Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Transparent popup window
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
06-30-2016
11:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hello,
Is there a way to make the esri.dijit.Popup transparent? I tried domStyle.set(popup.domNode, "opacity", 0.1) but there is still no transparency. Thanks!
Solved! Go to Solution.
1 Solution
Accepted Solutions
07-11-2016
12:05 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naci,
Sure it is:
.esriPopup .contentPane {
background-color: rgba(257, 247, 247, 0.75);
}
.esriPopup .titlePane {
background-color: rgba(72, 85, 102, 0.75);
}
.esriPopup .actionsPane {
background-color: rgba(257, 247, 247, 0.75);
}
.esriPopup .pointer, .esriPopup .outerPointer {
background-color: rgba(257, 247, 247, 0.75);
}
4 Replies
07-06-2016
06:53 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naci,
You can adjust the popups opacity by adding some CSS overrides but the issue is the pointer on the popup is not a real arrow/triangle it is a square rotated and when you set the opacity of the popup the pointers hidden portion of that square is now visible and look horrible.

07-11-2016
10:52 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you Robert,
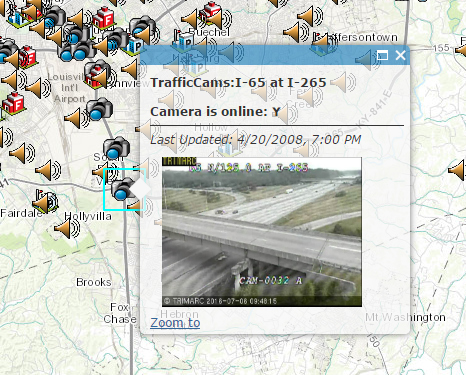
Could you tell what specific overrides they would be. Do you have a CSS example that produces that screenshot?
Thanks, Naci
07-11-2016
12:05 PM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Naci,
Sure it is:
.esriPopup .contentPane {
background-color: rgba(257, 247, 247, 0.75);
}
.esriPopup .titlePane {
background-color: rgba(72, 85, 102, 0.75);
}
.esriPopup .actionsPane {
background-color: rgba(257, 247, 247, 0.75);
}
.esriPopup .pointer, .esriPopup .outerPointer {
background-color: rgba(257, 247, 247, 0.75);
}
07-12-2016
08:22 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Great! Thanks!