- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Update feature - applyEdits - Cannot read property...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Update feature - applyEdits - Cannot read property 'attributes' of undefined
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Guys
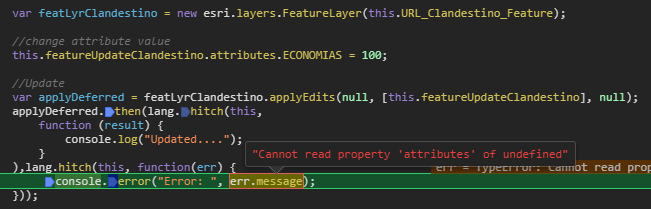
I'm trying to make a simple update using applyEdits function as shown in the code below but I'm getting the error "Cannot read property 'attributes' of undefined".
What I'm doing wrong?
featureUpdateClandestino: null,
searchById: function(){
var featLyrClandestino = new esri.layers.FeatureLayer(this.URL_Clandestino_Feature,
{
outFields:["*"]
}
);//get object
var query = new esri.tasks.Query();
query.where = "OBJECTID = "+ this.objecIdClandestino;var queryDeferred = featLyrClandestino.selectFeatures(query, esri.layers.FeatureLayer.SELECTION_NEW);
queryDeferred.then(lang.hitch(this,
function (features)
{
this.featureUpdateClandestino = features[0];
}));
},update: function(){
var featLyrClandestino = new esri.layers.FeatureLayer(this.URL_Clandestino_Feature);
//change attribute value
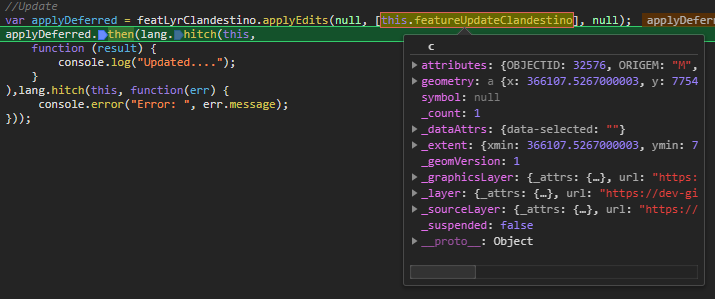
this.featureUpdateClandestino.attributes.ECONOMIAS = 100;//Update
var applyDeferred = featLyrClandestino.applyEdits(null, [this.featureUpdateClandestino], null);
applyDeferred.then(lang.hitch(this,
function (result) {
console.log("Updated....");
}
),lang.hitch(this, function(err) {
console.error("Error: ", err.message);
}));
}


Thanks,
Warley Rocha Mendes
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi WarleyMendes,
I am also face such kind of problem in our project. If you get throughout this problem. Please suggest me some solution. What is a the root cause of this problem? and how it get fixed?