- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Use Graphic and Layer Transform to Calculate New P...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Use Graphic and Layer Transform to Calculate New Points
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
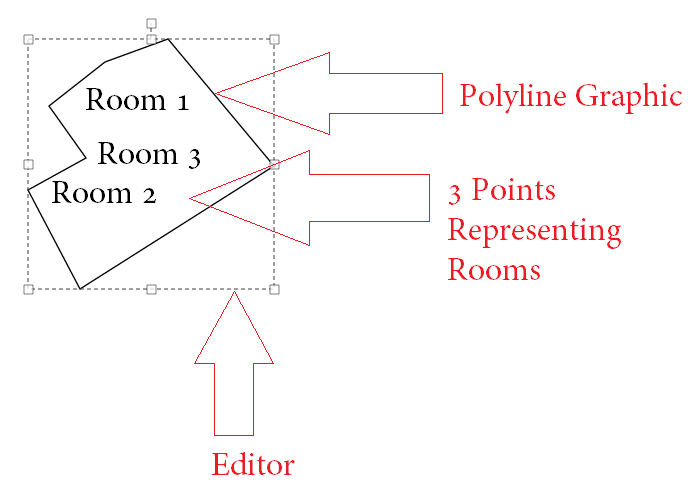
I have 4 graphics on map with 3 map points and a polyline. As I am scaling / rotating polyline with editor I want 3 map points to calculate its new position relatively to scale or rotation of polyline.

editToolbar.on('graphic-move-stop',function(evt){
var graphicTransform = graphicDojoShape.getTransform();
var layerTransform = evt.graphic.getLayer()._div.getTransform();
var wrapOffset = 0;
var f = map.toScreen({x: roomGeometry.x, y: roomGeometry.y, spatialReference: spatialReference}, !0);
f.x += wrapOffset;
f = matrix.multiplyPoint([layerTransform, graphicTransform, matrix.invert(layerTransform)], f);
f.x -= wrapOffset;
f = map.toMap(f);
});This code is not working.
Any clue?
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Abdul,
Delta, meaning the centroids original coords were -89.256, 32.569 and the new moved centroid is -89.156, 32.469 the the simple math is to find the difference from the two which would be a delta of .100 and .100. SO if the polygons centroid moved .100 and .100 then the labels in your image would need to move the same amount so just move all three of them individually .100 and .100.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Abdul,
I am not sure about your code but the way I do this is get the polygons centroid on the graphics-move-start and store this and then use graphics-move-end and get the new centroid and calculate the delta (difference between the two and that is what I would move the other points by.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Makes sense.
Delta between two centroids? But Room points might not be at centroid!
Can you please share the snippet?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Abdul,
Delta, meaning the centroids original coords were -89.256, 32.569 and the new moved centroid is -89.156, 32.469 the the simple math is to find the difference from the two which would be a delta of .100 and .100. SO if the polygons centroid moved .100 and .100 then the labels in your image would need to move the same amount so just move all three of them individually .100 and .100.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am using something similar in my code but I thought it would be easy and every point specific (not just centroid - as I have rooms in my example) when we use graphic and layer transform properties.
I have seen use of graphic and layer transform properties for the said purpose somewhere.
Thanks for your time.