- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: union geometry not accurate
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
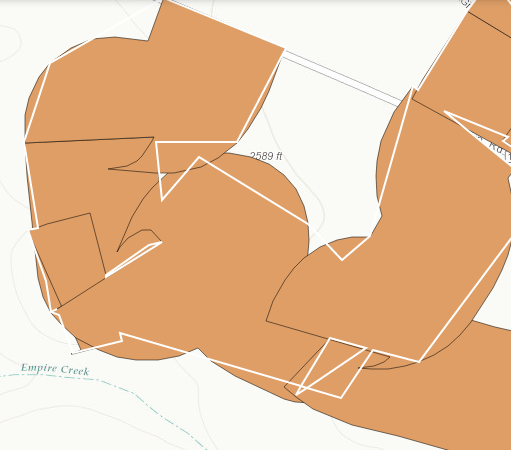
I am working with geometryservice's union. I noticed while testing it that depending of the scale you are at the "union" does not return high quality graphs. Is there something I need to modify in my union to make it more accurate or should I just use a geoprocessing service?

Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Alex,
it looks like the geometry for the FeatureLayer is being generalized. You should use the:
yourFeatureLayer.setMaxAllowableOffset(0);
yourFeatureLayer.setAutoGeneralize(false);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Alex,
it looks like the geometry for the FeatureLayer is being generalized. You should use the:
yourFeatureLayer.setMaxAllowableOffset(0);
yourFeatureLayer.setAutoGeneralize(false);- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert,
I just added those lines but I get this error message:

function initSelectToolbar(event) {
console.log("start edits");
selectionToolbar = new Draw(event.map);
var selectQuery = new Query();
var targetGeometry;
on(selectionToolbar, "DrawEnd", function (geometry) {
var geometryService = new GeometryService("http://itas46:6080/arcgis/rest/services/Utilities/Geometry/GeometryServer");
selectQuery.geometry = geometry;
featureLayer.selectFeatures(selectQuery, FeatureLayer.SELECTION_NEW, function (targetGeometry) {
targetGeometry = graphicsUtils.getGeometries(featureLayer.getSelectedFeatures());
console.log(targetGeometry);
var dissolveBoundaries = new DissolveBoundaries({});
geometryService.union(targetGeometry, function (geometry) {
featureLayer.clearSelection();
var symbol = new SimpleFillSymbol("none", new SimpleLineSymbol("solid", new Color([255, 255, 255]), 2), new Color([255, 255, 255, 0.25]));
var graphic = new Graphic(geometry, symbol);
map.graphics.add(graphic);
console.log("unioned features");
}, function (err) {
console.log(err);
});
});
});
}
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Alex,
Comment out the
var dissolveBoundaries = new DissolveBoundaries({});
as you are not constructing this correctly.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert!