- Home
- :
- All Communities
- :
- Developers
- :
- JavaScript Maps SDK
- :
- JavaScript Maps SDK Questions
- :
- Re: Popup - URL link
- Subscribe to RSS Feed
- Mark Topic as New
- Mark Topic as Read
- Float this Topic for Current User
- Bookmark
- Subscribe
- Mute
- Printer Friendly Page
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi
This may be an extremely simple answer but I can't work out how to get it to work (I'm very new to this so apologies if this is something very simple) .
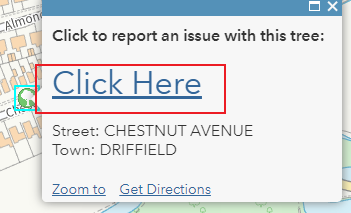
I have a Web Map in ArcGIS Online and in there I am able to add custom HTML into the popup that provides a URL link to a 3rd party system (and it also passes data via URL params). That works great as a customer clicks on the link in the popup and it passes the feature data over.
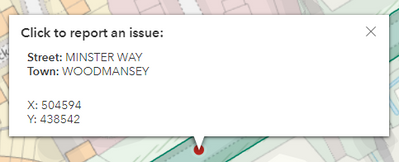
I have a ArcGIS JS map that I've developed and I'd like to put the URL link into that popup also but I can't work out how to do it. My popup in JS is customised as well so it can pick up X/Y coordinates of where a customer puts their marker (it's to report potholes on a street).
How do I add the URL link (and params) into my existing code?
// Define pop-up for Streets layer
const popupStreets = {
"title": "Click to report an issue:",
"content": [{
type: "text",
text: "<b>Street:</b> {SITE_NAME}<br><b>Town:</b> {TOWN_NAME}<br>"
}, {
type: "custom",
creator: (graphic) => {
const location = view.popup.location;
return `X: ${location.x.toFixed (0) }<br>Y: ${location.y.toFixed (0)}`; //gets x/y coordinates
}
}]
}
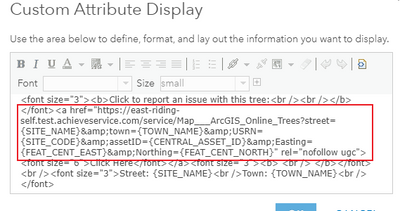
This is code from the Online popup and I'm guessing I only need the part boxed in red.
How do I get that to work in my JS code please? Thanks
Solved! Go to Solution.
Accepted Solutions
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @ITApplications -
There are a couple of ways you could do this and I put together this sample to show how to add to your current custom content and display a hyperlink that contains information from the currently clicked feature: https://codepen.io/laurenb14/pen/VwXGbBP?editors=1000
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
I think this may be what you're looking for (may need to double-check my typing for that URL though):
const popupStreets = {
"title": "Click to report an issue:",
"content": [{
type: "text",
text: "<b>Street:</b> {SITE_NAME}<br><b>Town:</b> {TOWN_NAME}<br>" +
"<a href=\"https://east-riding-self.test.achieveservice.com/service/Map__ArcGIS_Online_Trees" +
"?street={SITE_NAME}&town={TOWN_NAME}&USRN={SITE_CODE}&assetID={CENTRAL_ASSET_ID}" +
"&Easting={FEAT_CENT_EAST}&Northing={FEAT_CENT_NORTH}\" rel=\"nofollow ugc\">" +
"<font size=\"6\">Click Here</font></a>"
}, {
type: "custom",
creator: (graphic) => {
const location = view.popup.location;
return `X: ${location.x.toFixed (0) }<br>Y: ${location.y.toFixed (0)}`; //gets x/y coordinates
}
}]
};
The most likely issue you were having is needing to escape the quotation marks surrounding the html element attributes, since this text is already inside of a JavaScript literal. When inside a JavaScript string, if you want a quotation mark in the string, you have to add a backslash before it, like: \"
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Hi @ITApplications -
There are a couple of ways you could do this and I put together this sample to show how to add to your current custom content and display a hyperlink that contains information from the currently clicked feature: https://codepen.io/laurenb14/pen/VwXGbBP?editors=1000
Hope this helps!
- Mark as New
- Bookmark
- Subscribe
- Mute
- Subscribe to RSS Feed
- Permalink
Thank you so much both you you. Both are great solutions. After trying them both I've ultimately gone with Lauren's suggestion as it allowed me to pass the X/Y of where a user drops a pin (to report a pothole) through the URL into a form on our CRM system. It works great.
Thanks both again
Ricky