- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Vector tile borders and IDs appearing on map
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm trying to use an Esri Basemap as VectorTileLayer in a custom JS application, built on the 3.19 API. I've adapted this sample for my application: layers_vector Sample in ArcGIS Sandbox
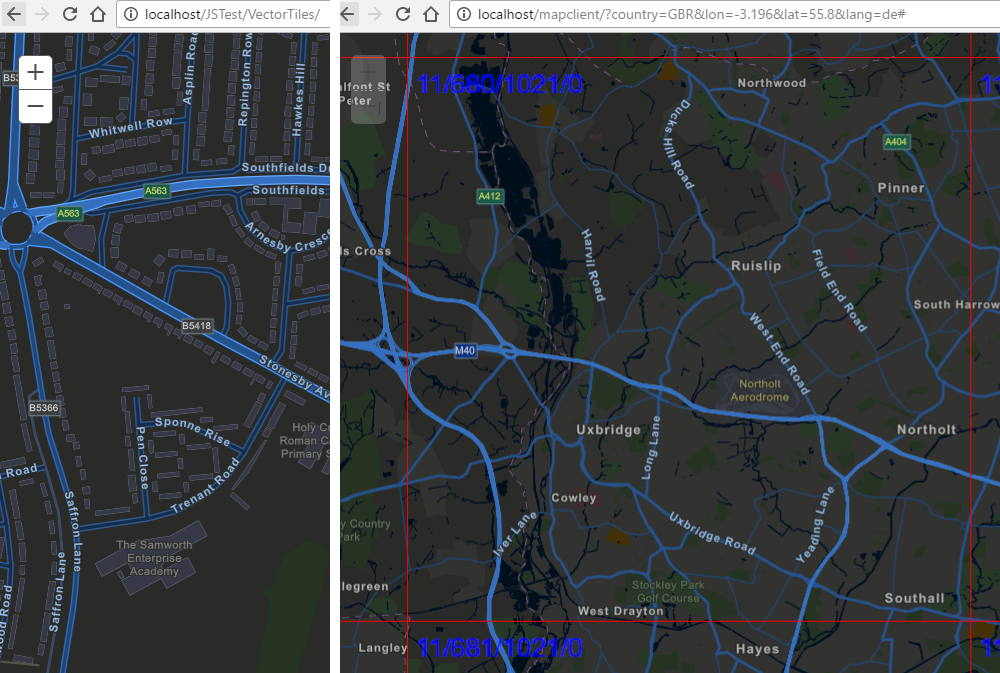
In the sample, the layer looks fine as you would expect it. I've also downloaded the sample to host it from my local IIS, and everything's alright. As soon as I put the VectorTileLayer into my own application, the tiles appear with red boundaries and big labels with numbers (seems like the tile location or ID) on the top left corner of each tile.
Here's a screenshot, with the sample (as expected) on the left and my custom app (with unwanted borders and labels) on the right side:

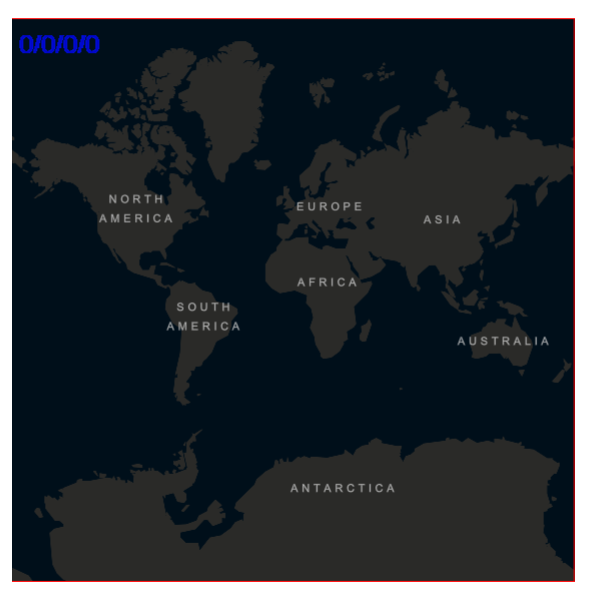
I've also attached two animated GIFs so you can see how this behaves. This happens for all parts of the world and all zoom levels, down to one big ass earth tile when completely zoomed out:
I would understand that this could probably be defined in a Vector Layer Style, but I've used the following 2 styles and also the direct reference to the VectorTileServer both in the sample and in my custom app - the effect is always the same!
var vtlayer = new VectorTileLayer("https://www.arcgis.com/sharing/rest/content/items/bf79e422e9454565ae0cbe9553cf6471/resources/styles/..."); //"https://basemaps.arcgis.com/v1/arcgis/rest/services/World_Basemap/VectorTileServer"); //"https://www.arcgis.com/sharing/rest/content/items/5ad3948260a147a993ef4865e3fad476/resources/styles/..."); this.map.addLayer(vtlayer);
I don't think that it's anything connected with CSS (I don't even see the single tiles as objects in the DOM tree), and I've stripped down the code of my custom app so that only the map and the VectorTileLayer are being used, as it is in the sample - no luck.
Any ideas what this could be are highly appreciated!
Thanks
Nik
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
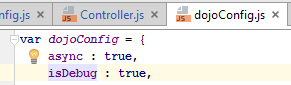
You may have dojoConfig.isDebug = true in your app. We used this in 3.19, but it will not do so in 3.20.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nik,
Are getting any console errors?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Robert,
no I don't. No failing network traffic either. Apart from the strange symbology, the layer behaves correctly. Meaning that it loads, zooms and pans.
Thanks
Nik
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nik,
I have not seen this before so I was hoping that there are a 400 error getting the style json or something.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Yeah, an error message would be nice for a change.. ![]() But the styles are definitely loaded. I can see the cartographic differences when I load the different styles - it's just that they all are enhanced with those borders and labels.
But the styles are definitely loaded. I can see the cartographic differences when I load the different styles - it's just that they all are enhanced with those borders and labels.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello Niklas,
Quick question does the tile images contain these labels and border?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
thejus,
good question.. how can I tell?
The tiles are coming in those PBF packages. When I make a search in the binary text in the packages, I don't get any findings for the label. Is that what you meant?

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
You may have dojoConfig.isDebug = true in your app. We used this in 3.19, but it will not do so in 3.20.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rene,
Yes! That was it.
 => set to false, works like a charm!
=> set to false, works like a charm!

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Niklas,
I have followed the sample the maps displays as base map. could not load vector tile map like street-night map. can you post your code in git please