- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Use ArcGIS JAVASCRIPT API on Asp.net MVC
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Use ArcGIS JAVASCRIPT API on Asp.net MVC
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
I want to add ArcGIS Jvascript API on my Asp.net MVC project but i don't have any online ressources to start it.
Please help me.
Best regards,
Anselme.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Anselme,
What I did is this:
I suppose you already have your js api web app working outside MVC. You just want to add it into your MVC as a page. I am on VS 2017.
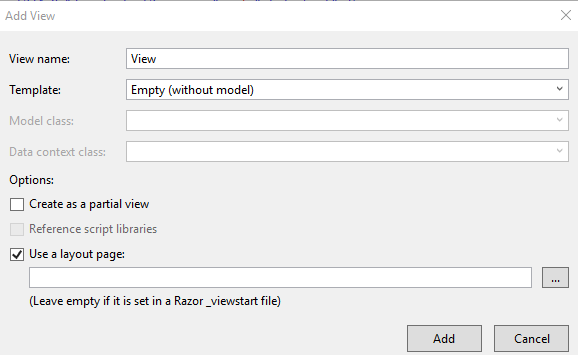
1. In MVC, go to your View/Home folder (or create a new map folder under view), right click to add a new view. Give it a name, for template, choose empty. Leave "Create as a partial view" unchecked. The Use a layout page will be checked by default. Here, you can leave it on checked. Which means it'll use the "_Layout.cshtml" page to create the view for you. If you uncheck it. The default _Layout.cshtml will not be used. That may make your life easier. Why? Because, when I "Use a layout page", I need to go into the "Layout.cshtml" to customize it. Will talk about that below.

Click "Add" to create the cshtml page.
2. Now copy your whole html page (that worked outside MVC) into this page. If you have referenced js, copy it into Scripts folder in MVC and point your script src to it.
3. If you chose not to use a layout page, you can run the MVC , and it should work .
4. If you checked "use a layout page", open the _Layout.cshtml in View/shared folder. It kind of look like the following. Pay attention that I moved the "~/bundles/jquery" from bottom to top, comment out it and comment out the bundles/bootstrap too.
5. Delete or commented out all jquery or bootstrap references in your html (the one you just created as a new view), Otherwise, you may get "multipelDefine error", since both are already added by default inside MVC. Check the BundleConfig.cs inside App_start folder. Bundle is the way MVC reference and compact JS references effectively.
6. In your HomeController.cs, add:
Snippet
public ActionResult Index() { //return View(); return View("MapView"); //"MapView" is your new view name. }
(The following are commented out)
@*@Scripts.Render("~/bundles/jquery")*@ @*@Scripts.Render("~/bundles/bootstrap") duplicates, causing mutiplelineDefine error. @Scripts.Render("~/bundles/jqueryval")*@
<content of _Layout.cshtml>
Snippet
<!DOCTYPE html><html><head> <meta charset="utf-8" /> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>@ViewBag.Title - My ASP.NET Application</title> @Styles.Render("~/Content/css") @Scripts.Render("~/bundles/modernizr") @Scripts.Render("~/bundles/jquery") @*moved from footer to here, otherwise, error: JQuery not defined*@ @Scripts.Render("~/Scripts/jquery.validate.js") @Scripts.Render("~/Scripts/jquery.validate.unobtrusive.js") @*has to be here, otherwise unobstrusive will be undefined*@ @*<script defer src="https://js.arcgis.com/3.25/"></script>*@</head><body> <div class="navbar navbar-inverse navbar-fixed-top"> <div class="container"> <div class="navbar-header"> <button type="button" class="navbar-toggle" data-toggle="collapse" data-target=".navbar-collapse"> <span class="icon-bar"></span> <span class="icon-bar"></span> <span class="icon-bar"></span> </button> @Html.ActionLink("Iowa Recycle", "Index", "Home", new { area = "" }, new { @class = "navbar-brand" }) </div> <div class="navbar-collapse collapse"> <ul class="nav navbar-nav"> <li>@Html.ActionLink("Home", "Index", "Home")</li> <li>@Html.ActionLink("About", "About", "Home")</li> <li>@Html.ActionLink("Contact", "Contact", "Home")</li> <li>@Html.ActionLink("Login", "Login", "Home")</li> </ul> </div> </div> </div> <div class="container body-content"> @RenderBody() <hr /> <footer> <p>© @DateTime.Now.Year - My ASP.NET Application</p> </footer> </div> @*@Scripts.Render("~/bundles/jquery")*@ @*@Scripts.Render("~/bundles/bootstrap") duplicates, causing mutiplelineDefine error. @Scripts.Render("~/bundles/jqueryval")*@ @RenderSection("scripts", required: false) </body></html>