- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Tables and Relationships
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
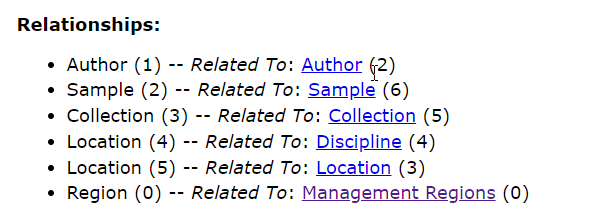
I have a feature service that contains a feature layer ("Management Regions") and several tables. The layer has a M:M relationship with Table 1 ("Source"), and that table has M:M relationships with the other tables.


When I add the layer as a FeatureLayer, I can see the Source relate using the relationships property. However, if I add the table as a FeatureLayer, its relationships property is null. Is there a way to get the relationships for the table?
const regionLayer = new FeatureLayer({
url: 'https://services2.arcgis.com/blah/FeatureServer/0',
outFields: ['*']
});
const sourceTable = new FeatureLayer({
url: 'https://services2.arcgis.com/blah/FeatureServer/1',
outFields: ['*']
});Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
Are you loading your non-spatial table?
Non-spatial table instance can be created from the table url in a service and the table must be loaded by calling load() method.
// Add a non-spatial table.require(["esri/layers/FeatureLayer"], function(FeatureLayer){ // points to the non-spatial table in a service storing San Francisco crime incidents. const table = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/1" }); table.load().then(function() { // table is loaded. ready to be queried on the server. }); });Here is a doc: FeatureLayer | ArcGIS API for JavaScript 4.17
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi there,
Are you loading your non-spatial table?
Non-spatial table instance can be created from the table url in a service and the table must be loaded by calling load() method.
// Add a non-spatial table.require(["esri/layers/FeatureLayer"], function(FeatureLayer){ // points to the non-spatial table in a service storing San Francisco crime incidents. const table = new FeatureLayer({ url: "https://sampleserver6.arcgisonline.com/arcgis/rest/services/SF311/FeatureServer/1" }); table.load().then(function() { // table is loaded. ready to be queried on the server. }); });Here is a doc: FeatureLayer | ArcGIS API for JavaScript 4.17
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Loading the table was the step I missed.