- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: TOC widget cannot be found
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
I am trying to use the TOC widget. with my JQuery/Twitter bootstrap layout but I am running into issues.
It seems like my script cannot find the TOC widget although I have the location of the agsgs folder's path well referenced.
I am not quite sure why It is not firing up.
My map can be accessed here.
Thank you,
Alex
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Something like:
var dojoConfig = {
packages: [{
name: "agsjs",
location: "http://134.186.111.22/AG_Sandbox/layout-master/demos/src/agsjs/"
}
]
};
Better:
// Assuming location.pathname refers to the demos directory at http://134.186.111.22/AG_Sandbox/layout-master/demos
var path_location = location.pathname.replace(/\/[^/]+$/, '');
var dojoConfig = {
packages: [{
name: "agsjs",
location: path_location + "/src/agsjs/"
}
]
};
To start it all up:
require([
"agsjs/dijit/TOC",
], function(
TOC
){
// hello world
});
You are defining the agsjs package for DOJO and pointing it to a particular URL on your machine (localhost).
Then, you require the module as any other module, name is as you want and you are good to go.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The first thing I notice is that the order of your dependencies is wrong.
"dijit/layout/BorderContainer" is in the wrong place. They must match 1 to 1.
Second, in the console, I see the following:
"NetworkError: 404 Not Found - http://js.arcgis.com/3.10/js/dojo/agsjs/dijit/TOC.js"
It looks like you are pointing the agsjs path to the wrong location in your dojoConfig object.
It should be pointing locally, not to http://js.arcgis.com/3.10/js/dojo
Hopefully this helps.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you for noticing that my border container is wrongly placed. I fixed that.
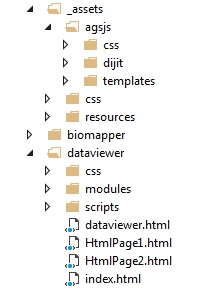
However, I made sure that the widget path is correct. It should be found. As shown above (image), My map is using one of my HTML. These are located in the same folder as the '/src/agsjs' folder. It is pointing to the right place. I am not too sure what I am doing wrong. is that '/src/agsjs' a wrong pointer when folder is located in the same folders as the HTMLs?
Alex
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Basically, with that dojoConfig.paths object, you are telling DOJO that your /src/agsjs/ folder is at http://js.arcgis.com/3.10/js/dojo/agsjs/ .
This folder doesn't exist since ESRI does not host the TOC.
Two Solutions are:
1) You can host the API locally to avoid having to change the structure of your dojoConfig object
2) Change your dojoConfig object to point to the right location (easiest and recommended solution)
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That is right. I chose the second solution. Sorry the insert html did not work for some reasons. Also when I try ESRI's TOC template and copy the src/agsjs folders to some other folder, then repoint the newly located src/agsjs to the template, it works fine. It is just not seeing it with my script for some reasons. I am also pretty sure I am pointing to the right folder.
script type="text/javascript">
var dojoConfig = {
: {
: location.pathname.replace(/\/[^/]+$/, '') + 'src/agsjs'
}
};
script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
// Since you use a hosted version of dojo, path_location will point to http://js.arcgis.com/3.10/js/dojo/
var path_location = location.pathname.replace(/\/[^/]+$/, '');
var dojoConfig = {
packages: [{
name: "based_on_api_location_module",
location: path_location
}, {
name: "based_on_api_location_subfolder_example_module",
location: path_location + "/myModule"
},
{
name: "local_module_example_1",
location: "http://www.mywebsite.com/my_custom_module/"
},
{
name: "local_module_example2",
location: "//localhost/something_goes_here"
}
]
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
ah ok... So I understand better, should:
path_location = location.pathname.replace(/\/[^/]+$/, ' API 3.10 here '); or should I leave it as a script source somewhere else in my HTML? It is the first time I see a configuration like this.
and the TOC would go like:
name: "based_on_api_location_subfolder_example_module",
- location: path_location + "/src/agsjs" },
Thank you for your help!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
This is how I have it set up in my application
<script>
var dojoConfig = {
parseOnLoad: true,
packages: [
{
name: "agsjs",
location: location.pathname.replace(/\/[^/]+$/, "") + '../../_assets/agsjs'
//"location": 'http://gmaps-utility-gis.googlecode.com/svn/tags/agsjs/latest/build/agsjs' // for xdomain load
},
{
name: "modules",
location: location.pathname.replace(/\/[^/]+$/, '') + '/modules'
}]
};
</script>
And this is what my directory structure looks like

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Something like:
var dojoConfig = {
packages: [{
name: "agsjs",
location: "http://134.186.111.22/AG_Sandbox/layout-master/demos/src/agsjs/"
}
]
};
Better:
// Assuming location.pathname refers to the demos directory at http://134.186.111.22/AG_Sandbox/layout-master/demos
var path_location = location.pathname.replace(/\/[^/]+$/, '');
var dojoConfig = {
packages: [{
name: "agsjs",
location: path_location + "/src/agsjs/"
}
]
};
To start it all up:
require([
"agsjs/dijit/TOC",
], function(
TOC
){
// hello world
});
You are defining the agsjs package for DOJO and pointing it to a particular URL on your machine (localhost).
Then, you require the module as any other module, name is as you want and you are good to go.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok I followed your advice but here I still get the "Not Found" error 404.
My new map is here.
It is pointing to my sandbox agsjs but still does not find it.
"http://134.186.111.22/AG_Sandbox/layout-master/demos/src/agsjs/"