- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- SVG symbol (or similar) in labels using Arcade
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
SVG symbol (or similar) in labels using Arcade
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
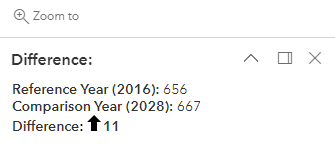
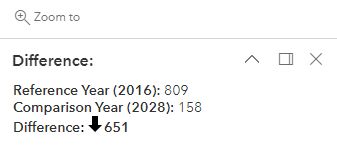
I have both positive and negative numbers and I would like to label my feature layer using either an up or down arrow. I am able to add this in the popup (see screenshot below) with an svg image, but this does not port over to the Arcade expression for labels.
Any idea if this is possible with labels?
Code snippet used for the popup:
const upArrow = '<svg width="16" height="16" ><polygon points="14.14 7.07 7.07 0 0 7.07 4.07 7.07 4.07 16 10.07 16 10.07 7.07 14.14 7.07" /></svg>';
const downArrow = '<svg width="16" height="16"><polygon points="0 8.93 7.07 16 14.14 8.93 10.07 8.93 10.07 0 4.07 0 4.07 8.93 0 8.93" /></svg>';
const diff =
Math.round(feature.graphic.attributes[comparison_year_field]) -
Math.round(feature.graphic.attributes[reference_year_field]);
const arrow = diff > 0 ? upArrow : downArrow;
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
The Esri icon font can be used in labels. You might need to create two label classes, one for the arrow icons and a second label class for the text or numbers using a standard font.
https://developers.arcgis.com/javascript/latest/esri-icon-font/#using-the-esri-icon-fonts-as-a-label
const skyConditionsExpression = `
IIf(Find( 'Clear', $feature.SKY_CONDTN ) >= 0, '\ue64e', '\ue679');
`;
const clearSkyConditionLabelClass = {
labelExpressionInfo: {
expression: skyConditionsExpression,
},
labelPlacement: "above-left",
minScale: referenceScale,
symbol: {
type: "text",
color: "yellow",
font: {
family: "CalciteWebCoreIcons",
size: 14,
},
haloColor: "gray",
haloSize: 1.5,
},
where: `SKY_CONDTN LIKE '%Clear%'`,
};
const cloudySkyConditionLabelClass = {
labelExpressionInfo: {
expression: skyConditionsExpression,
},
labelPlacement: "above-left",
minScale: referenceScale,
symbol: {
type: "text",
color: "gray",
font: {
family: "CalciteWebCoreIcons",
size: 14,
},
haloColor: "white",
haloSize: 1.5,
},
where: `SKY_CONDTN NOT LIKE '%Clear%'`,
};
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
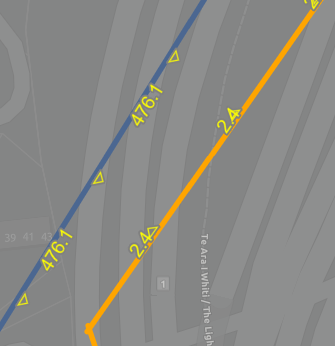
Thanks for the reply @Sage_Wall. I created two separate label classes as suggested and I am able to have the up/down arrow and the text but they do not align correctly. I think I created it correctly as you suggested. Below is an examle of the output and my code snippet used.
Code:
const nameArcadeArrows = `
var diff = $feature.voltr_2028 - $feature.voltr_2016;
var arrow = '';
IIf(diff > 0, '\ue609', '\ue608');
`;
const nameArcadeText = `
var diff = $feature.voltr_2028 - $feature.voltr_2016;
IIf(diff > 0, diff, diff*-1);
`;
const nameClassArrow = {
labelExpressionInfo: {
expression: nameArcadeArrows
},
symbol: {
type: "text",
color: "yellow",
font: {
family: "CalciteWebCoreIcons",
size: 14,
},
haloColor: "gray",
haloSize: 1.5,
},
};
const nameClassText = {
labelExpressionInfo: {
expression: nameArcadeText
},
symbol: {
type: "text",
color: "yellow",
font: {
family: "Arial",
size: 14,
},
haloColor: "gray",
haloSize: 1.5,
},
};
const featurelayer_line = new FeatureLayer({
url: "https://[domain]/arcgis/rest/services/[service]/MapServer/5",
title: "Difference between " + reference_year + " and " + comparison_year,
renderer: linkRenderer,
labelingInfo: [nameClassArrow, nameClassText],
outFields: ["voltr_" + reference_year, "voltr_" + comparison_year],
popupTemplate: popupTemplate,
visible: true
});
Thanks once again.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Dang, in my head I had envisioned point features where you could set the labelPlacement property to different values for the two classes. With polyline feature layers it looks like there isn't as much control over the position of the labels, the only labelPlacement option available for 2D polylines is `center-along`.