Turn on suggestions
Auto-suggest helps you quickly narrow down your search results by suggesting possible matches as you type.
Cancel
- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- PortalUser class 3.xx versus 4.0
Options
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
PortalUser class 3.xx versus 4.0
Subscribe
4042
10
08-02-2016 03:35 AM
08-02-2016
03:35 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
For 3.xx versions of the JS API, the PortalUser class has the method, getItem(itemId). This method enables a user to get the displayName and type and iconUrl of an item.
What is the equivalent method in the 4.0 version? I see fetchItems(), but that's it.
Ultimately, I am trying to get the displayName and iconUrl property of the item, not just the item's type.
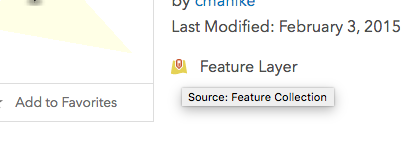
For example, the item here has a displayName Feature Layer, the type is Feature Collection, and the iconUrl is here.
Screenshot from AGOL showing displayName, type, and icon from iconUrl of item:

10 Replies
08-02-2016
08:36 AM
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta name="viewport" content="initial-scale=1,maximum-scale=1,user-scalable=no">
<title>Load Portal Item</title>
<style>
html,
body {
font-family: sans-serif;
padding: 0;
margin: 0 !important;
height: 100%;
width: 100%;
}
#item-node {
width: 100%;
height: 100%
}
</style>
<script src="https://js.arcgis.com/4.0/"></script>
<script>
require([
"esri/portal/PortalItem",
"dojo/dom",
"dojo/json",
"dojo/domReady!"
], function(PortalItem, dom, json) {
var portalItem = new PortalItem({
id: "6ada2b1c6a0a43e0861d72938dcdcb92"
});
portalItem.load().then(function(loadedItem) {
dom.byId("item-node").innerHTML = json.stringify(loadedItem, null, " ");
},function(error){
dom.byId("item-node").innerHTML = json.stringify(error, null, " ");
});
});
</script>
</head>
<body>
<pre id="item-node"></pre>
</body>
</html>
- « Previous
-
- 1
- 2
- Next »
- « Previous
-
- 1
- 2
- Next »