- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Search Widget: No Results Text
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
Search Widget: No Results Text
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
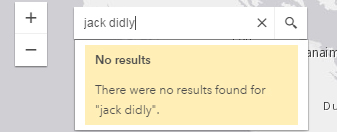
I'm trying to figure out how to display a default no results text in the search widget (i.e 'No Results Found'). I see that there are CSS properties for no Results, and have changed the
.arcgisSearch .showNoResults .noResultsMenu display: block
to
.arcgisSearch .showNoResults .noResultsMenu
display: inlinebut I'm not seeing how to implement a no results property.
Thank you
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rachel,
This is not something that you have to turn on of manipulate. When the search returns no results it should just show you the no results

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Ok - thats not happening for me.

The search widget is set up to only search feature layers and none of esri geocoded services. Everything else works as it should. What would be causing this default behavior not to occur and is there a way to change the "No Results" test to something custom?
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Rachel,
Must be something in the way you have the Search Dijit setup in your code then as I can take this sample:
ArcGIS API for JavaScript Sandbox | search_multiplesources and make an edit to the sources line 47 as such:
var sources = [];//search.get("sources");and now it only uses FeatureLayers and I still get the no results div when I click enter.
As far as changing the text:
"dojo/i18n!esri/nls/jsapi",
esriBundle,
esriBundle.widgets.Search.main.noResults = "blah blah";- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Robert - that is helpful. You're correct, the widget is set so that when I user hits enter the widget closes, therefore not giving the widget a chance to give the "No Results" message. Is there a way to have "No Results" (or similar message) be an automatic list item when the user starts typing until it matches a feature layer value specified in the widget properties. For example the screenshot below uses a select-2 dojo widget. The "Please enter 2 or more characters" is actually a property of "No Results".
I'm looking for a way to do this with the search widget. Is that possible?
