- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- ToolTip Dialog for Points
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
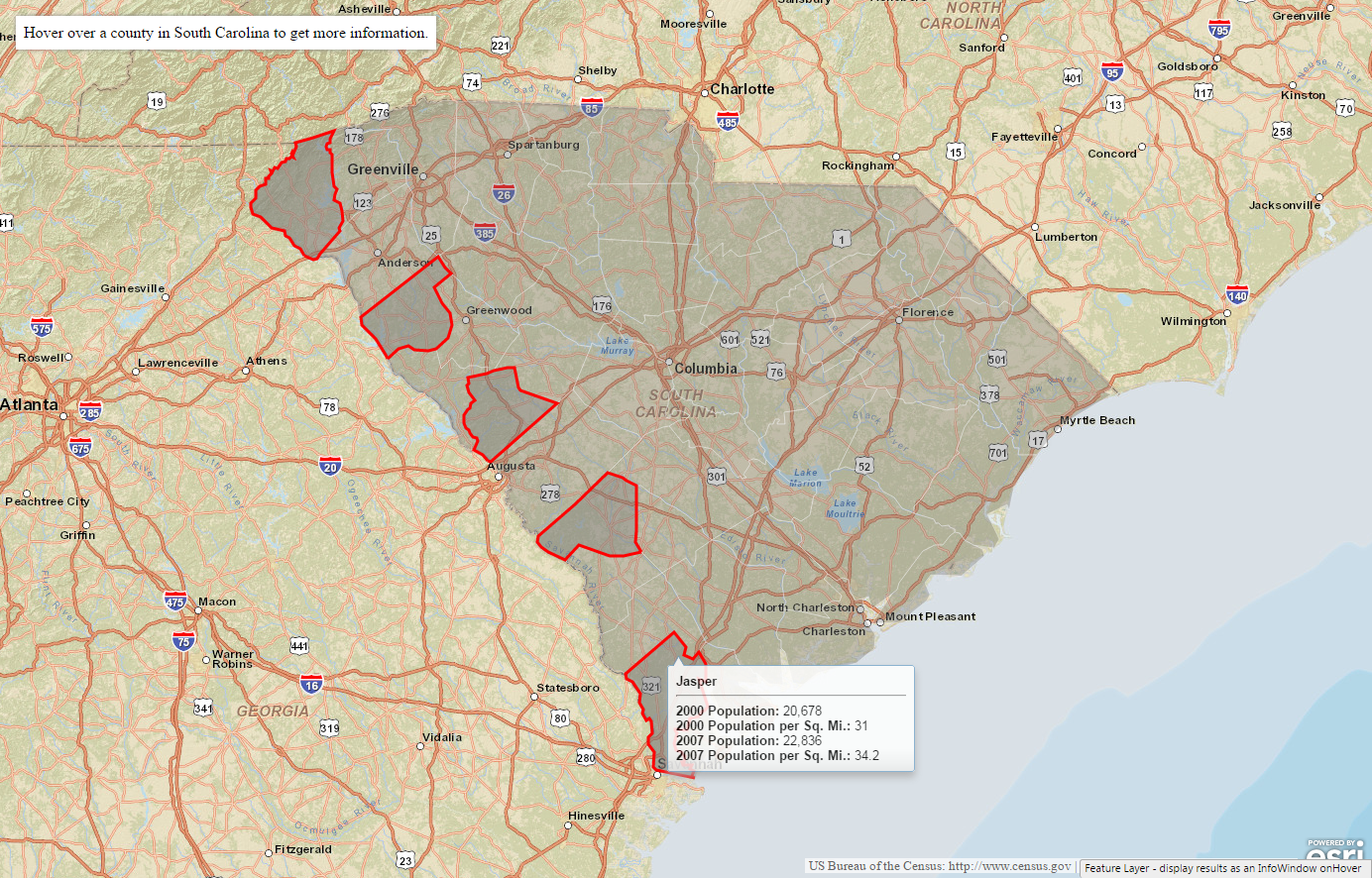
I am using this sample Feature layer hover | ArcGIS API for JavaScript I have modified it to work with a points layer. I was curious if anyone had a suggestion on clearing the dialog after cursor moves off the point. The dialog box seems to not disappear I have tried making the points bigger without much success. I wanted to use an info template however I hit a road block with the mouse click event when trying to incorporate it into my bigger application that uses the closest facility sample. Attached is sample code that pulls in a point feature service.
Thanks,
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Craig,
The sample you mentioned is using graphics to show the tooltip dialog. In your example, you are using a Feature Layer. So, you will just need to update the map's 'load' event to call the feature layer's 'mouse-out' event. Ex:
map.on("load", function(){
FarmerMarket.on("mouse-out", closeDialog);
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Craig,
The sample you mentioned is using graphics to show the tooltip dialog. In your example, you are using a Feature Layer. So, you will just need to update the map's 'load' event to call the feature layer's 'mouse-out' event. Ex:
map.on("load", function(){
FarmerMarket.on("mouse-out", closeDialog);
});
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That sample does have a bug, though. If you move the cursor though the InfoWindow into another county, the previous county stays highlighted.