- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Why is my view tilted WebMap
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
I am new in using ARCGIS JS so I watched some tutorials.
I used some sample code to view a map loaded in with WMS. But the maps is shown tilted instead of top view like I expected to be. Why is this?
This is my code:
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<meta
name="viewport"
content="initial-scale=1,maximum-scale=1,user-scalable=no"
/>
<title>WMTSLayer - 4.11</title>
<link
rel="stylesheet"
href="https://js.arcgis.com/4.11/esri/themes/light/main.css"
/><style>
html,
body,
#viewDiv {
padding: 0;
margin: 0;
height: 100%;
width: 100%;
}.esri-layer-list {
width: 310px;
}
</style><script src="https://js.arcgis.com/4.11/"></script>
<script>
var map, view, layer;require([
"esri/tasks/Locator",
"esri/Map",
"esri/views/MapView",
"esri/widgets/Search",
"esri/layers/WMSLayer"
], function (Locator, Map, MapView, Search, WMSLayer) {
layer = new WMSLayer({
url: 'https://geoservices.informatievlaanderen.be/raadpleegdiensten/GRB-basiskaart/wms'
});var locatorTask = new Locator({
url:
"https://geocode.arcgis.com/arcgis/rest/services/World/GeocodeServer"
});map = new Map({
basemap: {
baseLayers: [layer]
}
});view = new MapView({
map: map,
container: "viewDiv",
constraints: {
rotationEnabled: false
}
});
var search = new Search({
view: view
});view.ui.add(search, "top-right");
/*******************************************************************
* This click event sets generic content on the popup not tied to
* a layer, graphic, or popupTemplate. The location of the point is
* used as input to a reverse geocode method and the resulting
* address is printed to the popup content.
*******************************************************************/
view.popup.autoOpenEnabled = false;
view.on("click", function (event) {
// Get the coordinates of the click on the view
var lat = Math.round(event.mapPoint.latitude * 1000) / 1000;
var lon = Math.round(event.mapPoint.longitude * 1000) / 1000;view.popup.open({
// Set the popup's title to the coordinates of the location
title: "Reverse geocode: [" + lon + ", " + lat + "]",
location: event.mapPoint // Set the location of the popup to the clicked location
});// Display the popup
// Execute a reverse geocode using the clicked location
locatorTask
.locationToAddress(event.mapPoint)
.then(function (response) {
// If an address is successfully found, show it in the popup's content
view.popup.content = response.address;
})
.catch(function (error) {
// If the promise fails and no result is found, show a generic message
view.popup.content = "No address was found for this location";
});
});
});
</script>
</head>
<body>
<div id="viewDiv"></div>
</body>
</html>
Kind regards
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Serge De Backer,
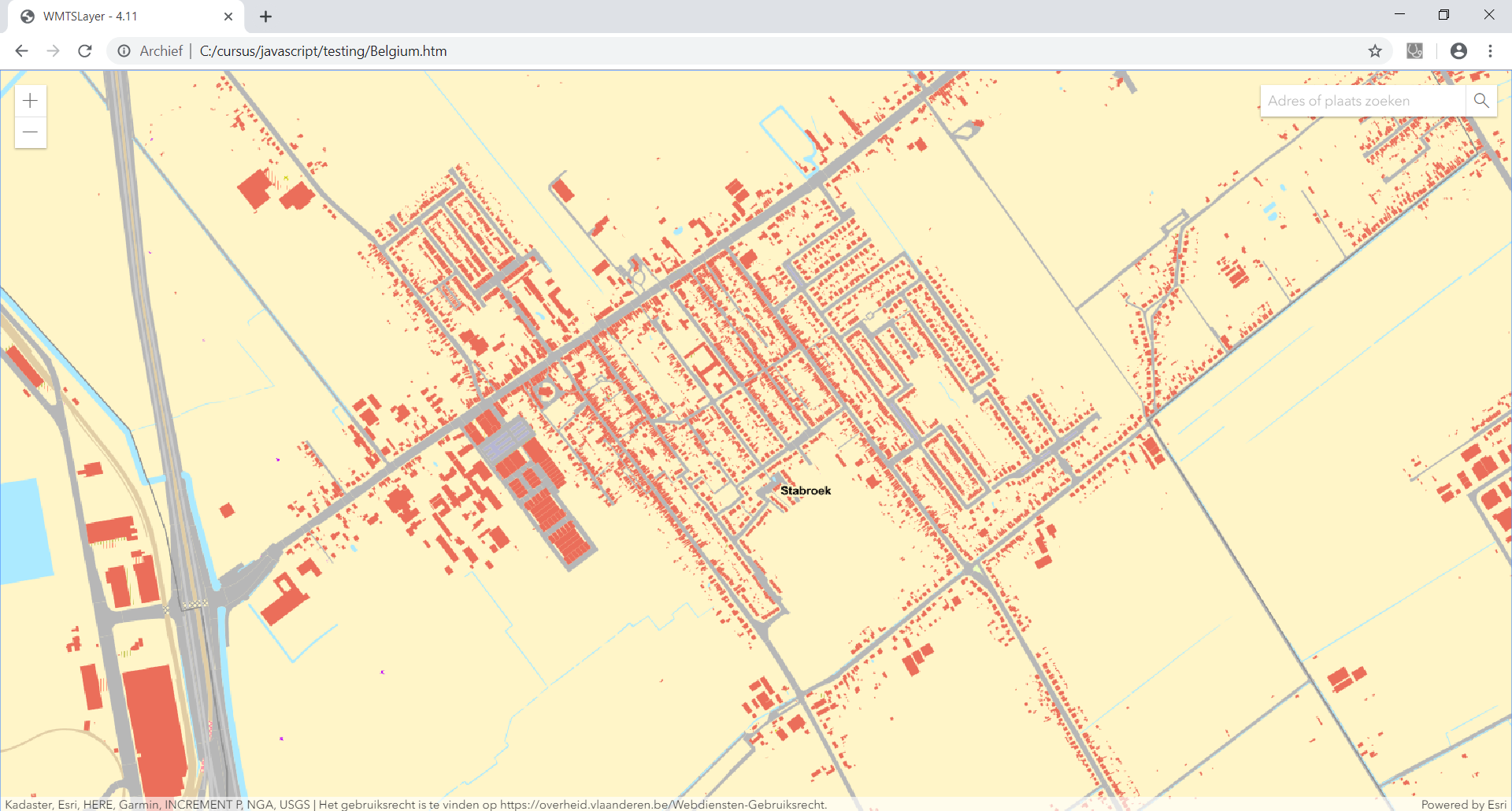
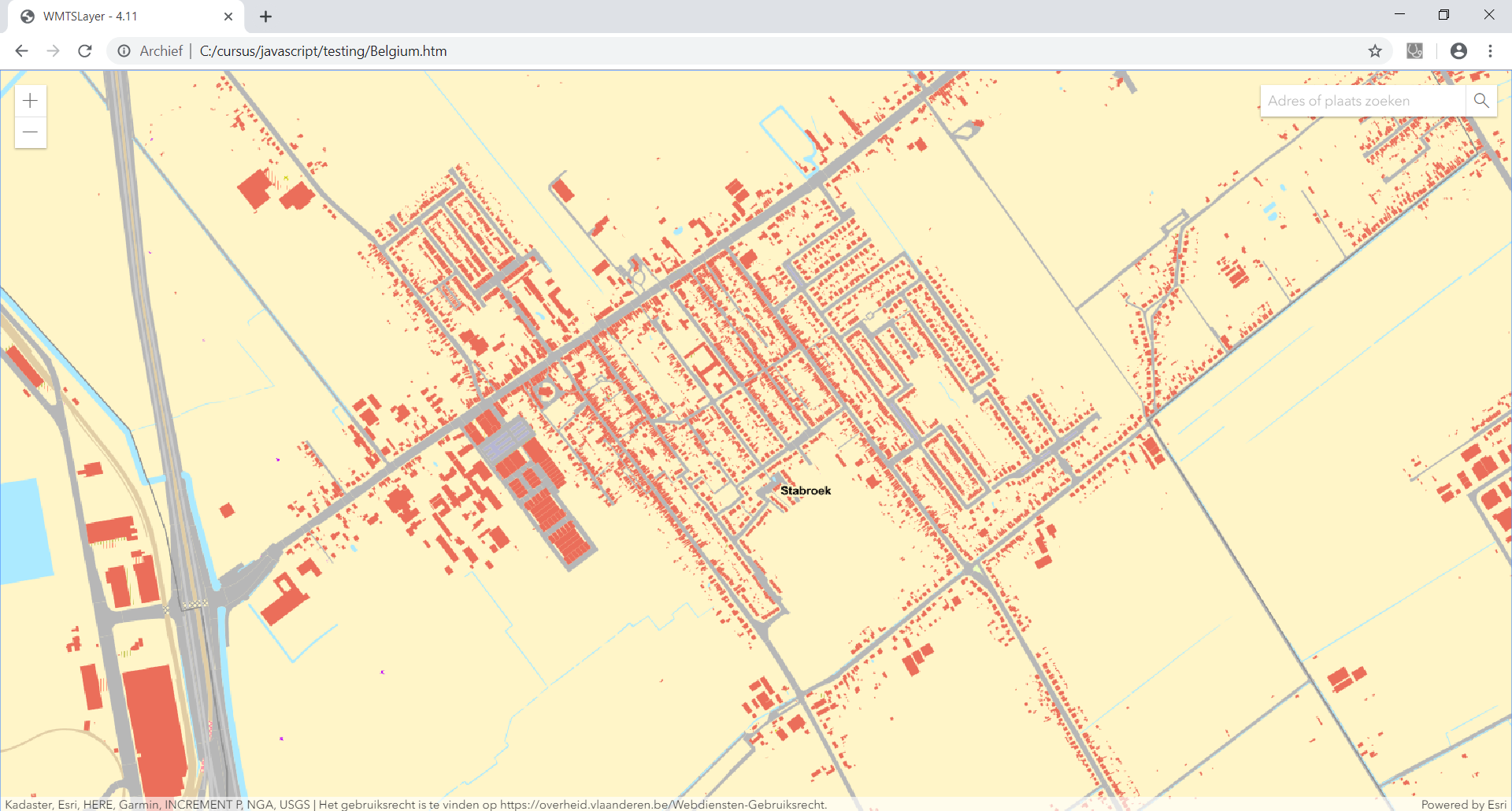
I slightly modified your code to add a default base layer from Esri ("streets" in this case) and add your WMS as a layer on top of it and now Flanders looks much better, not tilted anymore - see screen capture of Stabroek below.
So, it might be some projection issue?
HTH,
Egge-Jan
map = new Map({
basemap: "streets",
layers: [layer]
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Serge De Backer,
I slightly modified your code to add a default base layer from Esri ("streets" in this case) and add your WMS as a layer on top of it and now Flanders looks much better, not tilted anymore - see screen capture of Stabroek below.
So, it might be some projection issue?
HTH,
Egge-Jan
map = new Map({
basemap: "streets",
layers: [layer]
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Egge-Jan. It was indeed the missing of the basemap value.
While checking your profile I saw you made some articles which look very interesting for me so I will read them thru to understand the concept more.
Dank je wel ![]()