- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Query Feature Class with Buffer Geometry
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
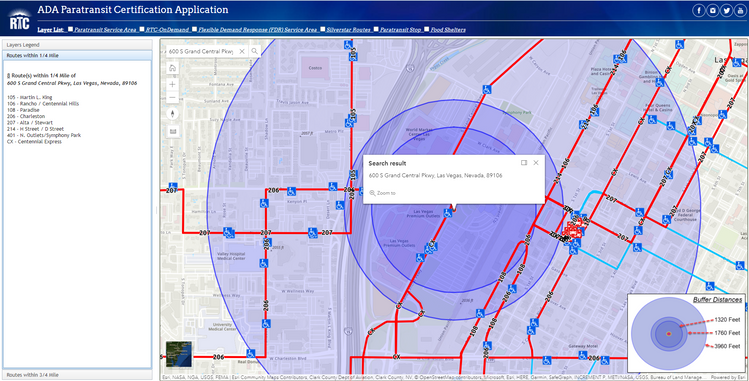
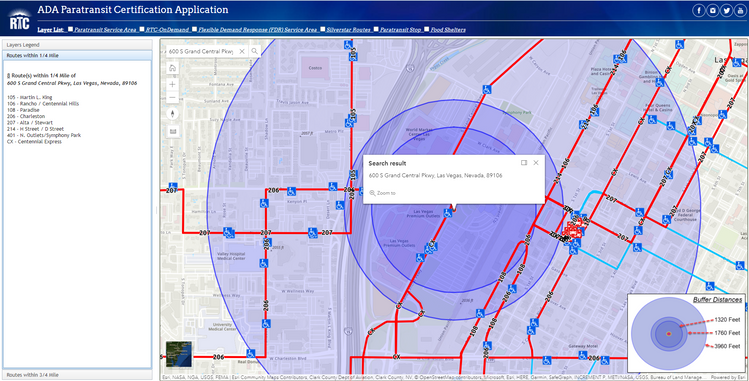
I'm taking the location returned from using the Search widget, passing that to create buffers around said point, then taking just a singular buffer and trying to simply query a featureClass for those PolyLines within the Buffer area. So what I do is take the results of the search to grab the geometry of the point, pass that point and create multiple buffer rings, of which I only use 1 at this time and pass that distance to a locateBusRoutes function where I use the geometry of the 1/4 mile buffer to try and locate Bus Routes that are within this 1/4 mile (HERE IS WHERE I'M HAVING ISSUES), then it calls a function to populate a list of Bus Routes that fall within this area. I'm in the process of converting this from 3.X API to 4.20 API and not as intuitive for me to figure out. Any help with figuring out the issues I'm having with the Query would be great. https://gisdev.rtcsnv.com/ADACert_4/ This is the application as I have it now. I know that setting the layerView.watch("Updating") isn't the way to go as it will update numerous times and this clears out my results. Your help is greatly appreciated. Test with our address: 600 S Grand Central Pkwy, Las Vegas, NV, 89106, USA
searchWidget.on("select-result", function showLocation(evt) {
view.goTo({
scale: 9027
});
point = evt.result.feature.geometry;
createBuffers(point);
});
function createBuffers(point) {
clearGraphics();
pointLayer.add(
new Graphic({
geometry: point,
symbol: pointSym
})
);
distances = [1320, 1760, 3960];
bufferGeom = []; // Houses the buffer geometry for 1320', 1760', and 3960'
for (i=0; i<distances.length;i+=1){
const buffer = geometryEngine.geodesicBuffer(
point,
distances[i],
"feet"
);
bufferLayer.add(
new Graphic({
geometry: buffer,
symbol: polySym
})
);
bufferGeom[i] = buffer;
}
// Locates Bus Routes within 1/4 Miles 1320 Feet
locateBusRoutes(bufferGeom[0]);
};
// Locates Bus Routes within 1/4 Miles 1320 Feet
function locateBusRoutes(geom) {
// Acitivates the Legend Accordian Tab
var container = dijit.byId("container");
container.selectChild("routePane", true);
// create a query and set its geometry parameter to the
// buffer circle on the view
const query = {
geometry: geom,
outFields: ["NAME", "ROUTE_NEW"]
};
view.when(function () {
// Perform Query to select routes within 1/4 mile buffer area
view.whenLayerView(busRoutes)
.then(function(layerView) {
layerView.watch("updating", async function(results) {
// do something with the layerView
layerView.queryFeatures(query).then(function(results) {
populateText(results);
})
})
});
});
};
// Function to populate the results as well as highlight the selected routes within 3/4 mile of point
function populateText(results) {
var NEWresults = [],
listOfRoutes = [];
for (i=0; i<results.features.length; i+=1){
listOfRoutes.push(results.features[i].attributes.ROUTE_NEW);
NEWresults.push('<tr><td>' + results.features[i].attributes.NAME + '</tr></td>')
}
var i = 0,
newList = "";
if (listOfRoutes.length !== 0) {
while (i < listOfRoutes.length) {
if (i === 0 && listOfRoutes.length > 1) {
newList = "'" + listOfRoutes[i] + "', ";
}
else if (i < listOfRoutes.length -1){
newList = newList + "'" + listOfRoutes[i] + "', ";
}
else {
newList = newList + "'" + listOfRoutes[i] + "'";
}
i++;
};
busRoutes.definitionExpression = ("ROUTE_NEW NOT IN(" + newList + ")");
selectedbusRoutes.definitionExpression = ("ROUTE_NEW IN (" + newList + ")");
selectedbusRoutes.visible = true;
}
// displays the buffer image showing buffer distances on bottom right
document.getElementById("bufferImage").style.visibility = "visible";
//display number of routes in extent
document.getElementById("inextent").innerHTML = results.features.length;
//displays the user entered address
document.getElementById("address").innerHTML = searchWidget.results[0].results[0].name;
//display list of points in extent
document.getElementById("results").innerHTML = "<table><tbody>" + NEWresults.join("") + "</tbody></table>";
}
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @JohnRitsko1
I got the app working, I just updated "locateBusRoutes" function to be like this
// Locates Bus Routes within 1/4 Miles 1320 Feet
function locateBusRoutes(geom) {
// Acitivates the Legend Accordian Tab
var container = dijit.byId("container");
container.selectChild("routePane", true);
let query = busRoutes.createQuery();
query.outFields = ["NAME", "ROUTE_NEW"];
query.geometry = geom;
busRoutes.queryFeatures(query)
.then(function(response){
console.log("Here in layerView.queryFeature");
console.log(response);
populateText(response);
});
};
I can see the output in the results pane.

Ihab
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @JohnRitsko1
I got the app working, I just updated "locateBusRoutes" function to be like this
// Locates Bus Routes within 1/4 Miles 1320 Feet
function locateBusRoutes(geom) {
// Acitivates the Legend Accordian Tab
var container = dijit.byId("container");
container.selectChild("routePane", true);
let query = busRoutes.createQuery();
query.outFields = ["NAME", "ROUTE_NEW"];
query.geometry = geom;
busRoutes.queryFeatures(query)
.then(function(response){
console.log("Here in layerView.queryFeature");
console.log(response);
populateText(response);
});
};
I can see the output in the results pane.

Ihab
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much. I knew it had to be a simple solution. Thank you again for taking the time to get this working. Very much appreciated.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
all good, happy that it worked
Ihab