- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Trying to Use Custom Address Locator in ArcGIS...
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Trying to Use Custom Address Locator in ArcGIS Online Application
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Here is the code that we have with our address locator. What do we need to do to get it to work?
<!DOCTYPE html>
<html>
<head>
<title></title> <!-- Define the versions of IE that will be used to render the page. See Microsoft documentation for details. Optional. -->
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta charset="utf-8">
<!-- Responsive -->
<meta name="viewport" content="width=device-width, initial-scale=1, maximum-scale=1, user-scalable=no">
<meta name="mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-capable" content="yes">
<meta name="apple-mobile-web-app-status-bar-style" content="default">
<!-- End Responsive -->
<!-- Use protocol relative urls that way if the browser is viewing the page via HTTPS the js/css file will be requested using the HTTPS protocol -->
<link rel="stylesheet" href="https://community.esri.com//js.arcgis.com/3.10/js/esri/css/calcite/calcite.css">
<link rel="stylesheet" href="https://community.esri.com//js.arcgis.com/3.10/js/esri/css/esri.css">
<!-- Load any application specific styles -->
<link rel="stylesheet" href="css/styles.css">
<!--[if IE 8]>
<link rel="stylesheet" href="css/ie.css">
<![endif]-->
</head>
<body class="calcite app-loading no-touch">
<!-- Loading Indicator -->
<div class="loading-indicator">
<div class="loading-message" id="loading_message"></div>
</div>
<!-- Map -->
<!-- The ArcGIS API for JavaScript provides bidirectional support. When viewing the application in an right to left (rtl) language like Hebrew and Arabic the map needs to remain in left-to-right (ltr) mode. Specify this by setting the dir attribute on the div to ltr. -->
<div id="mapDiv" dir="ltr"></div>
<!-- Panel Content -->
<div id="panelContent">
<div id="panelPages"></div>
</div>
<!-- Panel Top -->
<div id="panelTop" class="bg rounded shadow">
<!-- Panel Title -->
<div id="panelTitle">
<div class="fc" id="panelText">
</div>
<div id="panelSearch">
<div id="panelGeocoder"></div>
</div>
<div id="panelMenu" class="icon-menu icon-color"></div>
</div>
<!-- Panel Tools -->
<div id="panelTools">
<!--Tools are created programatically-->
</div>
</div>
<script type="text/javascript">
var package_path = window.location.pathname.substring(0, window.location.pathname.lastIndexOf('/'));
var dojoConfig = {
// The locationPath logic below may look confusing but all its doing is
// enabling us to load the api from a CDN and load local modules from the correct location.
packages : [{
name : "application",
location : package_path + '/js'
}, {
name : "config",
location : package_path + '/config'
}]
};
</script>
<script type="text/javascript" src="//js.arcgis.com/3.10/"></script>
<script type="text/javascript">
require(["application/template", "application/main"], function(Template, Main) {
// create the template. This will take care of all the logic required for template applications
var myTemplate = new Template();
var myApp = new Main();
myTemplate.startup().then(function(config) {
myApp.startup(config);
}, function(error) {
// something went wrong. Let's report it.
myApp.reportError(error);
});
});
</script>
<script type="text/javascript">
var map;
var locatorUrl = "http://maps.decaturil.gov/arcgis/rest/services/Public/WebAddressLocator/GeocodeServer";
var myGeocoders = [{
url: locatorUrl,
singleLineFieldName: "SingleLine",
name: "Enter Address"
}];
geocoder = new Geocoder({
map: map,
autoComplete: true,
arcgisGeocoder: false,
geocoders: myGeocoders
},"search");
geocoder.startup();
</script>
</body>
</html>
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
If you aren't using the Esri world geocoder and your custom locator then auto complete won't be enabled. To enable it edit the main.js file and at approximately line 301 you'll see code like this:
var options = {
map: this.map,
autoNavigate: false,
theme: "simpleGeocoder",
autoComplete:hasEsri
}
Modify the line with autoComplete: hasEsri to be autoComplete: true
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That line wasn’t in the main.js file but I performed a search and changed it in the file named CreateGeocoder.js and the autoComplete is still not working.
I uploaded the project to dropbox at this location if that helps: https://dl.dropboxusercontent.com/u/30750655/ago_atlas.zip
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
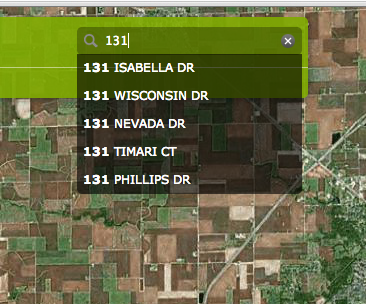
Just unzipped your app and tested locally and the auto complete displayed for me. 
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rookie mistake. I didn't clear my cache. It's working now. Thanks for the help.
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »