- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- WMS GetFeatureInfo on click
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello all,
I want to get WMS layer info on click as we have feature layer popup. Is there any working example i can use, or any suggestion how can i do it? All examples i saw is for old version, i use JS API 4.24.
Thank you
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
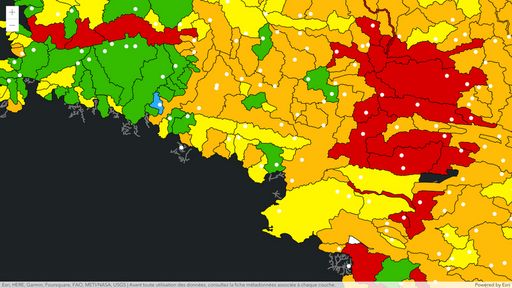
Hi @Vakhtang_Zubiashvili - You can use esri/request with the WMSLayer.featureInfoUrl to get the WMS layer info. Here's an example: https://codepen.io/richiecarmichael/pen/rNdENop?editors=1001
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @Vakhtang_Zubiashvili - You can use esri/request with the WMSLayer.featureInfoUrl to get the WMS layer info. Here's an example: https://codepen.io/richiecarmichael/pen/rNdENop?editors=1001
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ann, thanks for replay.
Seems that it works, but when i put my WMS service link i get error : Uncaught (in promise)Object { name: "request:server", details: {…}, message: "JSON.parse: unexpected character at line 1 column 1 of the JSON data" }, and i do not why, maybe because i use proxy to this WMS layer?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I did it, just added "queryable: true" under sublayer and it works now like a charm
const layer = new WMSLayer({ url,
sublayers: [
{
name: "LR_PARCELS_transparent",
queryable: true
}
]
});- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This example shows how to trigger WMS GetFeatureInfo requests on click for a WMS tile layer. Additionally layer.getData(pixel) is used to change the spacebar counter mouse ... I want to get WMS layer info on click as we have feature layer popup. Is there any working example i can use, or any suggestion how can i do it?When I launch this in Chrome, the map with the overlay displays fine and there is no error message in the console. However, there is no response ...Leaflet WMS + GetFeatureInfo ... Register a click listener, then do all the upstream WMS things ... Construct a GetFeatureInfo request URL given a point.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You can enable the popup on WMSLayer by setting popupEnabled: true, and queryable: true on the WMSSublayer. Here's an example: https://codepen.io/annefitz/pen/gOjWNKb?editors=100