- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- TOC Example
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
http://www.arcgis.com/home/item.html?id=9b6280a6bfb0430f8d1ebc969276b109
I downloaded the files ... USING 2.10 ...I get most of the website to display including the map but nothing in the TOC shows up.
I am using the code pretty much using the code from the Source HTML.
I put a few Alerts in the code below...I am getting Alert 1,2,4 BUT for some reason not Alert 3
anyone have any thoughts as to why the TOC is not appearing and why I am not getting into Alert 3
<!DOCTYPE html> <html> <head> <meta http-equiv="Content-Type" content="text/html; charset=utf-8"> <meta http-equiv="X-UA-Compatible" content="IE=7,IE=9" /> <meta name="viewport" content="initial-scale=1, maximum-scale=1,user-scalable=no"/> <title>TOC</title> <link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.9/js/dojo/dijit/themes/claro/claro.css"> <link rel="stylesheet" type="text/css" href="https://js.arcgis.com/3.9/js/esri/css/esri.css" /> <link rel="stylesheet" type="text/css" href="src/agsjs/css/agsjs.css" /> <style> html, body { height: 98%; width: 98%; margin: 0; padding: 5px; font-family: helvetica, arial, sans-serif; font-size: 90%; } #leftPane { width: 280px; overflow: auto } /* this line hide layers when out of scale for the inline TOC */ .agsjsTOCOutOfScale { /* display: none;*/ } </style> <script type="text/javascript"> // helpful for understanding dojoConfig.packages vs. dojoConfig.paths: // http://www.sitepen.com/blog/2013/06/20/dojo-faq-what-is-the-difference-packages-vs-paths-vs-aliases/ var dojoConfig = { paths: { //if you want to host on your own server, download and put in folders then use path like: agsjs: location.pathname.replace(/\/[^/]+$/, '') + '/src/agsjs' } }; </script> <script src="https://js.arcgis.com/3.8/"> </script> <script type="text/javascript"> var map, toc, dynaLayer1, dynaLayer2, featLayer1; require(["dojo/_base/connect", "dojo/dom", "dojo/parser","dojo/on", "dojo/_base/Color", "esri/map", "esri/geometry/Extent", "esri/layers/FeatureLayer", "esri/layers/ArcGISTiledMapServiceLayer", "esri/layers/ArcGISDynamicMapServiceLayer", "esri/symbols/SimpleFillSymbol", "esri/renderers/ClassBreaksRenderer", "agsjs/dijit/TOC", "dijit/layout/BorderContainer", "dijit/layout/ContentPane", "dojo/fx", "dojo/domReady!"], function(connect, dom, parser, on,Color, Map, Extent, FeatureLayer, ArcGISTiledMapServiceLayer, ArcGISDynamicMapServiceLayer, SimpleFillSymbol,ClassBreaksRenderer, TOC){ // call the parser to create the dijit layout dijits parser.parse(); // note djConfig.parseOnLoad = false; map = new Map("map", { basemap: "topo", center: [-85.75, 38.25], zoom: 13 }); dynaLayer1 = new ArcGISDynamicMapServiceLayer("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/PublicSafety/PublicSafetyOperationalLayers/MapServer", { opacity: 0.8 }); featLayer1 = new FeatureLayer("http://sampleserver1.arcgisonline.com/ArcGIS/rest/services/Demographics/ESRI_Census_USA/MapServer/1", { mode: FeatureLayer.MODE_SNAPSHOT, outFields: ["POP07_SQMI"] }); featLayer1.setDefinitionExpression("STCOFIPS='21111'"); //Louisville, KY alert("1"); map.on('layers-add-result', function(evt){ // overwrite the default visibility of service. // TOC will honor the overwritten value. dynaLayer1.setVisibleLayers([2, 5, 8, 11]); //try { toc = new TOC({ map: map, layerInfos: [{ layer: featLayer1, title: "FeatureLayer1" }, { layer: dynaLayer1, title: "DynamicMapServiceLayer1" //collapsed: false, // whether this root layer should be collapsed initially, default false. //slider: false // whether to display a transparency slider. }] }, 'tocDiv'); toc.startup(); alert("2"); toc.on('load', function(){ alert("3"); if (console) console.log('TOC loaded'); dom.byId("ChangeFeatureRenderer").disabled = false; dom.byId("SetVisibleLayersProgramatically").disabled = false; dom.byId("FindNodeByLayer").disabled = false; dom.byId("InsertNewLayer").disabled = false; dom.byId("HandleNodeCheckEvent").disabled = false; }); //} catch (e) { alert(e); } }); map.addLayers([dynaLayer1, featLayer1]); alert("4"); // REMOVED ACTIONS HERE ARE IN THE NEXT POST }); </script> </head> <body class="claro"> <div id="content" data-dojo-type="dijit/layout/BorderContainer" design="headline" gutters="true" style="width: 100%; height: 100%; margin: 0;"> <div id="header" data-dojo-type="dijit/layout/ContentPane" region="top"> <div> <b>Table Of Content (TOC/Legend) Widget</b> <a href='toc_classic.html'>Classic Style </a> | <a href='toc.html'>AMD style</a> <div style="right:20px;position: absolute"> <a href="../docs/toc/examples.html">Documentation</a> </div> </div> <ul style="margin:2px"> <li> Click check box in TOC to turn on/off layers. When click on groups, all sublayers will be turned on/off. </li> <li> Click <button id="ChangeFeatureRenderer" disabled="disabled"> ChangeFeatureRenderer </button>, notice in "FeatureLayer1", TOC refreshed to reflect the new renderer of FeatureLayer. </li> <li> Click <button id="SetVisibleLayersProgramatically" disabled="disabled""> SetVisibleLayersProgramatically </button> to programatically turn layer on/off (Set DynaLayer1 [8, 17, 18, 19, 20] on), notice TOC automatically sync with model(no refresh needed). </li> <li> Click <button id="FindNodeByLayer" disabled="disabled"> FindNodeByLayer </button> to programatically find node for layer inside a map service, then either hide (layer id=12,"Damage Assessment") or collapse (layer id=0,"Public Safety") it. </li> <li> Click <button id="InsertNewLayer" disabled="disabled"> InsertNewLayer </button> to programmtically insert a layer (DynamicMapServiceLayer2, Census) then refresh TOC. </li> <li> Click <button id="SetOpacity" disabled="disabled"> SetOpacityProgramitically </button> to programmtically set transparency of a newly added layer to 0.2 with slider enabled (after click "InsertNewLayer"). </li> <li> Click <button id="HandleNodeCheckEvent" disabled="disabled"> HandleNodeCheckEvent </button> Handle Check Event to allow only one layer visible in "public saftety" service. When a layer is checked on, all other layers are off. </li> </ul> </div> <div data-dojo-type="dijit/layout/ContentPane" id="leftPane" region="left" splitter="true"> <div id="tocDiv"> </div> </div> <div id="map" data-dojo-type="dijit/layout/ContentPane" region="center"> </div> </div> </body> </html> Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Was this
<!-- Reference the js frame work from ESRI-->
<script src="https://js.arcgis.com/3.9/"></script>
<script type="text/javascript">
// helpful for understanding dojoConfig.packages vs. dojoConfig.paths:
// http://www.sitepen.com/blog/2013/06/20/dojo-faq-what-is-the-difference-packages-vs-paths-vs-aliases/
var dojoConfig = {
paths: {
//if you want to host on your own server, download and put in folders then use path like:
agsjs: location.pathname.replace(/\/[^/]+$/, '') + '/src/agsjs'
}
};
</script>
Not this
<script type="text/javascript">
// helpful for understanding dojoConfig.packages vs. dojoConfig.paths:
// http://www.sitepen.com/blog/2013/06/20/dojo-faq-what-is-the-difference-packages-vs-paths-vs-aliases/
var dojoConfig = {
paths: {
//if you want to host on your own server, download and put in folders then use path like:
agsjs: location.pathname.replace(/\/[^/]+$/, '') + '/src/agsjs'
}
};
</script>
<!-- Reference the js frame work from ESRI-->
<script src="https://js.arcgis.com/3.9/"></script>
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
One other thing I noticed (but had no effect on it) is you're using the 3.8 JSAPI, but you're using 3.9 stylesheets.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Ken,
I am trying to implement this TOC widget in my APP but I am having issue with the path in visual studio. I am wondering how you set up your path...
I have the folder css in my Application:
and in my default page I have this script
<script type="text/javascript">
var dojoConfig = {
paths: {
//if you want to host on your own server, download and put in folders then use path like:
agsjs: location.pathname.replace(/\/[^/]+$/, '') + '/src/agsjs'
}
};
</script>
here is the error I am getting
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
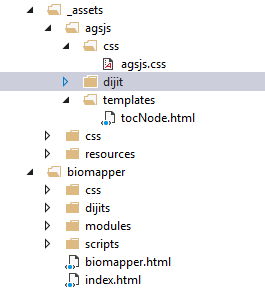
This is how I have it set up in my applications. This is for biomapper.html
<script>
var dojoConfig = {
parseOnLoad: true,
packages: [
{
name: "agsjs",
location: location.pathname.replace(/\/[^/]+$/, "") + '../../_assets/agsjs'
//"location": 'http://gmaps-utility-gis.googlecode.com/svn/tags/agsjs/latest/build/agsjs' // for xdomain load
},
{
name: "modules",
location: location.pathname.replace(/\/[^/]+$/, "") + "/modules"
},
{
name: "dijits",
location: location.pathname.replace(/\/[^/]+$/, "") + "/dijits"
}
]
};
</script>
And the directory structure looks like this

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
hmmmmm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
still cant get it to show up in Chrome or Firefox????
hmmmmm
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink