- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: What determines size of maximized infoWindow, ...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
What determines size of maximized infoWindow, how to increase font
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It seems like it would be a useful thing for the maximize button on an infoWindow to do something besides make the window bigger. Wouldn't it be nice to have the font size increased too? It seems like that would help people with low vision. I'm not sure how you might go about that. I don't see an event for when the window is maximized, but maybe I'm looking in the wrong place.
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tracy Schloss you could quite easily accomplish this using css. If you use the css inspection tools available in most browsers you'll see that a class named esriPopupMaximized is added to the popup after you press the maximize button. You can add a css rule for the popup content, title and title buttons to increase the size when the class is present. Here's an example of how this would look:
.esriPopupMaximized .contentPane, .esriPopupMaximized .titlePane .title, .esriPopupMaximized .titlePane .titleButton {
font-size: large;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Tracy Schloss you could quite easily accomplish this using css. If you use the css inspection tools available in most browsers you'll see that a class named esriPopupMaximized is added to the popup after you press the maximize button. You can add a css rule for the popup content, title and title buttons to increase the size when the class is present. Here's an example of how this would look:
.esriPopupMaximized .contentPane, .esriPopupMaximized .titlePane .title, .esriPopupMaximized .titlePane .titleButton {
font-size: large;
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I've been looking at the styles that are assigned and I didn't see that there's a change in class. It all stayed the same .esriPopup .contentPane to me. However, when I added your suggestion to the CSS, it did the trick. Thanks Kelly!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
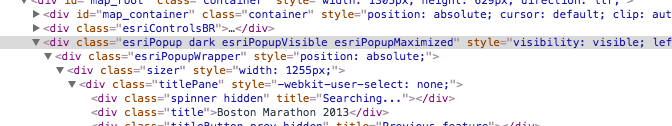
Glad it helped. As far as the class being added here's an example of what I see when I inspect the popup after I've maximized the popup.

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
There it is! I wasn't looking high enough. I was focused on 'sizer'.