- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: What do I need to modify to insert my data?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am attempting to modify this responsive web design sample and need to replace the information that was originally inserted to use our data instead. The code that I need to modify for the form named attributesModal is in the main.js file within the app folder and the HTML page that has the form is index.html. My project is here: csergent45/streetSigns · GitHub and you can run it here: Street Signs
What do I need to do to get this to work?
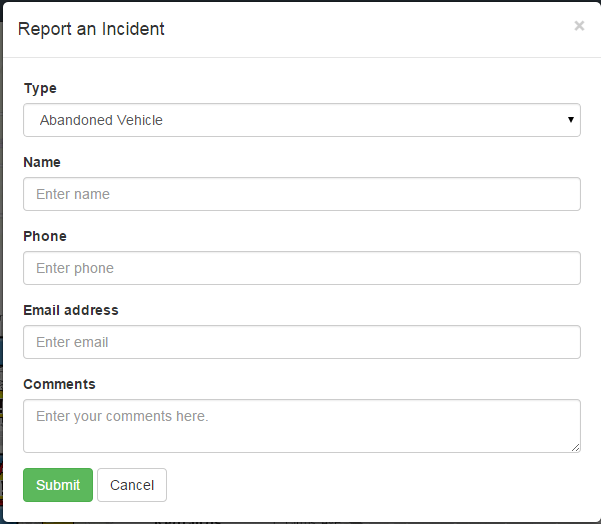
Here is the original form:

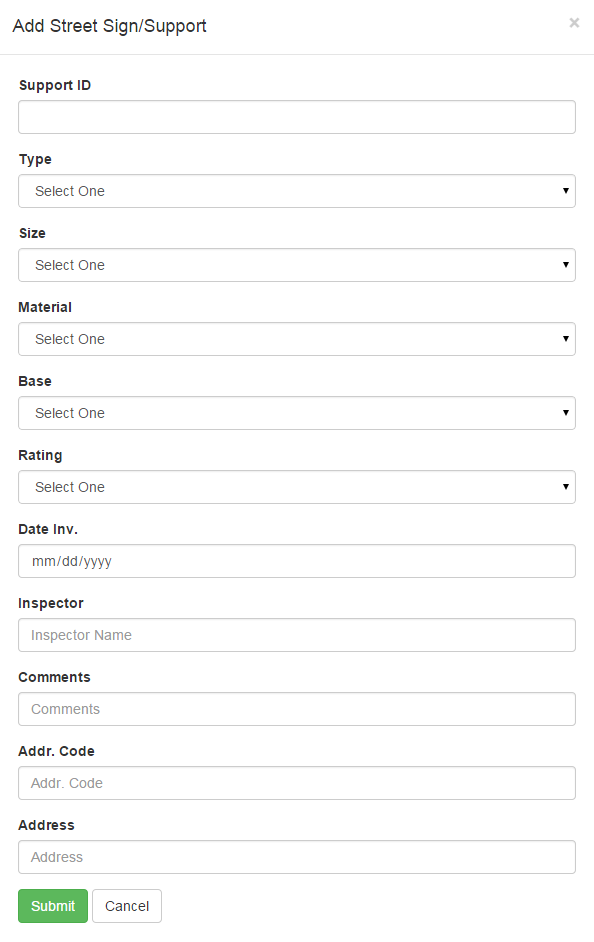
and here is my form:

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No that error means there is a problem performing apply edits. If you see that error go to the Network tab of the developer tools and look for the applyEdits request. Once you find the request click on it and look at the form data section in the header tab and you can see details about the added features. If you are trying to add a feature you should see something like this. Looks like there are a few problems. First some of these fields don't exist in your service. Also looks like an empty field name and value is being sent it. So you'll want to look at your app code and find out where the attribute fields are being set and update that code to remove the fields that don't apply to your service.
adds: [{
"geometry": {
"x": 847423.4738888888,
"y": 1144384.5833333333,
"spatialReference": {
"wkid": 3435
}
},
"attributes": {
"requestreceived": null,
"severity": 0,
"supportId": "",
"type": "",
"size": "",
"material": "",
"base": "",
"rating": "",
"dateInv": "",
"": "",
"requestdate": 1428954294000
}
}]
Here's an example of what a successful add to your service should look like:
"x":-9904632.380180769,
"y":4848982.336304281,
"wkid":102100
}
},
"ADDRESS":null,
"SUPPORTID":null,
"TYPE":null,
"SIZE_":null,
"MATERIAL":null,
"BASE":null,
"RATING":null,
"DATEINV":null,
"INSPECTOR":null,
"COMMENTS":null,
"ADDRCODE":null
}
}
]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Did you have any luck with this yet?
Haven't worked much with bootstrap, but it looks like 173 in main.js. From the looks of it the form is pulling an array of all the attributes from the feature layer, rather than individually addressing them,like this example ArcGIS API for JavaScript Sandbox .
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No luck yet. Did you use my link? Line 173 is blank.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It would be 251 in yours. But actually, I was totally off base in the first place so you can disregard that comment.
What kind of issue are you having?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It looked like line 263-264 would loop through all the fields and add the feature on line 270, stop the request on 271 and then apply the edits to display the graphic on on line 273, but it's not doing that; I would like to add the feature once the form is filled out.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Is the stopCaptureRequest resetting the geometry before it is passed? That seems like something it might need to display properly. Is it adding a record to your database w/o geometry? You might want to try pulling it and see if your point gets added.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If I run your app with the Dev Tools open and try to add a point I can see that there's an error when performing apply edits. If you then look at the network request to applyEdits you can see the feature its trying to add. In my test here's the feature. Note that the attributes are things like requestrecieved, type, size, material, rating etc.
[{"geometry":{"x":847565.4009722221,"y":1152119.392361111,"spatialReference":{"wkid":3435}},"attributes":{"requestreceived":null,"severity":0,"supportId":"","type":"","size":"","material":"","base":"","rating":"","dateInv":"","":"","requesttype":null,"requestdate":1428952183000}}]
If I look at your feature service I don't see any of these attribute fields?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I realized that after william carr asked me about checking to see if my data was in my map. I referenced the wrong feature layer. I have re-published the app and uploaded again to github. The only change that was made was changing the feature layer number from 0 to 1, but I am still getting the same error that you referenced.
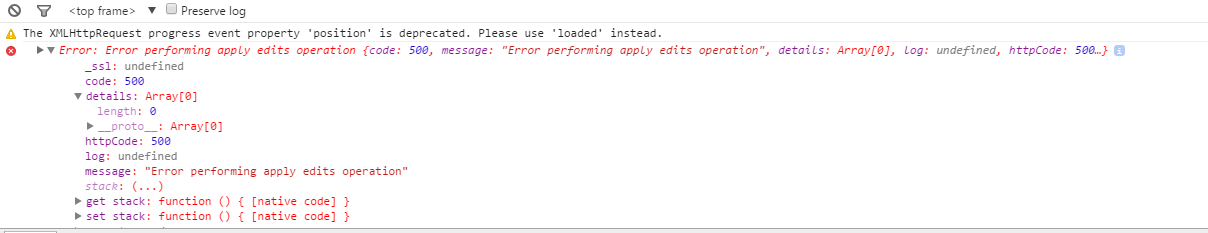
Doesn't the following error mean that I have no data in my array?

I also commented out a portion of the following:
graphic = new Graphic(app.currentGeometry);
//attributes.severity = parseInt(app.currentSeverity, 10);
query('#attributesModal input, #attributesModal select, #attributesModal textarea').forEach(function (formInput) {
attributes[formInput.name] = formInput.value;
});
//attributes.requesttype = parseInt(attributes.requesttype, 10);
//attributes.requestdate = Date.UTC(currentDate.getUTCFullYear(), currentDate.getUTCMonth(),
//currentDate.getUTCDate(), currentDate.getUTCHours(), currentDate.getUTCMinutes(),
//currentDate.getUTCSeconds(), 0);
graphic.setAttributes(attributes);
stopCaptureRequest();
// console.log(attributes);
app.citizenRequestLayer.applyEdits([graphic], null, null).then(function (response) {
console.log(response);
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
No that error means there is a problem performing apply edits. If you see that error go to the Network tab of the developer tools and look for the applyEdits request. Once you find the request click on it and look at the form data section in the header tab and you can see details about the added features. If you are trying to add a feature you should see something like this. Looks like there are a few problems. First some of these fields don't exist in your service. Also looks like an empty field name and value is being sent it. So you'll want to look at your app code and find out where the attribute fields are being set and update that code to remove the fields that don't apply to your service.
adds: [{
"geometry": {
"x": 847423.4738888888,
"y": 1144384.5833333333,
"spatialReference": {
"wkid": 3435
}
},
"attributes": {
"requestreceived": null,
"severity": 0,
"supportId": "",
"type": "",
"size": "",
"material": "",
"base": "",
"rating": "",
"dateInv": "",
"": "",
"requestdate": 1428954294000
}
}]
Here's an example of what a successful add to your service should look like:
"x":-9904632.380180769,
"y":4848982.336304281,
"wkid":102100
}
},
"ADDRESS":null,
"SUPPORTID":null,
"TYPE":null,
"SIZE_":null,
"MATERIAL":null,
"BASE":null,
"RATING":null,
"DATEINV":null,
"INSPECTOR":null,
"COMMENTS":null,
"ADDRCODE":null
}
}
]
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I updated my code and I now get the following:
[{"geometry":{
"x":814512.1655017803,
"y":1157200.0340956177,
"spatialReference":{
"wkid":3435
}
},
"attributes":{
"supportId":"22",
"type":"Single Post",
"size":"12in. tube",
"material":"Concrete",
"base":"Sand",
"rating":"Repair",
"dateInv":"2015-04-30",
"":"100 E Main"}}] <<<< I don't know where the "": is coming from. It stops after dateInv and then add the street address. I updated my code on github and re-published the application. I successfully removed requestreceived, severity, and requestdate. I just don't know why it's stopping and then skipping to the end.