Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Rendering the Secure Service Prompt in beta 4
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
12-30-2015
04:02 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Using this sample (or any I have tried): ArcGIS API for JavaScript Sandbox
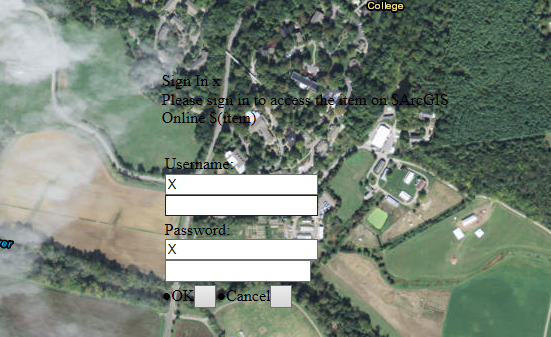
When you use a secure service which causes a prompt, you get this. I assume that there is some css tweaking that could get this looking decent, but is that the best solution? Or is there a better way to handle this that I am missing?

Solved! Go to Solution.
1 Solution
Accepted Solutions
12-30-2015
06:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nicole,
You just need to add a dojo theme like claro or tundra:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>FeatureLayer - 4.0beta3</title> <link rel="stylesheet" href="https://js.arcgis.com/4.0beta3/esri/css/main.css"> <link rel="stylesheet" href="https://js.arcgis.com/4.0beta3/dijit/themes/tundra/tundra.css"> <script src="https://js.arcgis.com/4.0beta3/"></script> <style> html, body { padding: 0; margin: 0; } </style> <script> require([ "esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", "esri/geometry/Extent", "dojo/domReady!" ], function( Map, MapView, FeatureLayer, Extent ) { var map = new Map({ basemap: "hybrid" }); var view = new MapView({ container: "viewDiv", map: map, extent: new Extent({ xmin: -9177811, ymin: 4247000, xmax: -9176791, ymax: 4247784, spatialReference: 102100 }) }); /******************** * Add feature layer ********************/ // Carbon storage of trees in Warren Wilson College. var featureLayer = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0" }); map.add(featureLayer); }); </script> </head> <body class="tundra"> <div id="viewDiv"></div> </body> </html>
2 Replies
12-30-2015
06:48 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Nicole,
You just need to add a dojo theme like claro or tundra:
<!DOCTYPE html> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no"> <title>FeatureLayer - 4.0beta3</title> <link rel="stylesheet" href="https://js.arcgis.com/4.0beta3/esri/css/main.css"> <link rel="stylesheet" href="https://js.arcgis.com/4.0beta3/dijit/themes/tundra/tundra.css"> <script src="https://js.arcgis.com/4.0beta3/"></script> <style> html, body { padding: 0; margin: 0; } </style> <script> require([ "esri/Map", "esri/views/MapView", "esri/layers/FeatureLayer", "esri/geometry/Extent", "dojo/domReady!" ], function( Map, MapView, FeatureLayer, Extent ) { var map = new Map({ basemap: "hybrid" }); var view = new MapView({ container: "viewDiv", map: map, extent: new Extent({ xmin: -9177811, ymin: 4247000, xmax: -9176791, ymax: 4247784, spatialReference: 102100 }) }); /******************** * Add feature layer ********************/ // Carbon storage of trees in Warren Wilson College. var featureLayer = new FeatureLayer({ url: "https://services.arcgis.com/V6ZHFr6zdgNZuVG0/arcgis/rest/services/Landscape_Trees/FeatureServer/0" }); map.add(featureLayer); }); </script> </head> <body class="tundra"> <div id="viewDiv"></div> </body> </html>
12-30-2015
07:43 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Robert,
Thank you! That worked great.