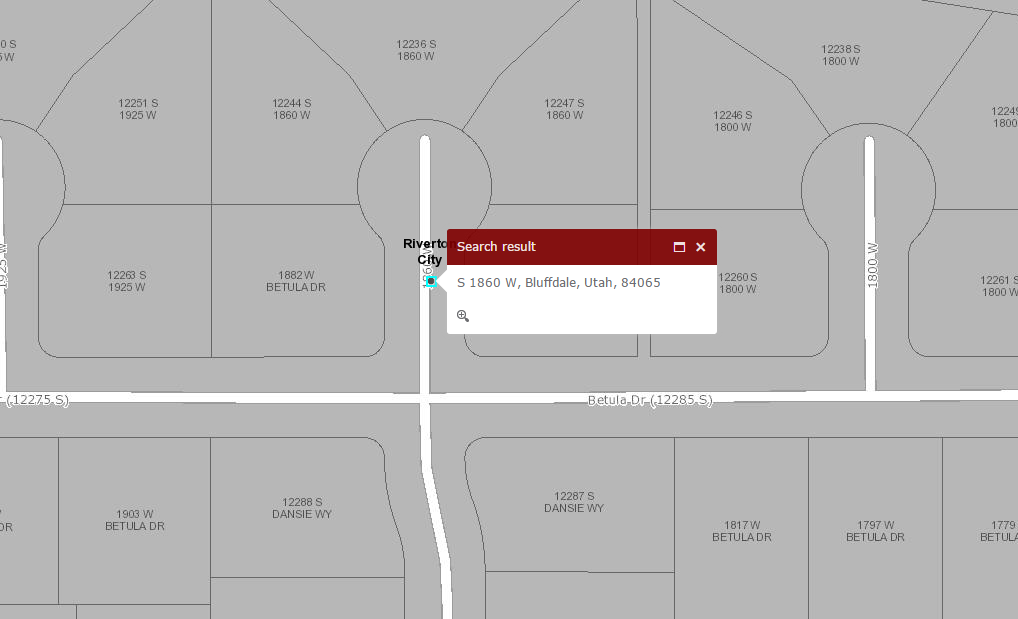
In order to customize the default popup content you'll need to download the template and host it locally then make the update to the code. If the extra info is the same for all features and you know it ahead of time you could do something like this where you define the info template for the default locator (Esri World) and specify the combination of text, html and fields you want to display. In this example we display the information from the results Match_addr field and the City field.
var s = new Search({
map: map
}, "search");
s.sources[0].outFields = ["*"];
s.infoTemplate = new InfoTemplate("Search result", "<b>${Match_addr}</b> <br>Address located in ${City}");
s.startup();
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Kelly!
I have downloaded the template and am struggling with where to put the code to override the ESRI geocoding popup for this particular application. Here is what I am working with, where would this go in order to achieve the desired result? I see where there is info template code for the Search layers that can be defined in the template, but how would I get the geocoding Search result window to do the same?
Thanks ![]()
//Add the geocoder if search is enabled
if (this.config.search) {
var options = {
map: this.map,
addLayersFromMap: false
};
var searchLayers = false;
var search = new Search(options, domConstruct.create("div"));
var defaultSources = [];
//setup geocoders defined in common config
if (this.config.helperServices.geocode && this.config.locationSearch) {
var geocoders = lang.clone(this.config.helperServices.geocode);
array.forEach(geocoders, lang.hitch(this, function (geocoder) {
if (geocoder.url.indexOf(".arcgis.com/arcgis/rest/services/World/GeocodeServer") > -1) {
geocoder.hasEsri = true;
geocoder.locator = new Locator(geocoder.url);
geocoder.singleLineFieldName = "SingleLine";
geocoder.name = geocoder.name || "Esri World Geocoder";
if (this.config.searchExtent) {
geocoder.searchExtent = this.map.extent;
geocoder.localSearchOptions = {
minScale: 300000,
distance: 50000
};
}
defaultSources.push(geocoder);
} else if (esriLang.isDefined(geocoder.singleLineFieldName)) {
//Add geocoders with a singleLineFieldName defined
geocoder.locator = new Locator(geocoder.url);
defaultSources.push(geocoder);
}
}));
}
//add configured search layers to the search widget
var configuredSearchLayers = (this.config.searchLayers instanceof Array) ? this.config.searchLayers : JSON.parse(this.config.searchLayers);
array.forEach(configuredSearchLayers, lang.hitch(this, function (layer) {
var mapLayer = this.map.getLayer(layer.id);
if (mapLayer) {
var source = {};
source.featureLayer = mapLayer;
if (layer.fields && layer.fields.length && layer.fields.length > 0) {
source.searchFields = layer.fields;
source.displayField = layer.fields[0];
source.outFields = ["*"];
searchLayers = true;
defaultSources.push(source);
if (mapLayer.infoTemplate) {
source.infoTemplate = mapLayer.infoTemplate;
}
}
}
}));
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
around line 20 in the example above is where the properties for the Esri default geocoder are defined so you could add the code to define the info template there.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I have a similar scenario. I want any locator (ESRI default or a custom locator added to the search widget) to open a popup for a layer in the map instead of the default popup. I am using the WAB Dev Ed. I would love to make a custom widget based on the Search widget and add a checkbox to the search widget to toggle this option on and off. Can you give me some direction as to if this is possible an where I would start? Basically, once the search is complete I want the popup to select the features at that point, and not display the default popup.
Thanks!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rowena,
This has been asked an answered in the Web AppBuilder for ArcGIS space
https://community.esri.com/thread/200804-how-to-customize-search-widget-to-show-feature-pop-up
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks!! That looks promising!