- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Popups editor bootstrap
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi all,
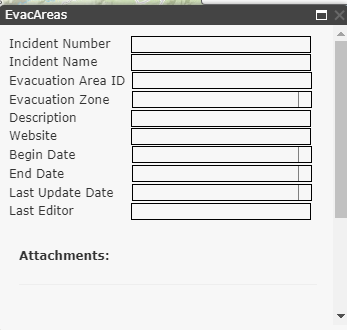
I am trying to use (and mix) bootstarp css and ESRI's and I get an editor popup that looks like that:

Any idea how I could restore the esri.css to its original look without loosing the bootstrap look for other areas of the app.
Thanks,
Alex
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Alex,
You just need to add the claro class to the body element:
<body class="claro">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Alex,
If you can provide a simple code sample, then I cal probably help.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Create a new fiddle - JSFiddle . here is the code. Thanks Robert!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Alex,
Please provide the webapp.css please.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Sorry,
Edit fiddle - JSFiddle. Just added it.
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Alex,
You just need to add the claro class to the body element:
<body class="claro">
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
That was it. I completely disregarded this <body class="claro">.
Thank you Robert!