- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Using OpenData Explore REST API
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
IDK how widespread it is but at leat in france we have acces to lot of state datasets through an API called Explore API ( see here : https://data.opendatasoft.com/api/v2/console?flg=en )
I would like to add data from there on the map I'm making with ArcGIS JS, notably this one https://dataviz.agenceore.fr/cartographie-reseaux/ wich it's data is accesible through Eplore API,
do you know if there is a easy way of integrating it into ArcGis ? how ? can you point me to example or informations or tell me ?
I usually ask stupid questions once then I can help others 🙂
in adavance thx
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
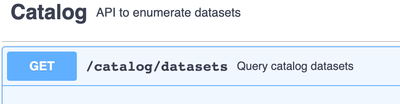
This one is going to require a little bit of work to find what data you want, but can be done. Looking at the opendata console, you can request results as geojson and use the GeoJSONLayer.
I think you would first want to pull in the datasets you are interested in. The API supports where clauses and other SQL queries, so you can limit to what you are interested in.
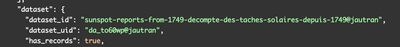
Once you do that, you can grab. a dataset_id. I'm not familiar with this, but they look like long strings with domains maybe?
Not sure that's what you're looking for, but it gets you to the next step.
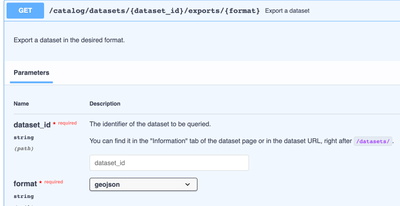
This will give you the URL you can use to download the data in GeoJSON.
Then you can use a GeoJSONLayer with customParameters to load it.
https://codepen.io/odoe/pen/KKQPejP?editors=100
const geojsonLayer = new GeoJSONLayer({
url: url, // no parameters in this URL
customParameters: {
select: "*",
limit: "-1",
offset: "0",
timezone: "UTC"
},
copyright: "OpenDataSoft",
renderer: renderer
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I checked that dataset and it is huuuge. You don't need to set the geometryType, GeoJSONLayer will figure it out, but the actual geojson takes a looong time to load. I was able to verify it changing the limit parameter to 1000. I could see some lines to verify that it's working. The GeoJSONLayer doesn't have a way to paginate over the results to try and stream them in. This is probably a case where it's better to download the GeoJSON and upload as a hosted FeatureService due to the sheer size.
That dataset is still downloading on my machine, but this would definitely be a better candidate as a featureservice, because at that point we can take advantage of feature tiles, generalizing the geometries, and make it much more performant than raw geojson. Unless you can limit the results vie a where clause on the API, that's the route I would recommend.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This one is going to require a little bit of work to find what data you want, but can be done. Looking at the opendata console, you can request results as geojson and use the GeoJSONLayer.
I think you would first want to pull in the datasets you are interested in. The API supports where clauses and other SQL queries, so you can limit to what you are interested in.
Once you do that, you can grab. a dataset_id. I'm not familiar with this, but they look like long strings with domains maybe?
Not sure that's what you're looking for, but it gets you to the next step.
This will give you the URL you can use to download the data in GeoJSON.
Then you can use a GeoJSONLayer with customParameters to load it.
https://codepen.io/odoe/pen/KKQPejP?editors=100
const geojsonLayer = new GeoJSONLayer({
url: url, // no parameters in this URL
customParameters: {
select: "*",
limit: "-1",
offset: "0",
timezone: "UTC"
},
copyright: "OpenDataSoft",
renderer: renderer
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
wow !! So I was playing with geoJsonLayer but couldn't figure how to query the Explore API in geoJSON actually , thank you so much 🙂
Now the link is this
https://opendata.agenceore.fr/api/v2/catalog/datasets/reseau-aerien-basse-tension-bt/exports/geojson
and the geojson contains
"type": "Feature",
"geometry": {
"coordinates": [
[ 5.4057960639, 43.2715121472 ],
[ 5.4057907542, 43.2714986844 ],
[ 5.405787892, 43.2714914104 ]
],
"type": "LineString"
},
as I read in the docs LyneString is a Poyline in arcgis so I did the following but still nothing appears and I dont, do I set the renderer wrong ? what is the way to go ? thx 🙂
const renderer = { type: "simple", symbol: { type: "simple-line", color: "orange" } };
const geojsonLayer = new GeoJSONLayer({
url: url,
geometryType:"polyline",
copyright: "AgenceORE",
renderer: renderer
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I checked that dataset and it is huuuge. You don't need to set the geometryType, GeoJSONLayer will figure it out, but the actual geojson takes a looong time to load. I was able to verify it changing the limit parameter to 1000. I could see some lines to verify that it's working. The GeoJSONLayer doesn't have a way to paginate over the results to try and stream them in. This is probably a case where it's better to download the GeoJSON and upload as a hosted FeatureService due to the sheer size.
That dataset is still downloading on my machine, but this would definitely be a better candidate as a featureservice, because at that point we can take advantage of feature tiles, generalizing the geometries, and make it much more performant than raw geojson. Unless you can limit the results vie a where clause on the API, that's the route I would recommend.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Oh yes indeed !! great . I wasn't sos far^^
Is there a lighter way to load it ? on theyre demo page they load the whole map no problem.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It looks like they converted all the data to vector tiles, so they're not loading the raw geosjon. Same idea, just a different format.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
oh ok ! I can't find infomations on how to extract vectortiles from opndatasoft's explore api, could you point me in the right direction on how to do that as well ? thx 🙂