- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Run Query within Identify?
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi All,
I have a point dataset which represents the x,y of where photos were taken. Each photo is a member of a route (as identified by an attribute column). When a particular photo is clicked, I would like all of the photos in that route to be selected and added to the resulting infoWindow so the user can scroll back and forth along the particular route.
I currently have an IdentifyTask setup on this layer and am wondering if it's easiest to just modify that in some way? Any hints would be much appreciated, I have no idea where to begin. My code for the identify is below, it's basically the same as in the ESRI sample.
identifyAssetsParams = new IdentifyParameters();
identifyAssetsParams.tolerance = 3;
identifyAssetsParams.returnGeometry = true;
identifyAssetsParams.layerOption = IdentifyParameters.LAYER_OPTION_VISIBLE;
identifyAssetsParams.width = mapObj.width;
identifyAssetsParams.height = mapObj.height;
identifyAssetsParams.geometry = event.mapPoint;
identifyAssetsParams.mapExtent = mapObj.extent;
identifyAssetsParams.layerIds = layerAssets.visibleLayers;
var assetsDeferred = identifyAssetsTask
.execute(identifyAssetsParams)
.addCallback(function (response) {
return arrayUtils.map(response, function (result) {
var feature = result.feature;
var layerName = result.layerName;
feature.attributes.layerName = layerName;
if (layerName === 'Primary Direction'){
var assetsTemplate = new InfoTemplate();
assetsTemplate.setTitle("Primary Direction");
feature.setInfoTemplate(assetsTemplate);
assetsTemplate.setContent("</br> ID: ${ID} </br> Route: ${ROUTE} \n\
</br><img src='${REL_PATH}'/>");
}
if (layerName === 'Opposite Direction'){
var assetsTemplate = new InfoTemplate();
assetsTemplate.setTitle("Opposite Direction");
feature.setInfoTemplate(assetsTemplate);
assetsTemplate.setContent("</br> ID: ${ID} </br> Route: ${ROUTE} \n\
</br><img src='${REL_PATH}'/>");
}
if (layerName === 'SeaView'){
var assetsTemplate = new InfoTemplate();
assetsTemplate.setTitle("SeaView");
feature.setInfoTemplate(assetsTemplate);
assetsTemplate.setContent("Series: ${Series} \n\
</br><img src='${REL_PATH}' width='200'/>");
}
else {
var generalTemplate = new InfoTemplate(layerName);
feature.setInfoTemplate(generalTemplate);
}
return feature;
});
});
mapObj.infoWindow.clearFeatures();
mapObj.infoWindow.setFeatures([assetsDeferred]);
mapObj.infoWindow.show(event.mapPoint);
Solved! Go to Solution.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
It's a multi-dimensional array so I think it would be like this:
| theResults = results[0][1].features; |
Where "results" is the returned variable of values from your query.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi Steve, so with the code above should it be
theResults = queryDeferred[0][1].features;
I get an error if I try and log theResults to the console this way. I have a jsfiddle here: Edit fiddle - JSFiddle
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I'm curious. You have a section of code here:
if (layerName === 'Census Block Points') {
queryAP.where = "TRACT = '" + feature.attributes.TRACT + "'";
var queryDeferred = queryAPTask
.execute(queryAP)
.addCallback(lang.hitch(this, function (qresponse) {
return arrayUtils.map(qresponse.features, function (qresult) {
qresult.setInfoTemplate(generalTemplate);
return qresult;
});
}));
console.log(queryDeferred);
console.log(queryDeferred[0][1].features);
mapObj.infoWindow.clearFeatures();
mapObj.infoWindow.set("markerSymbol", symbol);
mapObj.infoWindow.setFeatures([queryDeferred]);
mapObj.infoWindow.show(event.mapPoint);
//console.log(cadastralDeferred);
}I'm wondering if you're referencing the objects before they get populated by the executed query.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
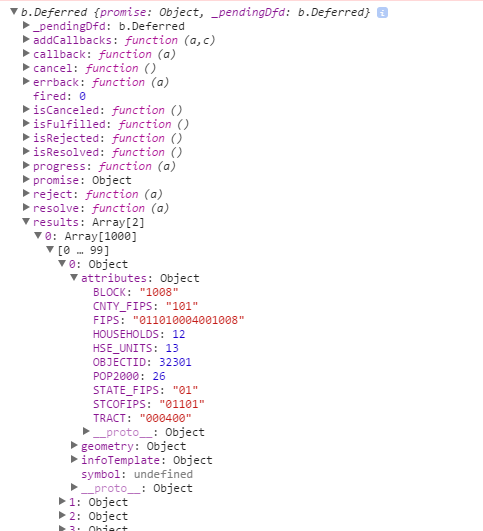
I'm not sure - console.log(queryDeferred) will successfully log the array to the console so they are existing inside queryDeferred...
This is what I see in the console:

- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thanks Steve - so, should I be able to get information as I would in a one dimensional array? Printing queryDeferred[0].length to the console results in a "TypeError: Cannot read property 'length' of undefined"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Doh!. actually, it might be this instead:
var theResults = queryDeferred.results[0]
This is where it helps to add breakpoints so you can interactively work with variables. ![]()
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hey Steve, I still get the same typeError trying that way. I've made a new "discussion" here because this is kind of a separate question from my original one that Robert had answered. Reorder Query Results - Multidimensional Array?
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »