Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- TextContent and formatting date fields
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
TextContent and formatting date fields
Subscribe
859
0
10-23-2020 07:39 AM
10-23-2020
07:39 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I am trying to customizing a popupTemplate for a FeatureLayer, but when I try and use a date field in the TextContent which has had its FieldInfo format set it is outputted as a long integer which I assume is seconds.
let joinedFields = new FieldsContent({
fieldInfos: [
{
fieldName: "A_Date",
format: {
dateFormat: "day-short-month-year"
}
}
]
});
let joinedtext = new TextContent({
text: "<h4>Meter Readings</h4>"+
"<table class=\"table-condensed table-striped gw-table-meters\">"+
"<thead>"+
"<tr><th scope=\"col\">Date</th><th scope=\"col\">Reading</th><th scope=\"col\">Usage</th><th scope=\"col\">Code</th><th scope=\"col\">Days</th><th scope=\"col\">Avg</th></tr></thead>"+
"<tr><td>{A_Date}</td><td>{A_Reading}</td><td>{A_Usage}</td><td>{A_Code}</td><td>{A_No_of_Da}</td><td>{A_UseADay}</td></tr>"+
"<tr><td>{B_Date}</td><td>{B_Reading}</td><td>{B_Usage}</td><td>{B_Code}</td><td>{B_No_of_Da}</td><td>{B_UseADay}</td></tr>"+
"<tr><td>{C_Date}</td><td>{C_Reading}</td><td>{C_Usage}</td><td>{C_Code}</td><td>{C_No_of_Da}</td><td>{C_UseADay}</td></tr>"+
"<tr><td>{D_Date}</td><td>{D_Reading}</td><td>{D_Usage}</td><td>{D_Code}</td><td>{D_No_of_Da}</td><td>{D_UseADay}</td></tr>"+
"<tbody>"+
"</tbody></table>"
});
let joinedPopup = new PopupTemplate({
title: "Joined: {Supply_No}",
outFields: ["*"],
content: [joinedFields,joinedtext]
});
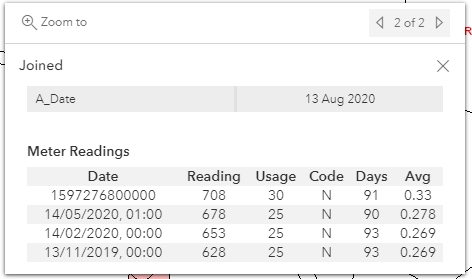
As you can see from the screen shot above the A_Date is not formatted correctly in the TextContent but is in the FieldsContent.
0 Replies