- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: toggle feature?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
toggle feature?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
<script type="text/javascript">
dojo.require("dijit.dijit"); // optimize: load dijit layer
dojo.require("dijit.layout.BorderContainer");
dojo.require("dijit.layout.ContentPane");
dojo.require("esri.map");
dojo.require("esri.toolbars.draw");
dojo.require("esri.layers.FeatureLayer");
dojo.require("esri.tasks.query");
dojo.require("dojox.grid.DataGrid");
dojo.require("dojo.data.ItemFileReadStore");
dojo.require("dijit.layout.TabContainer");
var map, toolbar;
var featureLayer;
function init() {
var initExtent = new esri.geometry.Extent({ "xmin": 9773773.173194762, "ymin": -1718113.5089816158, "xmax": 16446419.994375736, "ymax": 1187716.5583068724, "spatialReference": { "wkid": 102100} });
map = new esri.Map("map", {
extent: initExtent
});
dojo.connect(map, 'onLoad', function (map) {
identifyTask = new esri.tasks.IdentifyTask("http://gisserver/ArcGIS/rest/services/multi/MapServer");
identifyParams = new esri.tasks.IdentifyParameters();
identifyParams.tolerance = 3;
identifyParams.returnGeometry = true;
identifyParams.layerIds = [0, 1, 2];
identifyParams.layerOption = esri.tasks.IdentifyParameters.LAYER_OPTION_ALL;
identifyParams.width = map.width;
identifyParams.height = map.height;
//initialize the toolbar
toolBar = new esri.toolbars.Draw(map);
dojo.connect(toolBar, "onDrawEnd", onDrawEnd);
//resize the map when the browser resizes
dojo.connect(dijit.byId('map'), 'resize', map, map.resize);
});
var basemapUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer";
var basemap = new esri.layers.ArcGISTiledMapServiceLayer(basemapUrl);
var landBaseLayer = new esri.layers.ArcGISDynamicMapServiceLayer("gisserver/ArcGIS/rest/services/multi/MapServer", { opacity: 100 });
map.addLayer(basemap);
map.addLayer(landBaseLayer);
}
function onDrawEnd(extent) {
toolBar.deactivate();
executeIdentifyTask(extent);
}
function executeIdentifyTask(geom) {
//clear the graphics layer
map.graphics.clear();
var polygonSymbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID,
new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DOT,
new dojo.Color([151, 249, 0, .80]), 3),
new dojo.Color([151, 249, 0, 0.45]));
identifyParams.geometry = geom;
identifyParams.mapExtent = map.extent;
identifyTask.execute(identifyParams, function (response) {
var waItems = [];
var weItems = [];
var basItems = [];
dojo.forEach(response, function (result) {
var feature = result.feature;
//add selected feature to graphics layer
feature.setSymbol(polygonSymbol);
map.graphics.add(feature);
if (result.layerName === 'We') {
weItems.push(feature.attributes);
} else if (result.layerName === 'wa') {
waItems.push(feature.attributes);
} else if (result.layerName === 'Bas') {
basItems.push(feature.attributes);
}
});
//update the data grid
var waStore = new dojo.data.ItemFileReadStore({ data: { identifier: 'FID', items: waItems} });
gridwa.setStore(waStore);
var weStore = new dojo.data.ItemFileReadStore({ data: { identifier: 'FID', items: weItems} });
gridwe.setStore(weStore);
var basStore = new dojo.data.ItemFileReadStore({ data: { identifier: 'FID', items: basItems} });
gridbas.setStore(basStore);
});
}
//show map on load
dojo.addOnLoad(init);
</script> help create toggle layer for select multiple features
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ahmad,
Can you give some more detail to what is happening (or is nothing happening)? Any errors?
Also, it may help people to read it better if you were to block your code.
To do this, click on the "Use advanced editor", then the double arrows --> Syntax highlighting --> JavaScript
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
thanks for correction Adrian Welsh, Adrian Welsh
I do not know where I should put the source code toggle Layer adrian,
can u help me?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ahmad,
- Please provide your full html code.
- Please outline your desired workflow in detail. What do you mean by "help create toggle layer for select multiple features"?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=7" /> <!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices--> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/> <title> </title> <link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dijit/themes/soria/soria.css"> <link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dojox/grid/resources/Grid.css"> <link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dojox/grid/resources/SoriaGrid.css"> <style type="text/css"> html, body { height: 100%; width: 100%; margin: 0; } body{ background-color:white; overflow:hidden; font-family: "Trebuchet MS"; } .roundedCorners{ -moz-border-radius: 4px; } #header { border: solid 2px #7EABCD; background-color:white; color:peru; font-size:18pt; text-align:center; font-weight:bold; height:60px; } #subheader { font-size:small; color: peru; } #rightPane{ background-color:white; color:peru; border: solid 2px cornflowerblue; width:30%; overflow:hidden; } #map { background-color:white; border:solid 2px cornflowerblue; } #footer { border: solid 2px #7EABCD; background-color:white;color:peru;font-size:10pt; text-align:center; height:40px; } .soria .dojoxGridHeader .dojoxGridCell { color:peru !important; } </style> <script type="text/javascript"> var djConfig = { parseOnLoad: true }; </script> <script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=2.6"> </script> <script type="text/javascript"> dojo.require("dijit.dijit"); // optimize: load dijit layer dojo.require("dijit.layout.BorderContainer"); dojo.require("dijit.layout.ContentPane"); dojo.require("esri.map"); dojo.require("esri.toolbars.draw"); dojo.require("esri.layers.FeatureLayer"); dojo.require("esri.tasks.query"); dojo.require("dojox.grid.DataGrid"); dojo.require("dojo.data.ItemFileReadStore"); dojo.require("dijit.layout.TabContainer"); var map, toolbar; var featureLayer; function init() { var initExtent = new esri.geometry.Extent({ "xmin": 9773773.173194762, "ymin": -1718113.5089816158, "xmax": 16446419.994375736, "ymax": 1187716.5583068724, "spatialReference": { "wkid": 102100} }); map = new esri.Map("map", { extent: initExtent }); dojo.connect(map, 'onLoad', function (map) { identifyTask = new esri.tasks.IdentifyTask("http://servergis/ArcGIS/rest/services/multi/MapServer"); identifyParams = new esri.tasks.IdentifyParameters(); identifyParams.tolerance = 3; identifyParams.returnGeometry = true; identifyParams.layerIds = [0, 1, 2]; identifyParams.layerOption = esri.tasks.IdentifyParameters.LAYER_OPTION_ALL; identifyParams.width = map.width; identifyParams.height = map.height; //initialize the toolbar toolBar = new esri.toolbars.Draw(map); dojo.connect(toolBar, "onDrawEnd", onDrawEnd); //resize the map when the browser resizes dojo.connect(dijit.byId('map'), 'resize', map, map.resize); }); var basemapUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"; var basemap = new esri.layers.ArcGISTiledMapServiceLayer(basemapUrl); var landBaseLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://servergis/ArcGIS/rest/services/multi/MapServer", { opacity: 100 }); map.addLayer(basemap); map.addLayer(landBaseLayer); } function onDrawEnd(extent) { toolBar.deactivate(); executeIdentifyTask(extent); } function executeIdentifyTask(geom) { //clear the graphics layer map.graphics.clear(); var polygonSymbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DOT, new dojo.Color([151, 249, 0, .80]), 3), new dojo.Color([151, 249, 0, 0.45])); identifyParams.geometry = geom; identifyParams.mapExtent = map.extent; identifyTask.execute(identifyParams, function (response) { var waItems = []; var weItems = []; var basItems = []; dojo.forEach(response, function (result) { var feature = result.feature; //add selected feature to graphics layer feature.setSymbol(polygonSymbol); map.graphics.add(feature); if (result.layerName === 'We') { weItems.push(feature.attributes); } else if (result.layerName === 'Wa') { waItems.push(feature.attributes); } else if (result.layerName === 'Bas') { basItems.push(feature.attributes); } }); //update the data grid var waStore = new dojo.data.ItemFileReadStore({ data: { identifier: 'FID', items: waItems} }); gridwa.setStore(waStore); var weStore = new dojo.data.ItemFileReadStore({ data: { identifier: 'FID', items: weItems} }); gridwe.setStore(weStore); var basStore = new dojo.data.ItemFileReadStore({ data: { identifier: 'FID', items: basItems} }); gridbas.setStore(basStore); }); } //show map on load dojo.addOnLoad(init); </script> </head> <body class="soria"> <div id="mainWindow" dojotype="dijit.layout.BorderContainer" design="headline" gutters="false" style="width:100%; height:100%;"> <div id="map" dojotype="dijit.layout.ContentPane" class="roundedCorners" region="center"></div> <div dojotype="dijit.layout.ContentPane" id="rightPane" class="roundedCorners" region="right" splitter="true" > <button dojoType="dijit.form.Button" onClick="toolBar.activate(esri.toolbars.Draw.EXTENT);">Select</button> <div dojotype='dijit.layout.TabContainer'> <div dojotype='dijit.layout.ContentPane' title = 'Result' selected='true'> Wa <table dojotype="dojox.grid.DataGrid" jsid="gridwa" id="gridwa" style="width:100%;height:50%;" selectionMode="none" title="Wa"> <thead title="Wa"> <tr style="cursor:pointer;" onclick="zoomToLayer"> <th field="Wa">Wa</th> <th field="OPERATOR" width="100%">OPERATOR</th> </tr> </thead> </table> <br /> We <table dojotype="dojox.grid.DataGrid" jsid="gridwe" id="gridwe" style="width:100%;height:50%;" selectionMode="none" title="We"> <thead title="We"> <tr > <th field="WE ">WE</th> <th field='OPERATOR' width="100%">OPERATOR</th> </tr> </thead> </table> <br /> Bas <table dojotype="dojox.grid.DataGrid" jsid="gridbas" id="gridbas" style="width:100%;height:50%;" selectionMode="none" title="bas"> <thead title="bas"> <tr> <th field="BAS" width="100%">BAS</th> </tr> </thead> </table> </div> </div> </div> </div> </body> </html>
and i mean create
visible layers in my code for example

Thanks Robert Scheitlin...
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ahmad,
I can't even find documentation on JS API 2.6. Why have you not updated your code to use the latest API? I am not sure I can help with such old code.
Not sure if this would work because I can not find the 2.6 docs but here is how I think it should work:
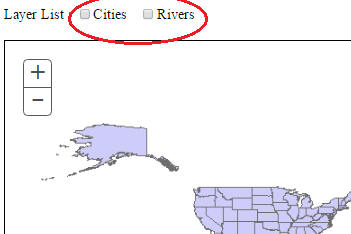
<html xmlns="http://www.w3.org/1999/xhtml"> <head runat="server"> <title></title> </head> <body> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=7" /> <!--The viewport meta tag is used to improve the presentation and behavior of the samples on iOS devices--> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no" /> <title> </title> <link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dijit/themes/soria/soria.css"> <link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dojox/grid/resources/Grid.css"> <link rel="stylesheet" type="text/css" href="http://serverapi.arcgisonline.com/jsapi/arcgis/2.6/js/dojo/dojox/grid/resources/SoriaGrid.css"> <style type="text/css"> html, body { height: 100%; width: 100%; margin: 0; } body { background-color: white; overflow: hidden; font-family: "Trebuchet MS"; } .roundedCorners { -moz-border-radius: 4px; } #header { border: solid 2px #7EABCD; background-color: white; color: peru; font-size: 18pt; text-align: center; font-weight: bold; height: 60px; } #subheader { font-size: small; color: peru; } #rightPane { background-color: white; color: peru; border: solid 2px cornflowerblue; width: 30%; overflow: hidden; } #map { background-color: white; border: solid 2px cornflowerblue; } #footer { border: solid 2px #7EABCD; background-color: white; color: peru; font-size: 10pt; text-align: center; height: 40px; } .soria .dojoxGridHeader .dojoxGridCell { color: peru !important; } </style> <script type="text/javascript"> var djConfig = { parseOnLoad: true }; </script> <script type="text/javascript" src="http://serverapi.arcgisonline.com/jsapi/arcgis/?v=2.6"> </script> <script type="text/javascript"> dojo.require("dijit.dijit"); // optimize: load dijit layer dojo.require("dijit.layout.BorderContainer"); dojo.require("dijit.layout.ContentPane"); dojo.require("esri.map"); dojo.require("esri.toolbars.draw"); dojo.require("esri.layers.FeatureLayer"); dojo.require("esri.tasks.query"); dojo.require("dojox.grid.DataGrid"); dojo.require("dojo.data.ItemFileReadStore"); dojo.require("dijit.layout.TabContainer"); var map, toolbar; var featureLayer, landBaseLayer; function init() { var initExtent = new esri.geometry.Extent({ "xmin": 9773773.173194762, "ymin": -1718113.5089816158, "xmax": 16446419.994375736, "ymax": 1187716.5583068724, "spatialReference": { "wkid": 102100 } }); map = new esri.Map("map", { extent: initExtent }); dojo.connect(dojo.byId("layer0CheckBox"), "change", updateLayerVisibility); dojo.connect(dojo.byId("layer1CheckBox"), "change", updateLayerVisibility); dojo.connect(dojo.byId("layer2CheckBox"), "change", updateLayerVisibility); dojo.connect(map, 'onLoad', function(map) { identifyTask = new esri.tasks.IdentifyTask("http://servergis/ArcGIS/rest/services/multi/MapServer"); identifyParams = new esri.tasks.IdentifyParameters(); identifyParams.tolerance = 3; identifyParams.returnGeometry = true; identifyParams.layerIds = [0, 1, 2]; identifyParams.layerOption = esri.tasks.IdentifyParameters.LAYER_OPTION_ALL; identifyParams.width = map.width; identifyParams.height = map.height; //initialize the toolbar toolBar = new esri.toolbars.Draw(map); dojo.connect(toolBar, "onDrawEnd", onDrawEnd); //resize the map when the browser resizes dojo.connect(dijit.byId('map'), 'resize', map, map.resize); }); var basemapUrl = "http://server.arcgisonline.com/ArcGIS/rest/services/World_Street_Map/MapServer"; var basemap = new esri.layers.ArcGISTiledMapServiceLayer(basemapUrl); landBaseLayer = new esri.layers.ArcGISDynamicMapServiceLayer("http://servergis/ArcGIS/rest/services/multi/MapServer", { opacity: 100 }); map.addLayer(basemap); map.addLayer(landBaseLayer); } function onDrawEnd(extent) { toolBar.deactivate(); executeIdentifyTask(extent); } function updateLayerVisibility () { var inputs = dojo.query(".list_item"); var inputCount = inputs.length; visibleLayerIds = []; for (var i = 0; i < inputCount; i++) { if (inputs.checked) { visibleLayerIds.push(inputs.value); } } if (visibleLayerIds.length === 0) { visibleLayerIds.push(-1); } landBaseLayer.setVisibleLayers(visibleLayerIds); } function executeIdentifyTask(geom) { //clear the graphics layer map.graphics.clear(); var polygonSymbol = new esri.symbol.SimpleFillSymbol(esri.symbol.SimpleFillSymbol.STYLE_SOLID, new esri.symbol.SimpleLineSymbol(esri.symbol.SimpleLineSymbol.STYLE_DOT, new dojo.Color([151, 249, 0, .80]), 3), new dojo.Color([151, 249, 0, 0.45])); identifyParams.geometry = geom; identifyParams.mapExtent = map.extent; identifyTask.execute(identifyParams, function(response) { var waItems = []; var weItems = []; var basItems = []; dojo.forEach(response, function(result) { var feature = result.feature; //add selected feature to graphics layer feature.setSymbol(polygonSymbol); map.graphics.add(feature); if (result.layerName === 'We') { weItems.push(feature.attributes); } else if (result.layerName === 'Wa') { waItems.push(feature.attributes); } else if (result.layerName === 'Bas') { basItems.push(feature.attributes); } }); //update the data grid var waStore = new dojo.data.ItemFileReadStore({ data: { identifier: 'FID', items: waItems } }); gridwa.setStore(waStore); var weStore = new dojo.data.ItemFileReadStore({ data: { identifier: 'FID', items: weItems } }); gridwe.setStore(weStore); var basStore = new dojo.data.ItemFileReadStore({ data: { identifier: 'FID', items: basItems } }); gridbas.setStore(basStore); }); } //show map on load dojo.addOnLoad(init); </script> </head> <body class="soria"> <div id="mainWindow" dojotype="dijit.layout.BorderContainer" design="headline" gutters="false" style="width:100%; height:100%;"> <div id="map" dojotype="dijit.layout.ContentPane" class="roundedCorners" region="center"></div> <div dojotype="dijit.layout.ContentPane" id="rightPane" class="roundedCorners" region="right" splitter="true"> <div dojotype="dijit.layout.ContentPane" region="top" splitter="false" style="width:100%; height:5%;"> Layer List : <span id="layer_list"> <input type='checkbox' class='list_item' id='layer0CheckBox' value=0 />Wa <input type='checkbox' class='list_item' id='layer1CheckBox' value=1 />We <input type='checkbox' class='list_item' id='layer2CheckBox' value=2 />Bas </span> </div> <div dojotype="dijit.layout.ContentPane" region="bottom" splitter="false" style="width:100%; height:95%;"> <button dojoType="dijit.form.Button" onClick="toolBar.activate(esri.toolbars.Draw.EXTENT);">Select</button> <div dojotype='dijit.layout.TabContainer'> <div dojotype='dijit.layout.ContentPane' title='Result' selected='true'> Wa <table dojotype="dojox.grid.DataGrid" jsid="gridwa" id="gridwa" style="width:100%;height:29%;" selectionMode="none" title="Wa"> <thead title="Wa"> <tr style="cursor:pointer;" onclick="zoomToLayer"> <th field="Wa">Wa</th> <th field="OPERATOR" width="100%">OPERATOR</th> </tr> </thead> </table> <br /> We <table dojotype="dojox.grid.DataGrid" jsid="gridwe" id="gridwe" style="width:100%;height:29%;" selectionMode="none" title="We"> <thead title="We"> <tr> <th field="WE ">WE</th> <th field='OPERATOR' width="100%">OPERATOR</th> </tr> </thead> </table> <br /> Bas <table dojotype="dojox.grid.DataGrid" jsid="gridbas" id="gridbas" style="width:100%;height:29%;" selectionMode="none" title="bas"> <thead title="bas"> <tr> <th field="BAS" width="100%">BAS</th> </tr> </thead> </table> </div> </div> </div> </div> </div> </body> </html>